EmallShop - Documentation
Introduction
Thank you for purchasing EmallShop - Responsive Multipurpose WooCommerce Theme! In this document you will find information on how to install, manage and update your theme, as well as create content, install plugins, import Demo data etc. For the latest version of this Document please visit the Online Documentation. If you have any questions that are beyond the scope of this help file, please feel free to contact us via Support link. We will do our best to answer you in shortest of time.
Note: All images are just used for Preview Purpose Only. They are not part of the theme and NOT included in the final purchase files.
Need Support?
We are always happy to help and we value our customers. All our files come with User Manual prepared specifically for each product – these help files are located inside your download packages.
Support for our items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plugins
Support requests are processed on business days from 8:00 to 20:00 (GMT + 5.30 ) within 24hrs (usually less) in the order they were received. Support request sent during weekends/holidays will be processed on Monday or the next business day.
If you have any questions regarding to theme issues, please send us support request here.
You Need Installation or Customization Services?
If you need help Installation, Website/Theme Customization or Development, Add Specific Functionality, Back-end Custom Work, Front-end Custom Work, Custom Theme/Plugin Development, Theme & Plugin Updates and Testing & Bug Fixing, Please send us request HERE with your requirement. Our expert technical team will help you with some fees.
Our More Items:
WordPress Information
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
- [WordPress Codex] - General info about WordPress and how to install on your server.
- [First Steps With WordPress] - General info about multiple topics about WordPress.
- [FAQ New To WordPress] - The most popular FAQ’s regarding WordPress.
Recommended PHP Configuration Limits
Many issues that you may run into such as; white screen, demo content fails when importing, empty page content, max execution time error, memory limit error, upload max filesize error and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
Download Theme Package
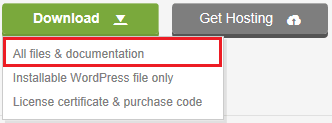
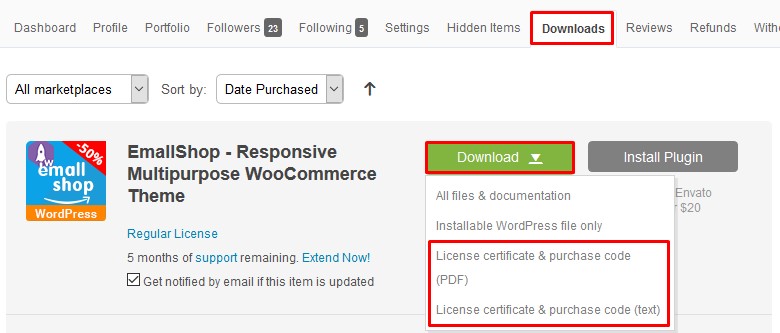
To download, you need to log into your ThemeForest account and go to your download page. Locate the theme that you purchased in your Downloads list and click on the Download button

- All files & documentation : contains documentation, licenses, theme package, child theme package etc. So if you select this option, you need to extract the downloaded package and install the theme package inside.
- Installation WordPress file only : contains only the theme package
- License certificate & purchase code (PDF) : contains only the theme package
- License certificate & purchase code (text) : contains your license information in a text file
Theme Installation
After you download the package from ThemeForest, please unzip it. You'll see a file called emallShop.zip, which is the main file needed to upload and install.
The theme files can be uploaded in two ways:
- Install via WordPress
- Install via FTP
1) Install via WordPress
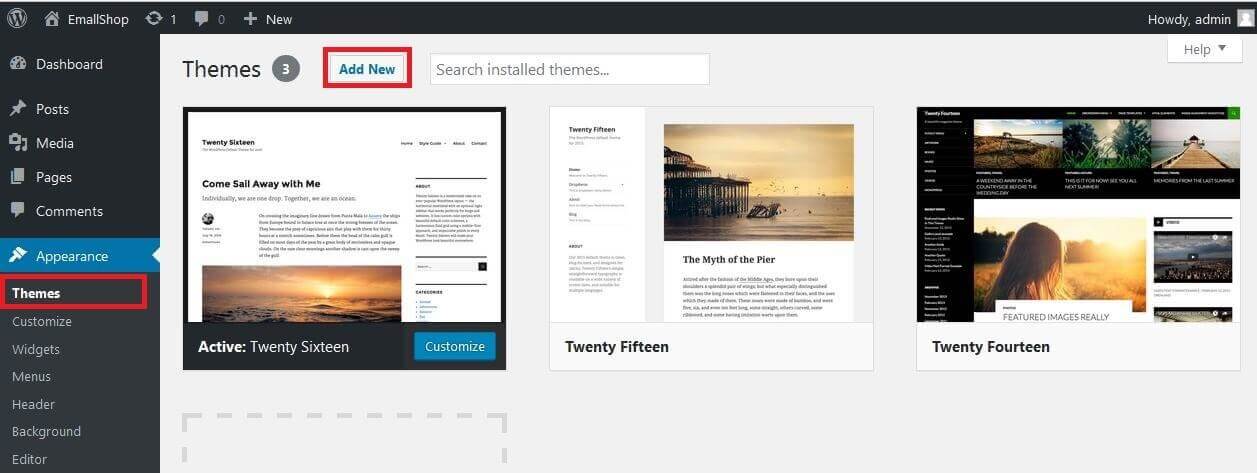
- Login to your WordPress Dashboard.
- Go to Appearance > Themes. Click the Add New button or Add new theme link. (check screenshot below).
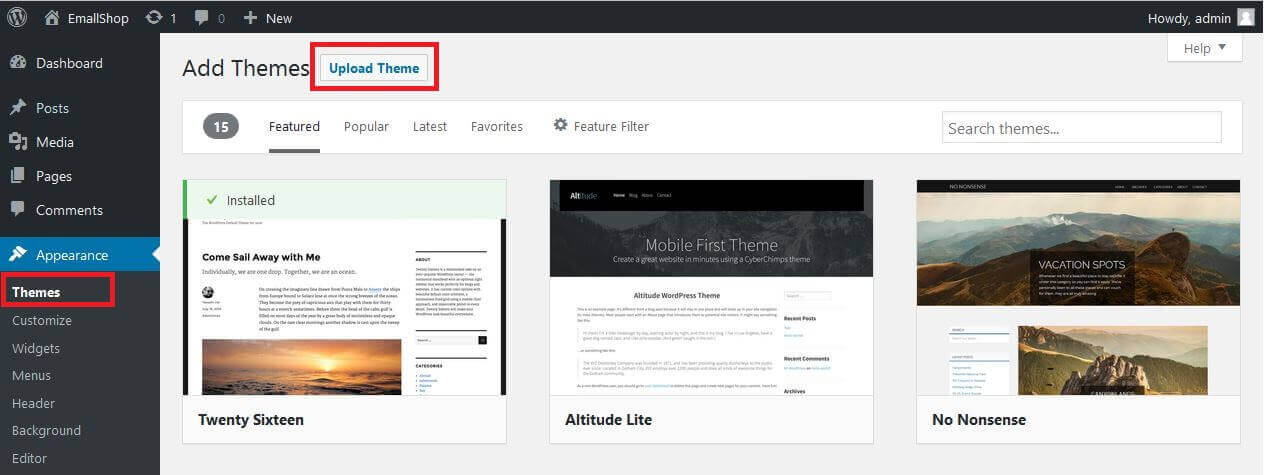
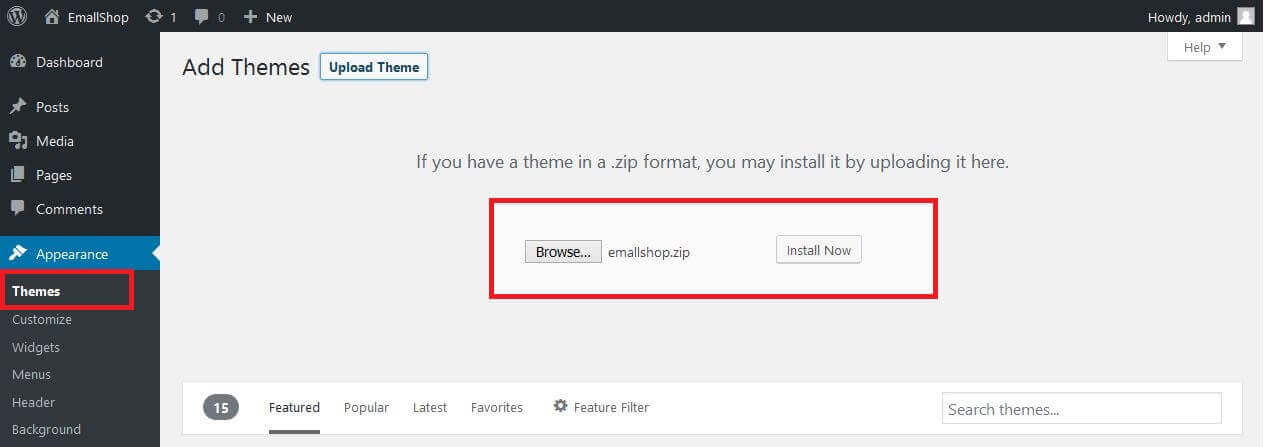
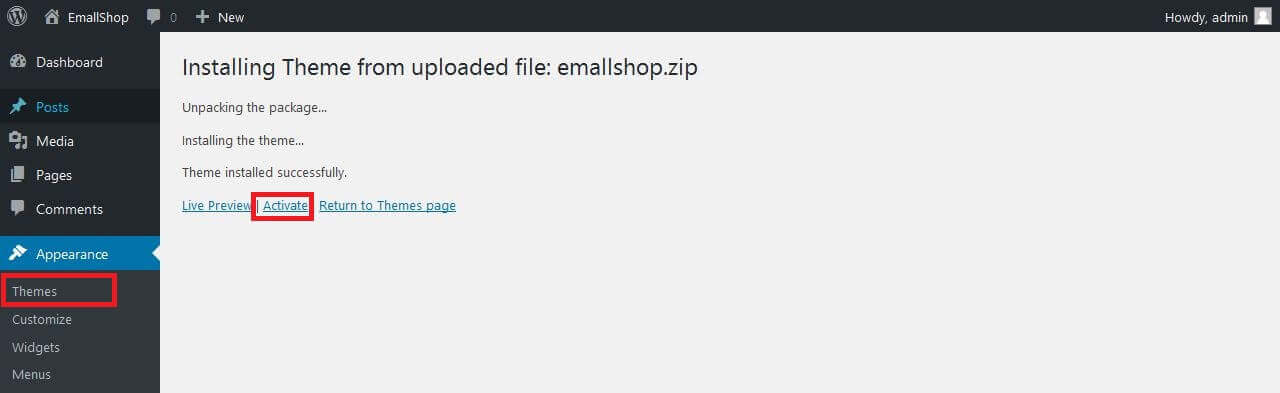
- Click on the Upload Theme button. Locate emallshop.zip and click Install Now.
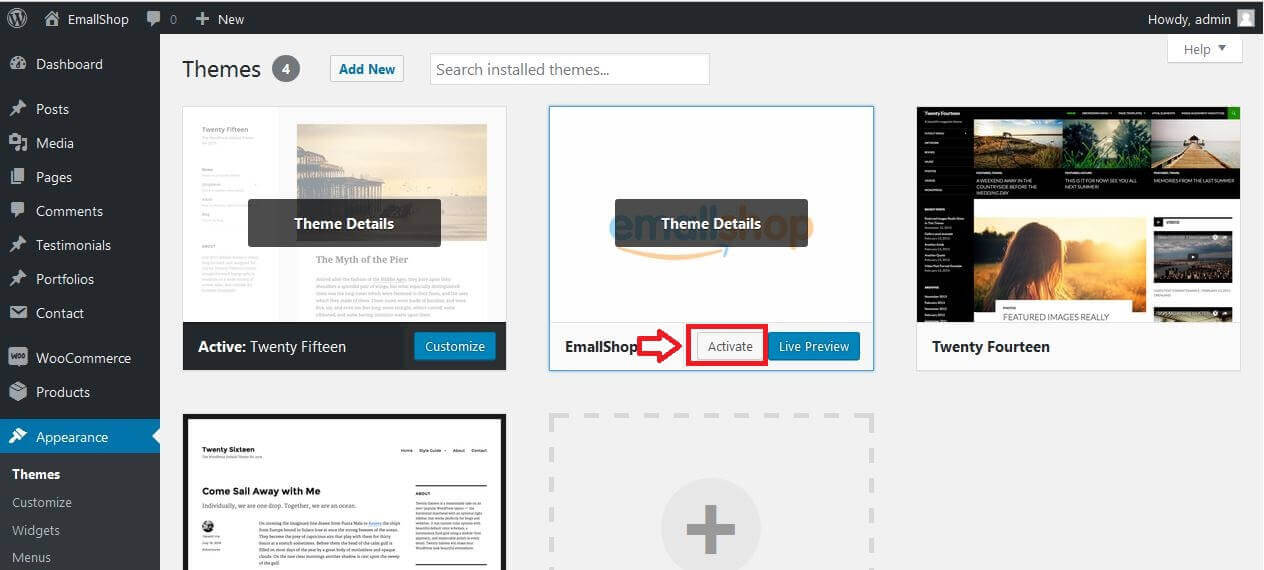
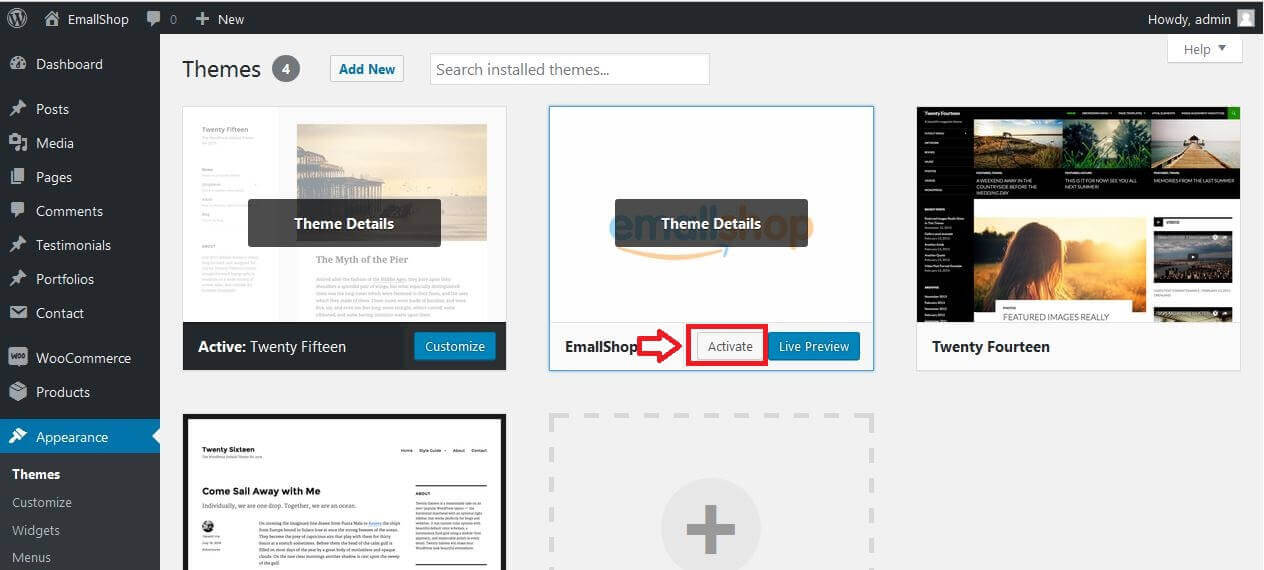
- Click on the Activate button to activate EmallShop.




OR

2) Install via FTP
- Login to your Hosting server using an FTP client (like FileZilla or WinSCP).
- Locate emallshop.zip that you found in your ThemeForest Package and unzip it somewhere on your hard drive. Once it is unzipped it will look like a folder named emallshop with all theme files in it.
- Locate your WordPress installation and upload the theme directory emallshop (you unzipped in the previous step) into ../wp-content/themes/ in your WordPress installation.
- Click on the Activate button to activate EmallShop. Congratulations, you have now activated EmallShop! You can now proceed with EmallShop's Plugin Installation.

Install Plugins
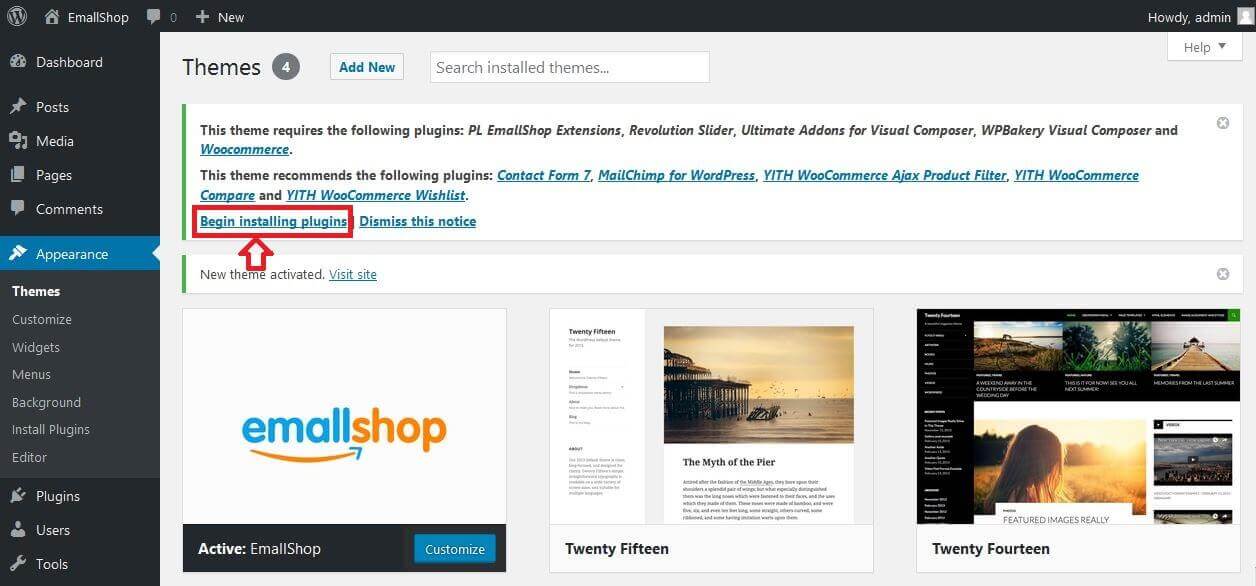
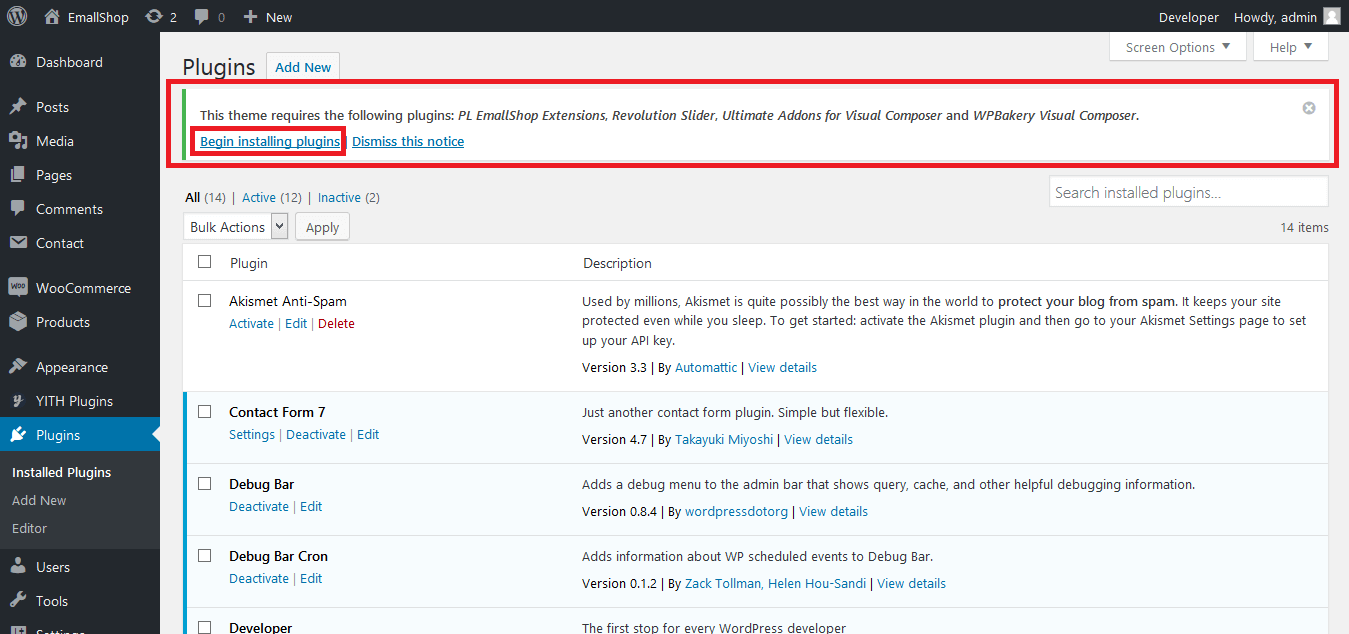
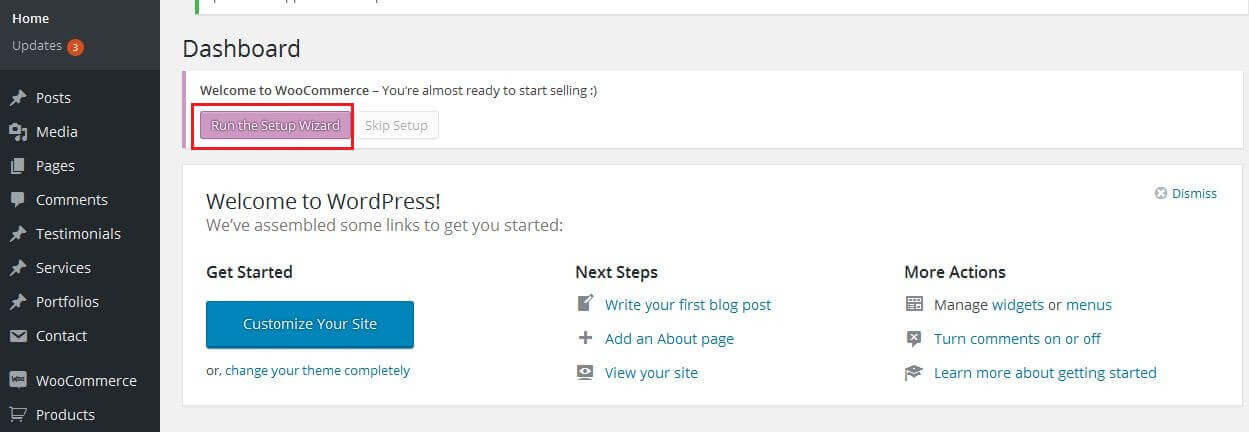
Once your theme is installed you will get a prompt at the top of your Dashboard that will ask you to install EmallShop's plugins. Follow below step and install and active plugins.
The EmallShop theme requires following plugins:
- PL EmallShop Extensions
- WPBakery Page Builder
- Revolution Slider
- WooCommerce
- Ultimate Addons for Visual Composer
The EmallShop theme recommends following plugins:
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
- YITH WooCommerce Ajax Product Filter
- MailChimp for WordPress
- Contact Form 7
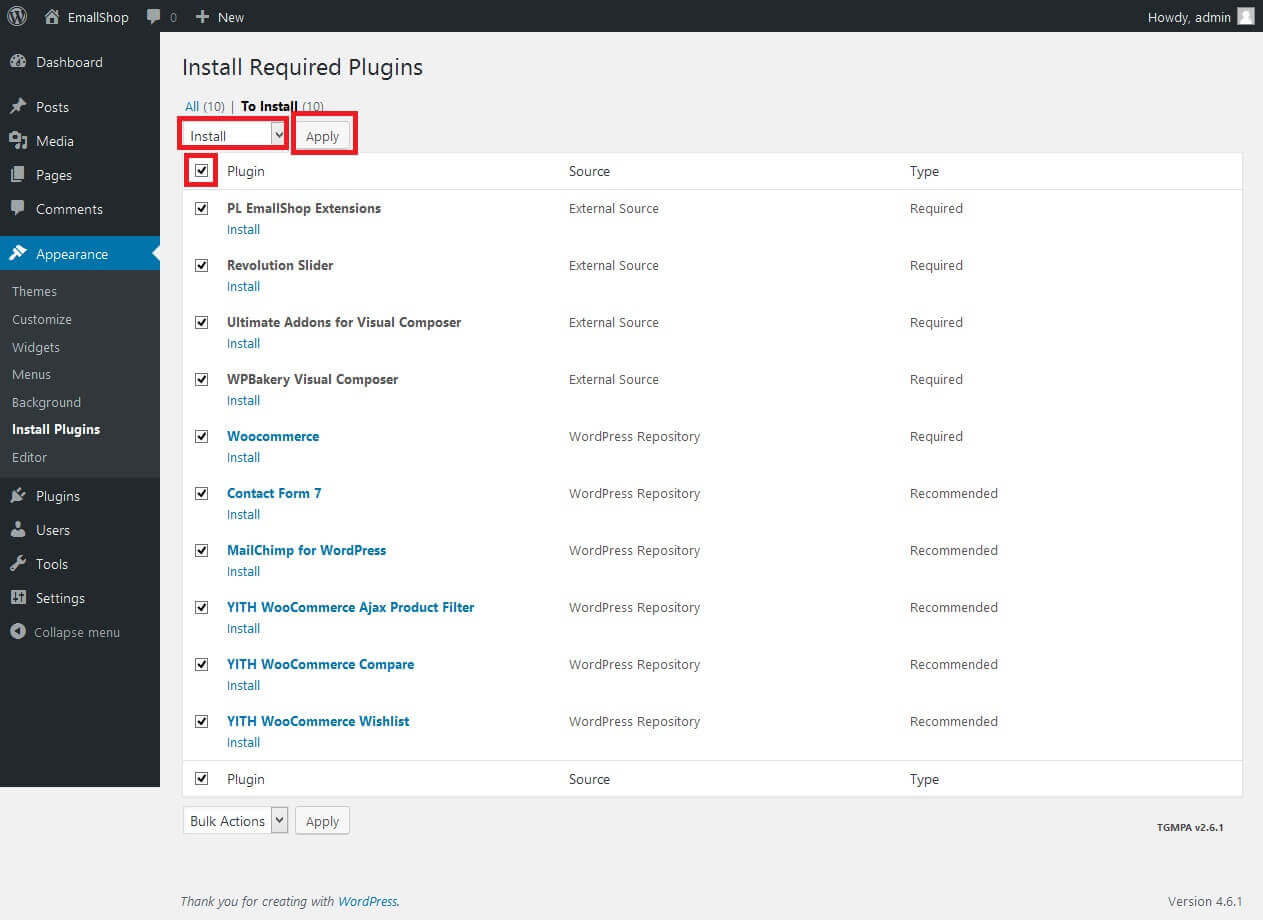
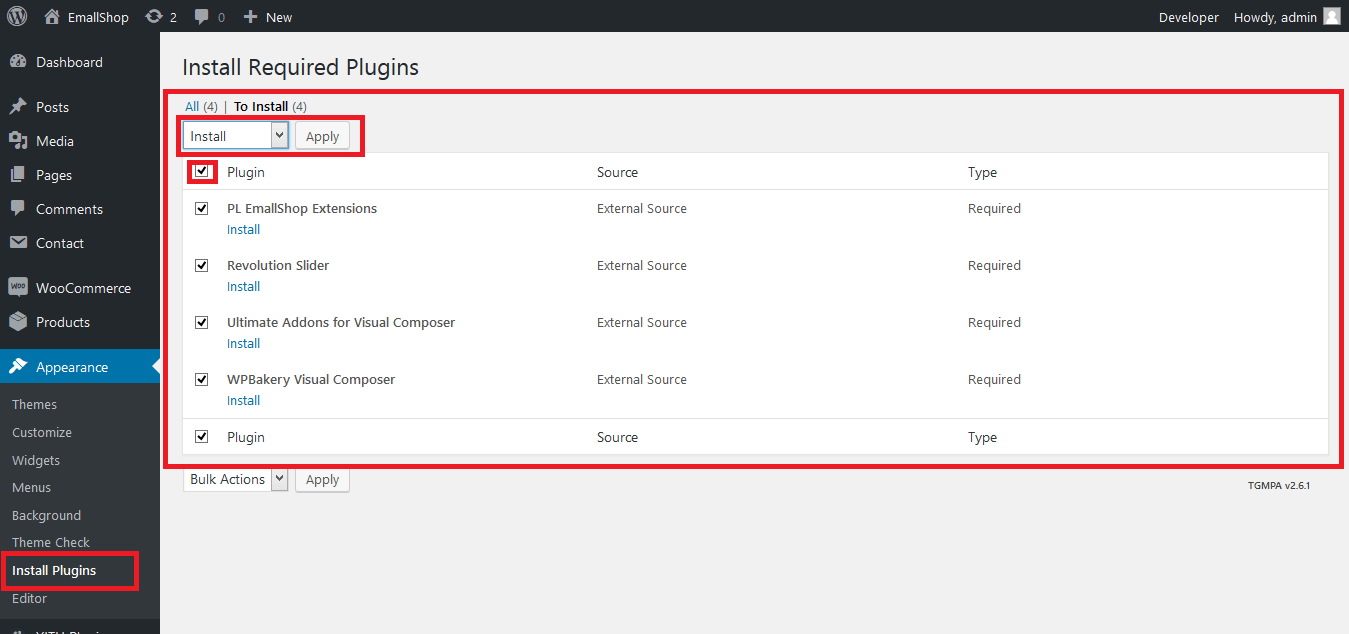
- Click on the Begin activating plugins links Or Go to Appearance > Install Plugins.
- Select all plugins that you wish to install (Selecting all of them is recommended).
- Change Bulk Actions drop to Install then click Apply in order to install the selected Plugins.
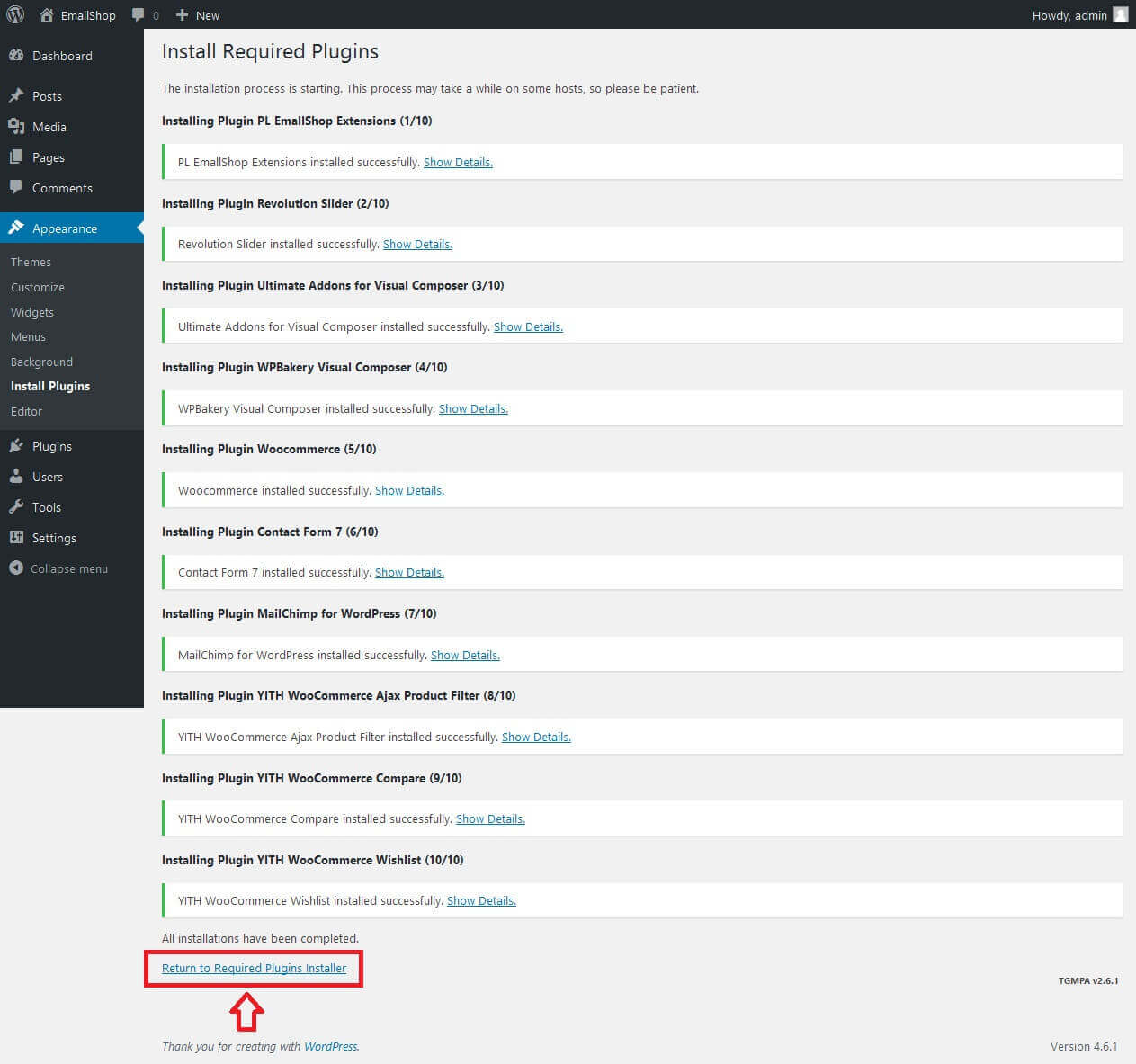
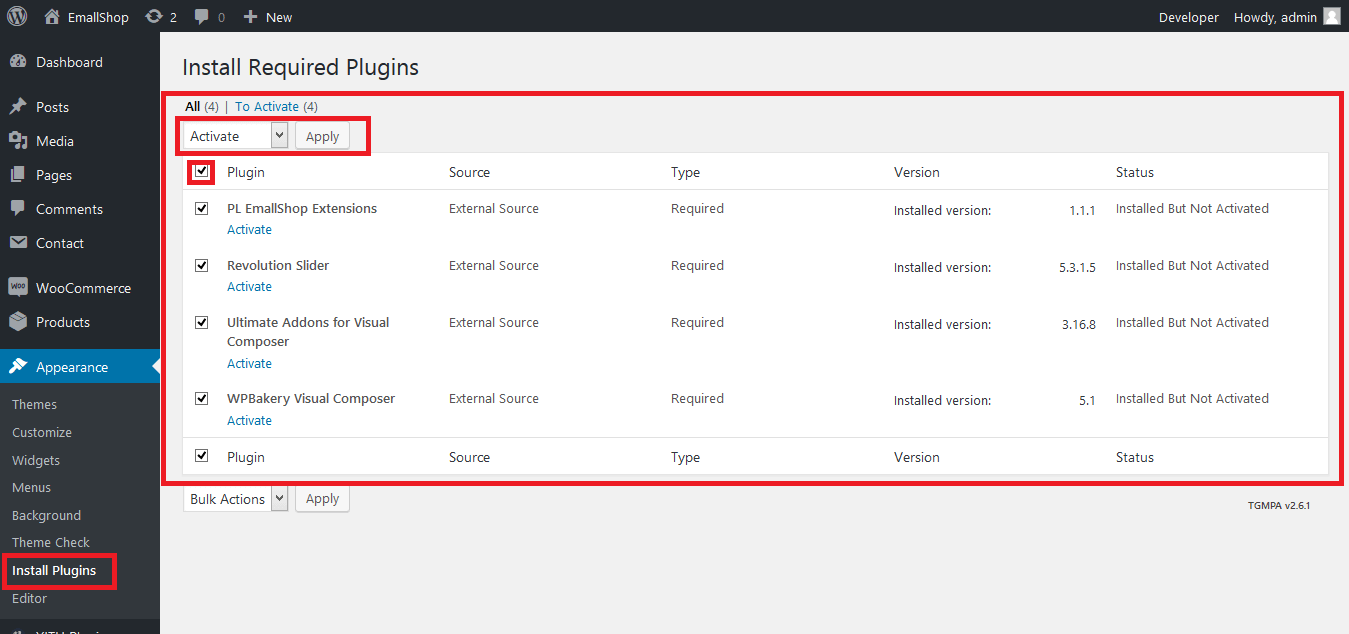
- After all plugin Installed then click on below Return to Required Plugins Installer link.
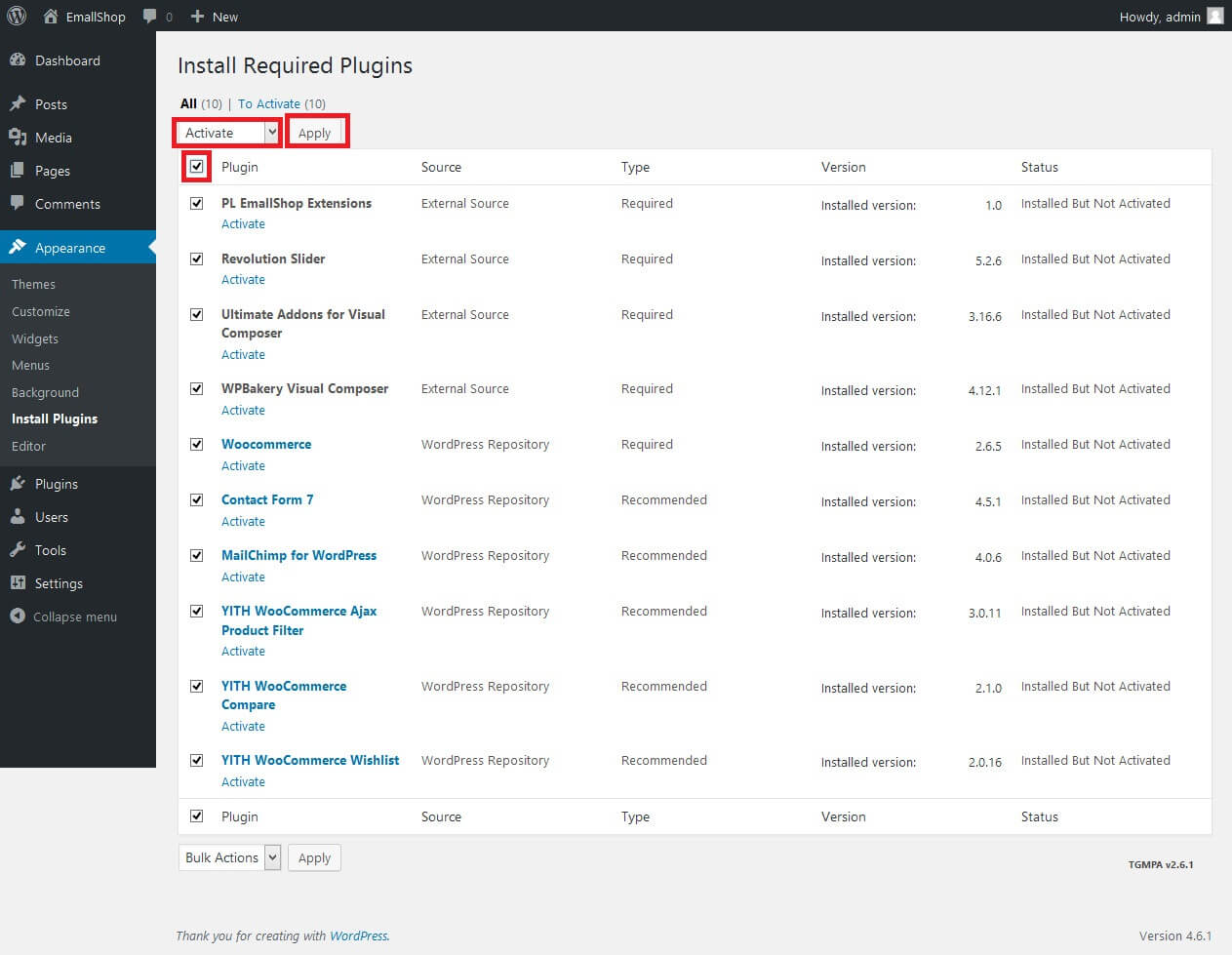
- Select again all plugins and Change Bulk Actions drop to Active then click Apply order to active the selected plugins.
- All Plugin actived then after now go to import demo data.




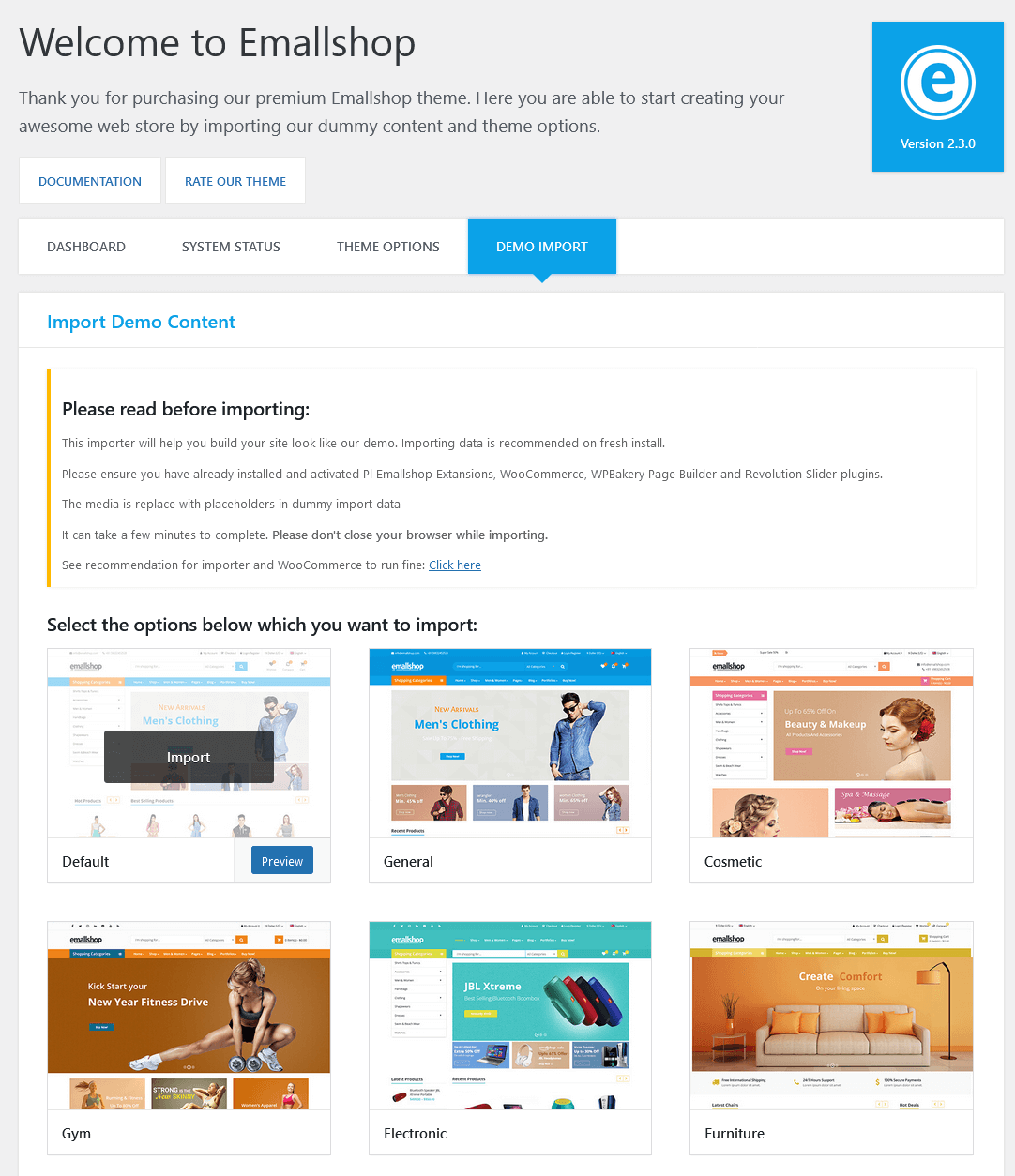
Import Demo Content
-
Login to your WordPress dashboard.
-
Go to EmallShop > Demo Import.
-
Choose demo as you want to import.

-
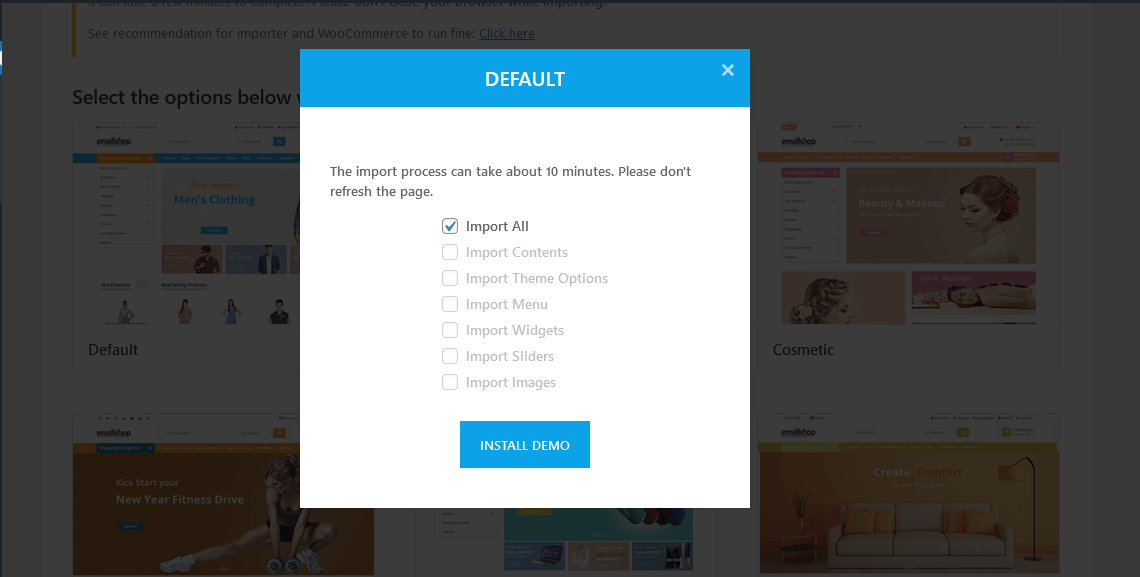
Choose import content you want and click on import button. The import process can take about 10 minutes. Please don't refresh the page.

Note : All images are just used for Preview Purpose Only. They are not part of the theme and NOT included in the final purchase files. Also in vendor demo vendor list display only preview purpose.
Translation Theme
The easiest way to translate our theme and plugin in your language is by using the Loco Translate WordPress plugin. To use loco translate plugin, please see the steps below:
Notice: If you translate complete our theme in your language, You must be need to translate our theme(EmallShop) and our theme's plugin(PL EmallShop Extensions)
1) Translate Theme(EmallShop)
- Install Loco Translate WordPress plugin.
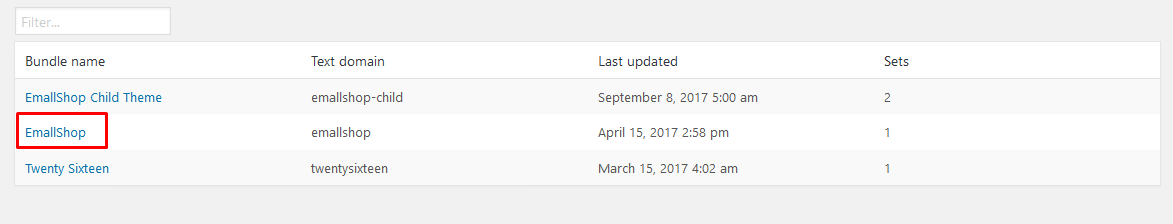
- Go to Loco Translate > Themes and click emallshop theme.

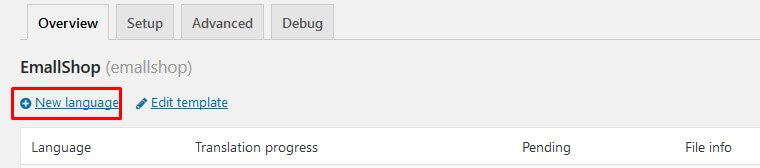
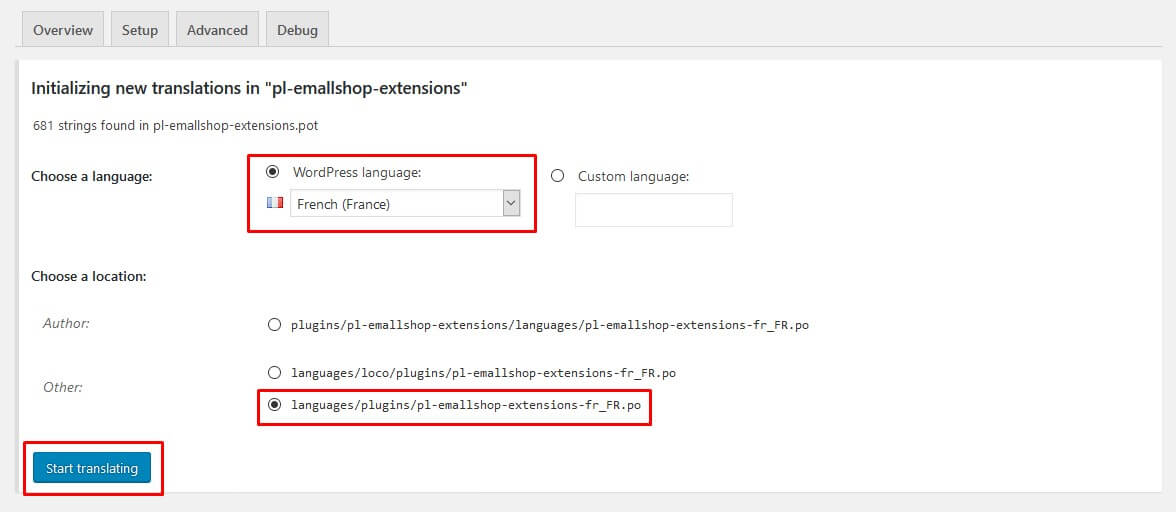
- Click New Language link.

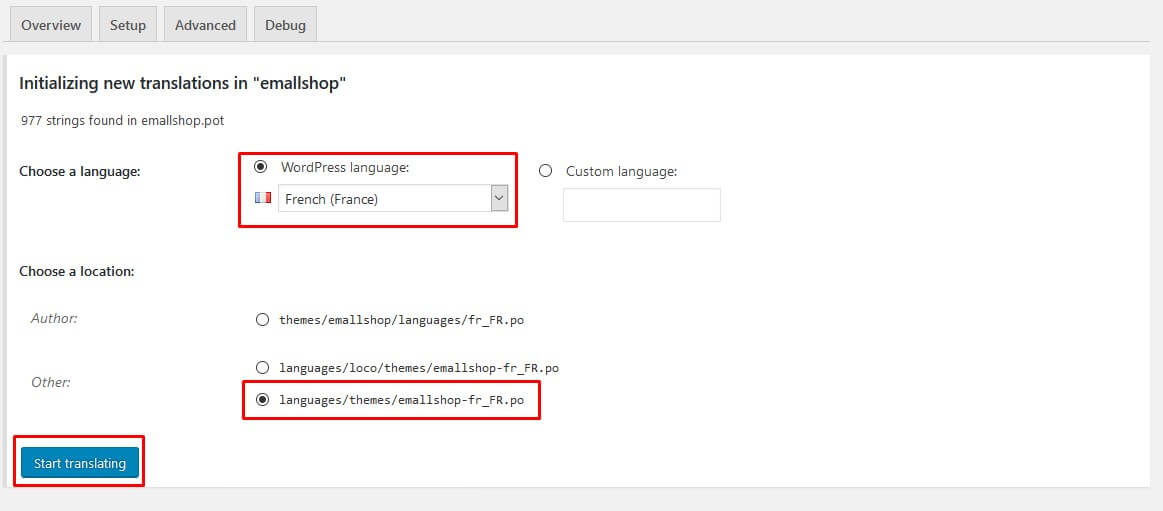
- Choose your language and choose a location is in languages/themes/. We recommend you don’t choose a location is in themes/emallshop/languages/, because after you update the theme all your custom files will be lost.

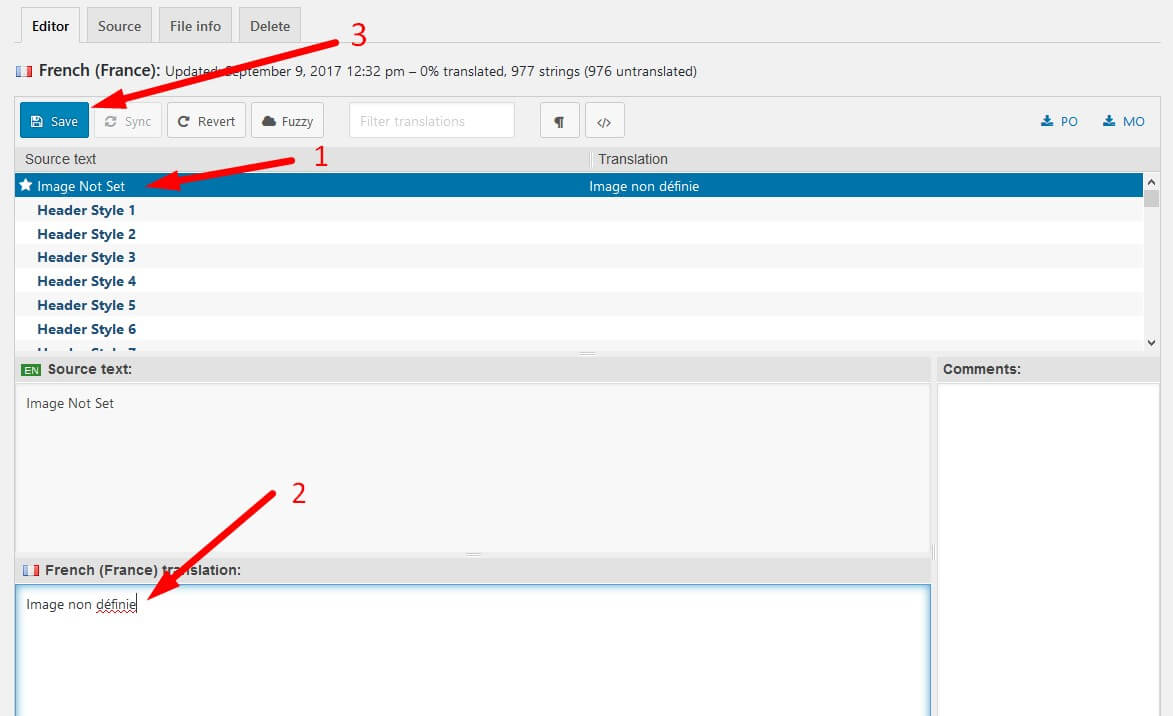
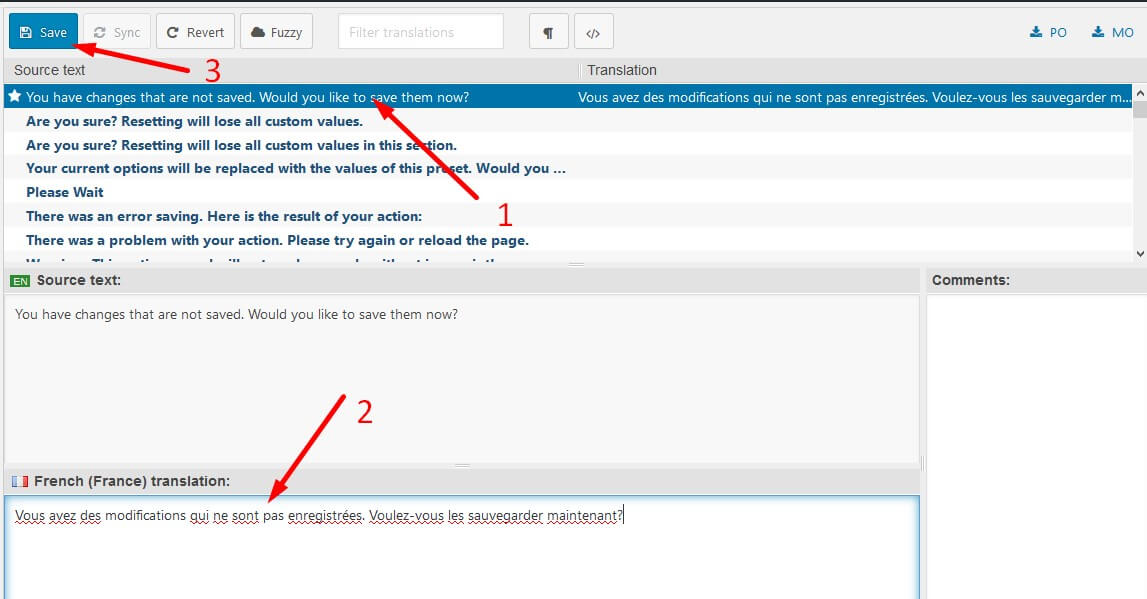
- Click Source Text and enter the text you want to translate in German translation.
- Click Save button.

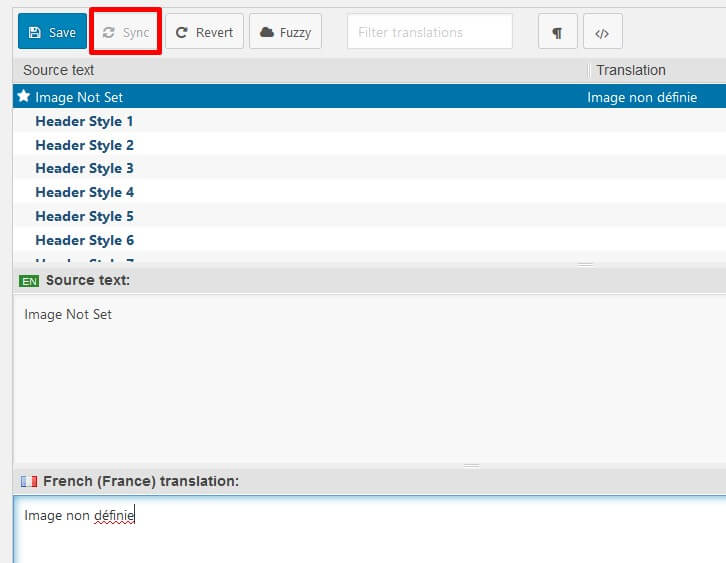
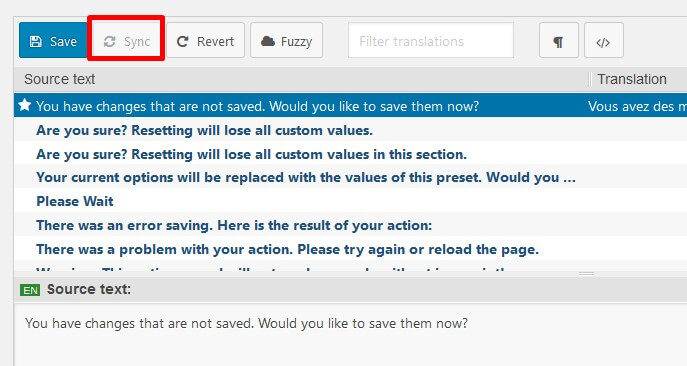
- Note: To update your language file when you updated the theme, you only click Sync button.

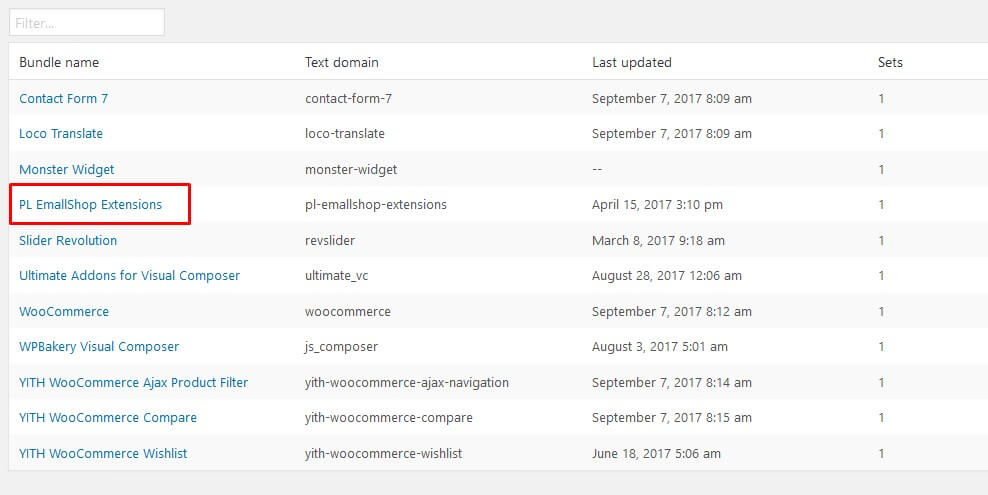
2) Translate plugin(PL EmallShop Extensions)
- Install Loco Translate WordPress plugin.
- Go to Loco Translate > plugin and click emallshop theme.

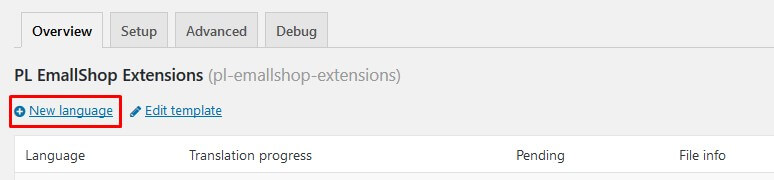
- Click New Language link.

- Choose your language and choose a location is in languages/themes/. We recommend you don’t choose a location is in themes/emallshop/languages/, because after you update the theme all your custom files will be lost.

- Click Source Text and enter the text you want to translate in German translation.
- Click Save button.

- Note: To update your language file when you updated the theme, you only click Sync button.

Updating the theme
If you updating EmallShop theme, Please following below step and update EmallShop theme and this step is very easy and simple:
Notice:After updating the theme, Your content will not be lost. However, any customizations to the theme’s core files, such as PHP files, language files will be lost. So you need to the child theme to customize the theme and backup the language file if you translated the theme.
1) Theme Update Automatically
You can update the theme automatically by following this link-- https://envato.com/market-plugin/
2.Manual Update Via WordPress
- First Download Latest Installable theme from here.
- Login to your WordPress Dashboard.
- Go to Appearance > Themes. Deactivate EmallShop Theme by activating a different theme.
- Delete exist EmallShop Theme, don't worry your content will not be lost but Must be take a backup first your old theme before delete.
- Upload the latest version of emallShop.zip and activate it (more info in the Install Theme section).
- When modifying any theme files it is always best to use a Child theme, thus your file changes won’t be lost once you update your theme (check the Child Theme section for more).
3.Manual Update Via FTP
- First Download Latest Installable theme from here Then extract it to your computer..
- Access your server via FTP or SFTP
- Browse to wp-content/themes/
- Delete the current theme folder (folder "emallShop") then upload the new one downloaded in step 1. (Don't forgot to upload unzip folder.)
Updating Paid Plugins
Updating paid and theme plugin is rather similar to installing the first time plugin. Follow these steps to update your theme:
- First take a backup your old paid and theme plugin,
- Login to your WordPress Dashboard.
- Go to Plugins. Deactivate You need to update plugin PL EmallShop Extensions or Slider Revolution or WPBakery Visual Composer or Ultimate Addons for Visual Composer and delete it.
- After deleted plugin display one above notification, So see below images and install again latest plugin.



Child Theme
EmallShop WordPress Theme comes with a Child Theme ready to be used. Simply install the emallshop-child.zip and activate the Child Theme just like a regular theme after you have installed EmallShop.
1) What is a Child Theme?
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. Child themes allow you to modify or add to the functionality of the existing parent theme.
2) Why use a Child Theme?
Always use a Child Theme when modifying any theme files. This way you make sure a theme update will not wipe out any changes you have made to the files.
There are a few reasons why you would want to use a child theme: If you modify a theme directly and it is updated, then your modifications may be lost. By using a child theme you will ensure that your modifications are preserved.
3) Install and active child theme
FTP Upload
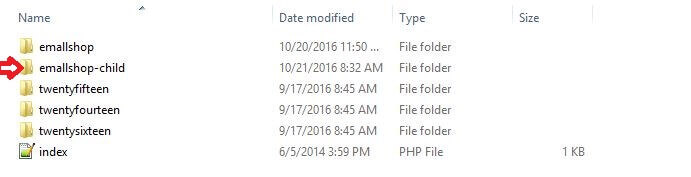
- Unzip the emallshop-child.zip file
- Upload the extracted emallshop-child theme folder into /wp-content / themes/ in your WordPress installation
- To Activate the theme, Go to Appearance > Themes and activate the installed theme
WordPress Upload
- Navigate to Appearance > Themes.
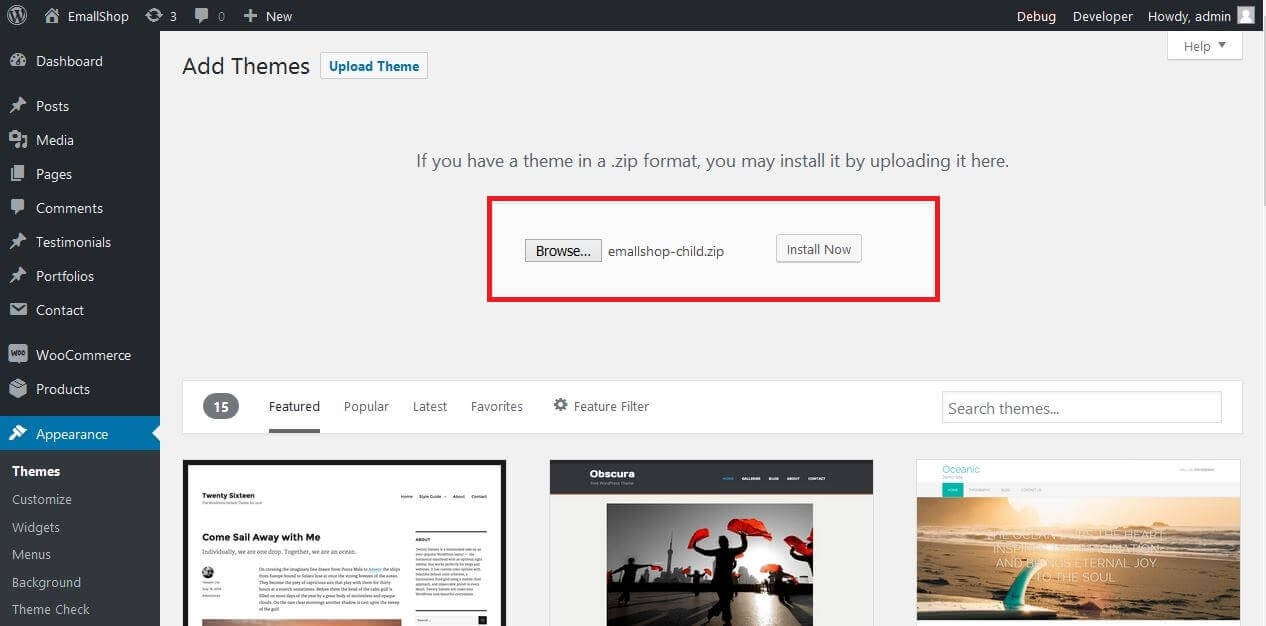
- Click Add New button and finally hit the Upload Theme

- Click on Choose File and find the emallshop-child.zip file on your computer and click Install Now button
- The theme will be uploaded and installed.
- To Activate the theme, Go to Appearance > Themes and activate the installed theme.
View child theme

Speed Optimization
What can make your site slower?
1. Plugins:
When you have a number of plugins active on your site, it can slow down your site. Deactivate all the plugins except the ones included within the theme and clear the browser cache. Then, you can activate your plugins one by one and check to see which plugin is slowing your site.
2. Images:
Images are a key factor in optimizing a website. It is important to optimize your images for your website. Images with large size can slow down your site. Do not upload images in large size. For instance, if your weblog is created by images with the size 800*600, you should upload an image with the same size and not bigger.
3. Host:
Your host or sever can be a reason of your site low speed. If you are using VPS for your hosting, it can be because of bad configurations and low resources. If you are using shared hosting, you need to contact your host provider in this regard so they can check it.
4. JS and CSS Files:
You should use a cache plugin. These plugins minify your files and combine them and stores a version of the file in cache in order to reduce your server requests and as a result, it will boost your site speed.
How To Improve Site Speed ?
1. Image Optimize:
You can compress images from CompressJPEG/TinyPNG website. Visit https://compressjpeg.com Or https://tinypng.com/ and compress all images before uploading them on your website. By this process, you can decrease your website loading time and provide your visitors, a better experience.
2 .htaccess Code For Better Website Speed:
If you familiar with .htaccess, you can go to the root foldef of your wordpress installation. Find .htaccess file and open it.Insert following code.
AddType application/x-font-woff .woff AddType application/font-woff2 .woff2 AddType application/vnd.ms-fontobject .eot <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/font-woff2 AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Olders Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> ## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/font-woff2 "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 3 month" ExpiresByType application/pdf "access plus 3 month" ExpiresByType text/x-javascript "access plus 3 month" ExpiresByType application/x-shockwave-flash "access plus 3 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 3 month" </IfModule> ## EXPIRES CACHING ## <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> <IfModule mod_header.c> # 3 Month <FilesMatch "\.(flv|gif|jpg|jpeg|png|ico|swf)$"> Header set Cache-Control "max-age=7257600" </FilesMatch> # 1 Week <FilesMatch "\.(js|css|pdf|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # 10 Minutes <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=600" </FilesMatch> # NONE <FilesMatch "\.(pl|php|cgi|spl)$"> Header unset Cache-Control Header unset Expires Header unset Last-Modified FileETag None Header unset Pragma </FilesMatch> </IfModule> # END WordPress
(Note: Please don't replace any code that already exists on the .htaccess file. It may have serious implications on your website.)
3. We recommend use follow plugins to boost your site performance..
- Fast Velocity Minify
- Autoptimize
- WP Super Cache
- WP Rocket
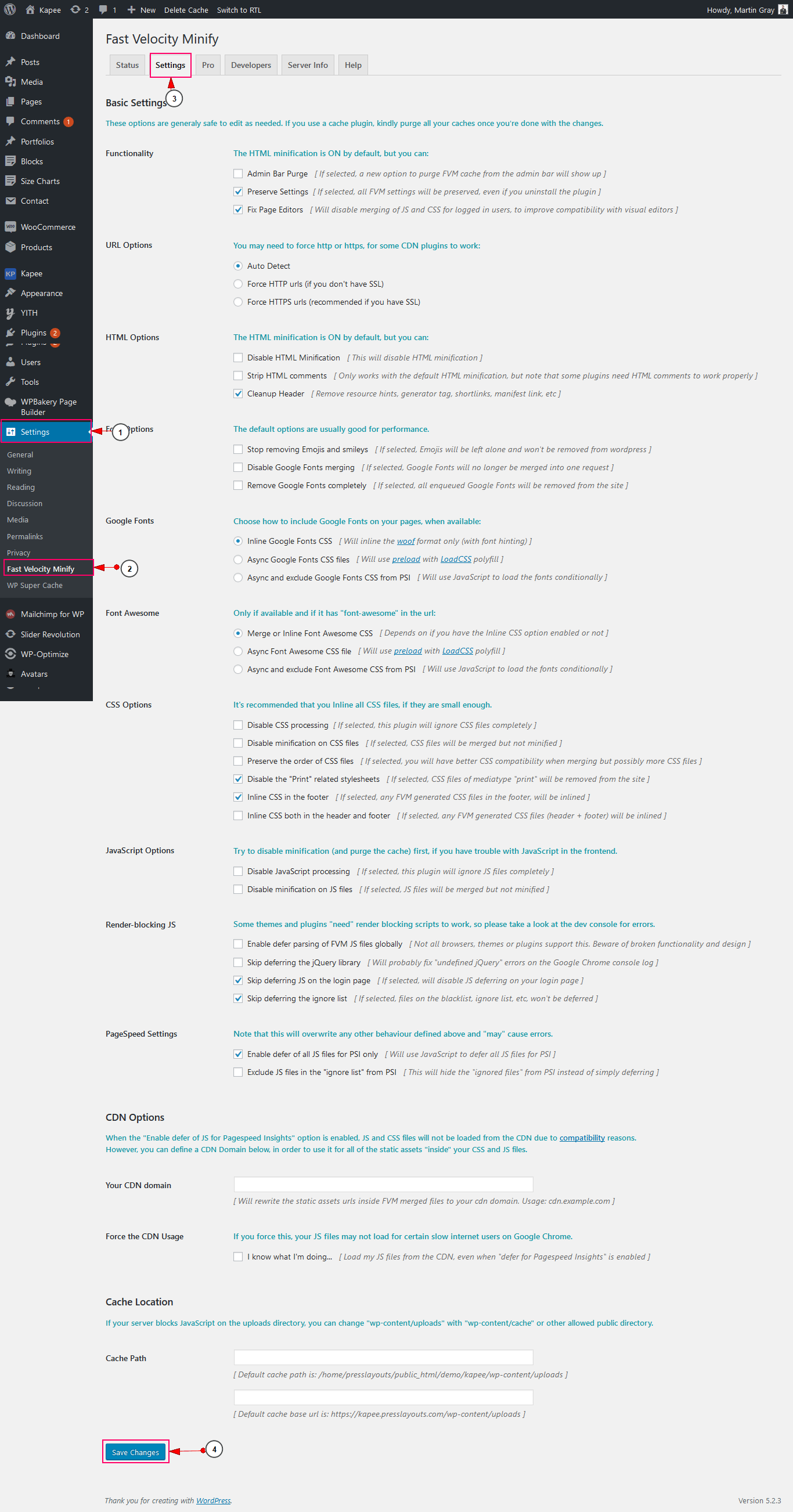
1. Fast Velocity Minify
- Please install and activate Fast Velocity Minify plugin.
- Please check your site after complete the configuration.

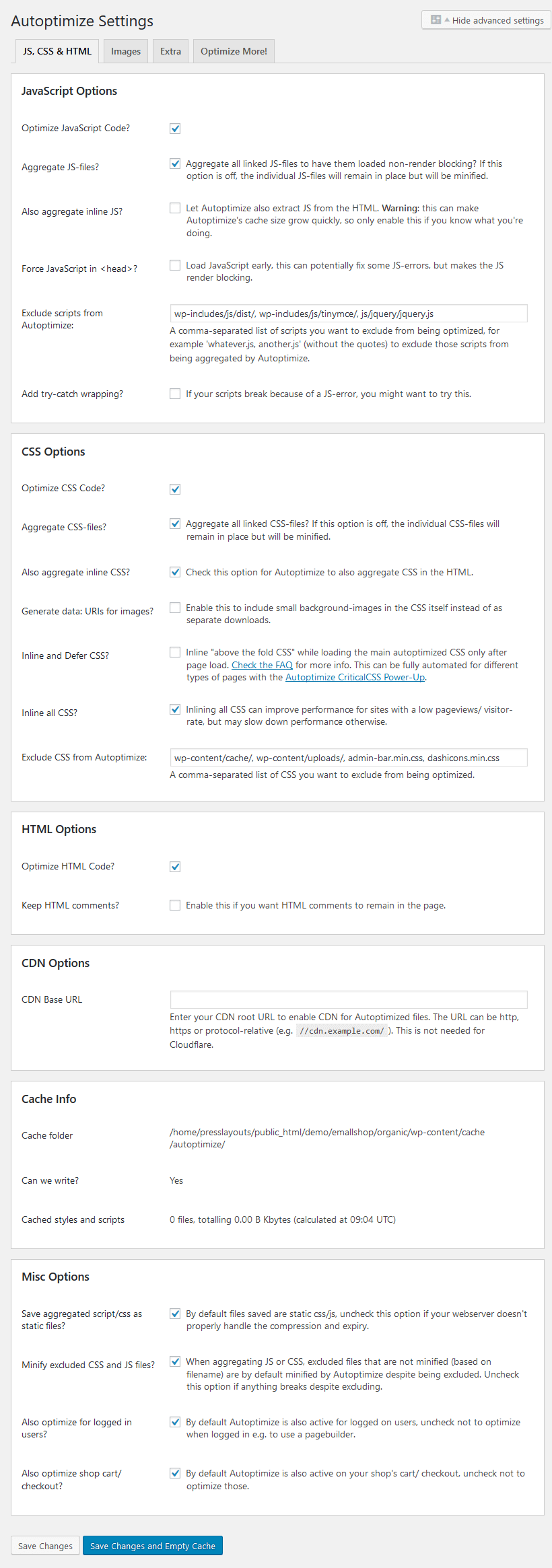
2. Autoptimize
- Please install and activate Autoptimize plugin.
- Please check your site after complete the configuration.

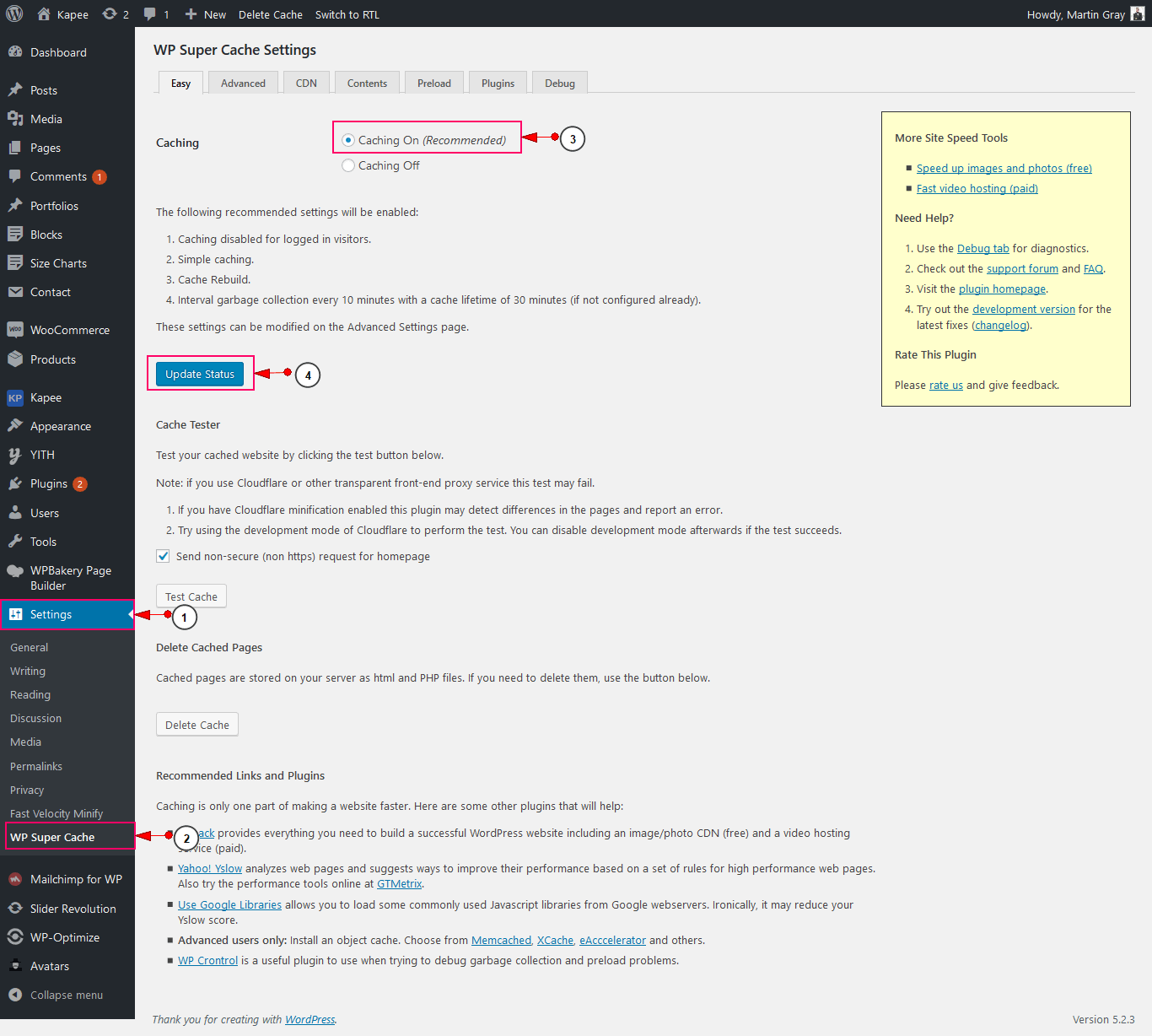
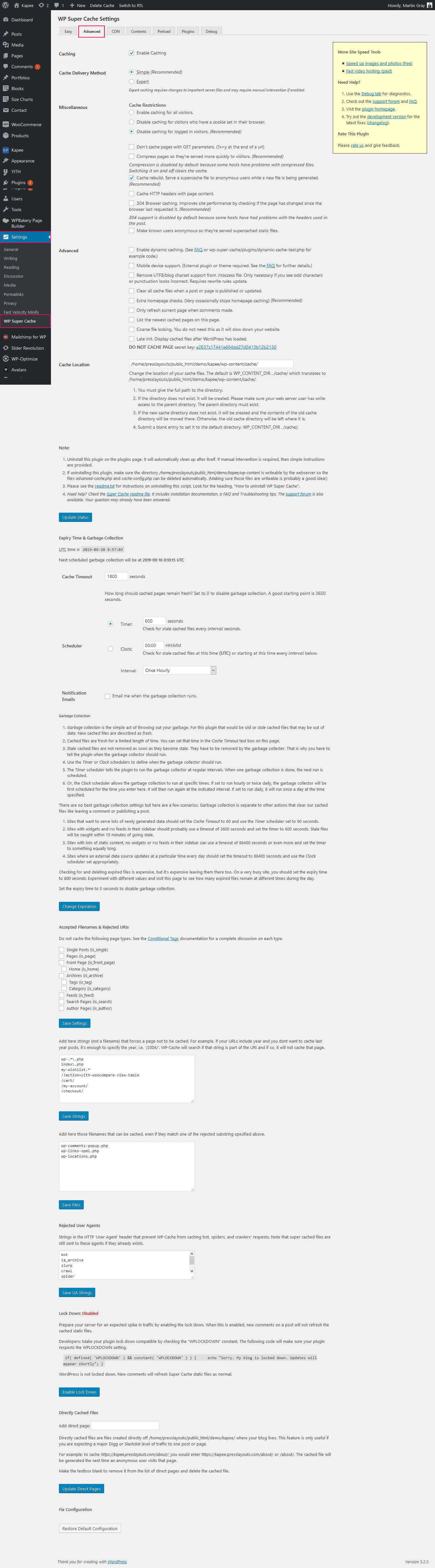
3. WP Super Cache
- Please install and activate WP Super Cache plugin.
- Enable cache options.
- You should exclude the my account, cart, checkout, compare, wishlist pages if you are using woocommerce plugin.


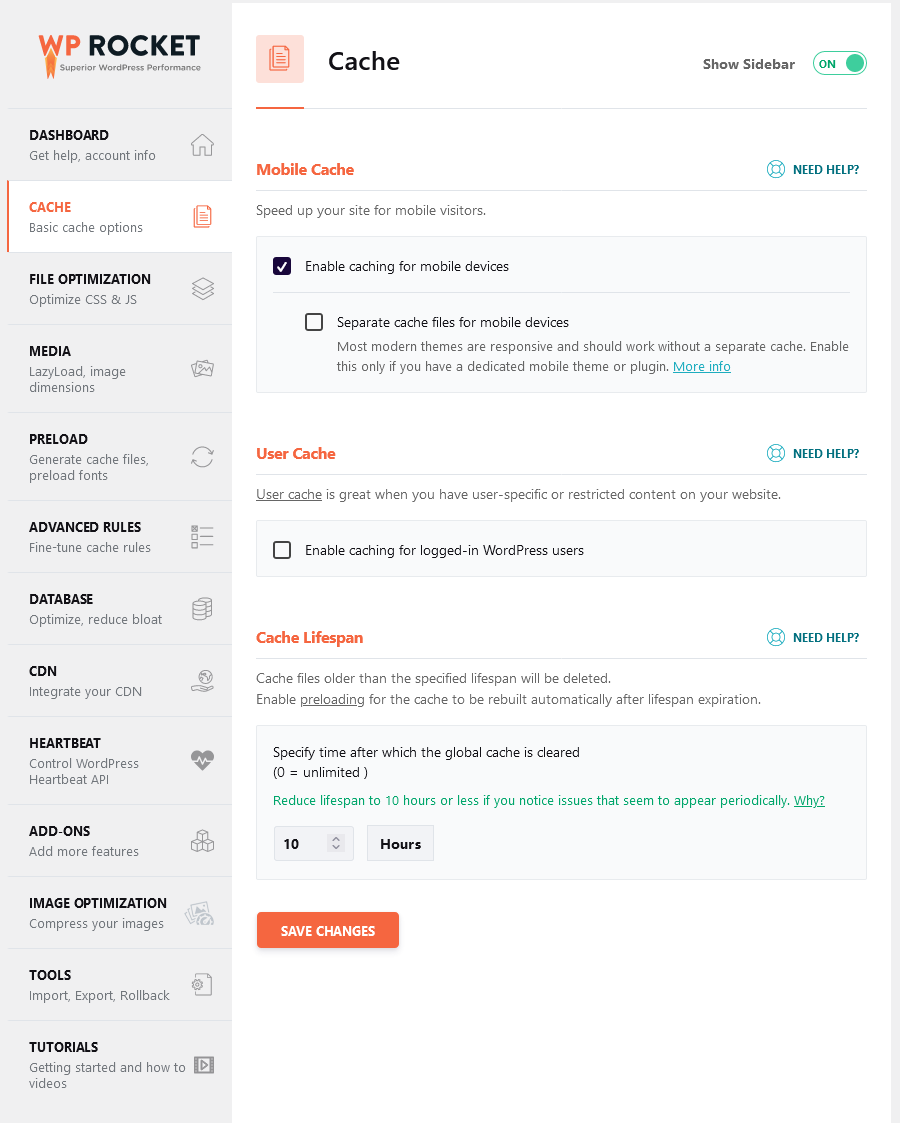
4. WP Rocket
We recommend use WP Rocket plugin for improve site speed. You can get this from here.
Cache Option

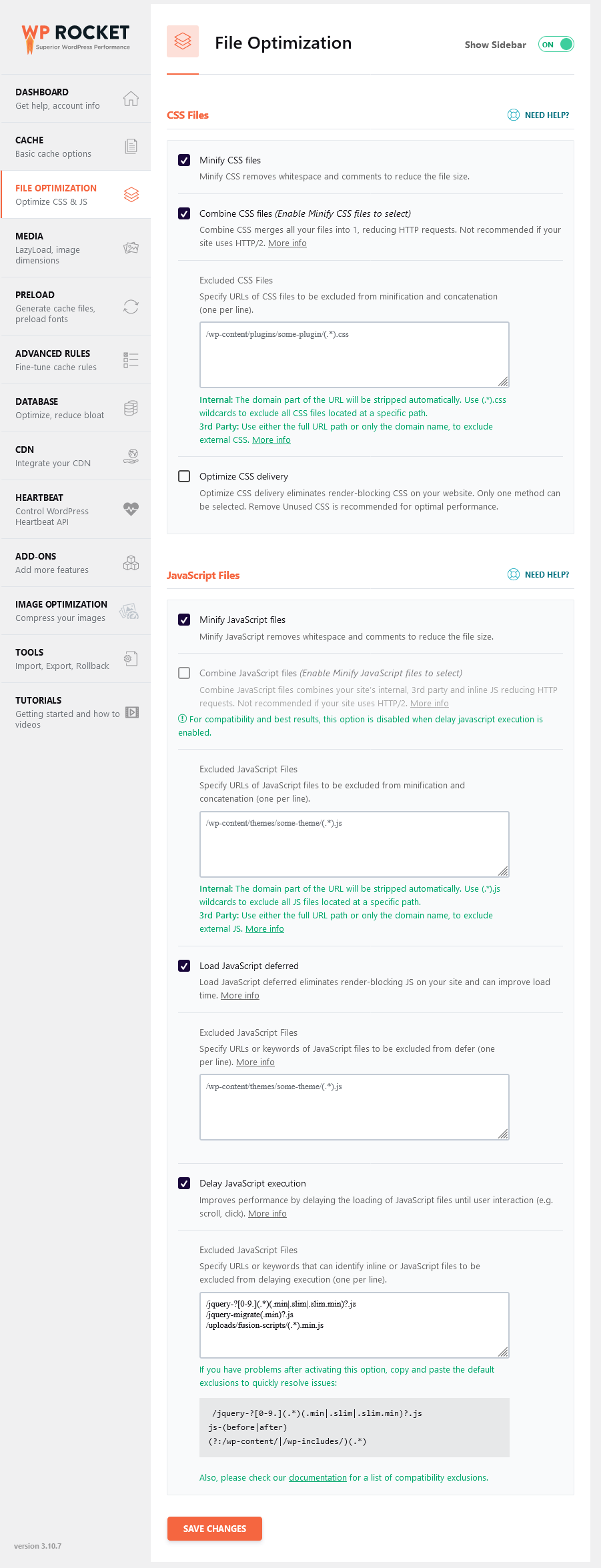
File Optimization Option

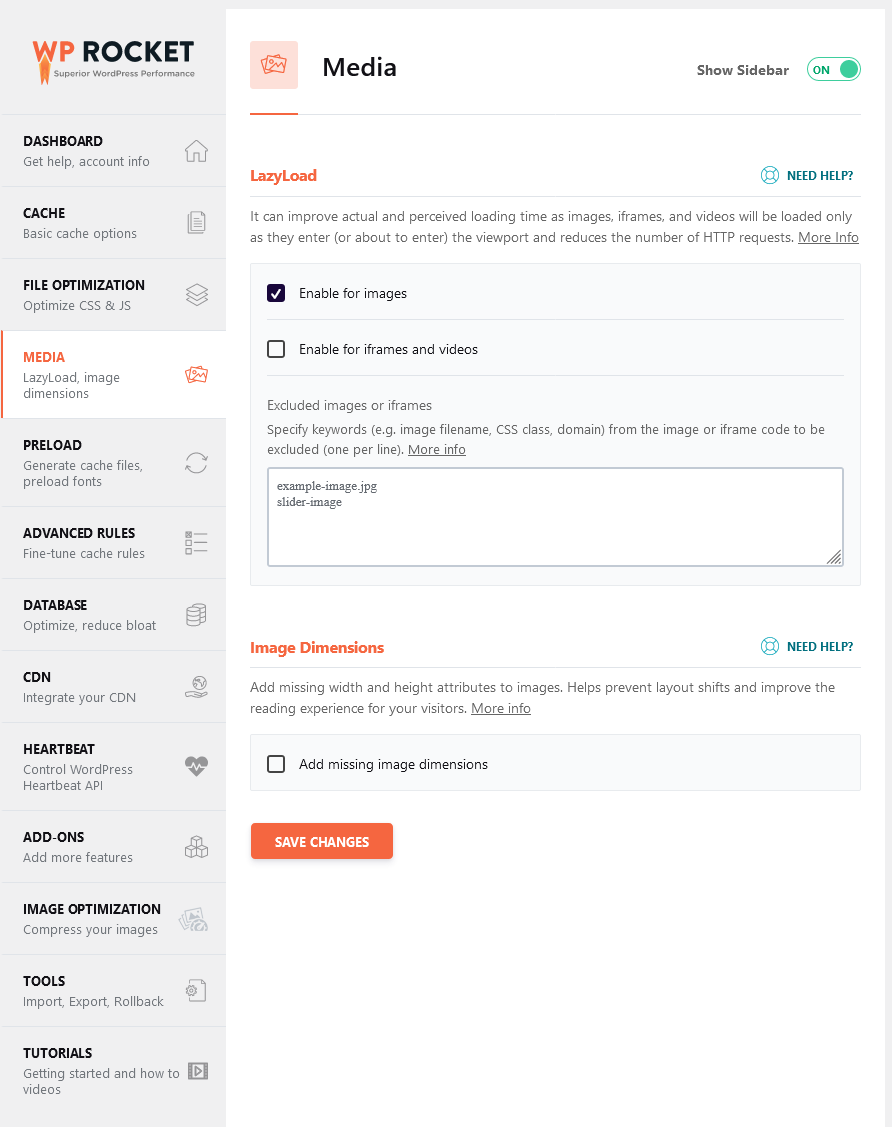
Media Option

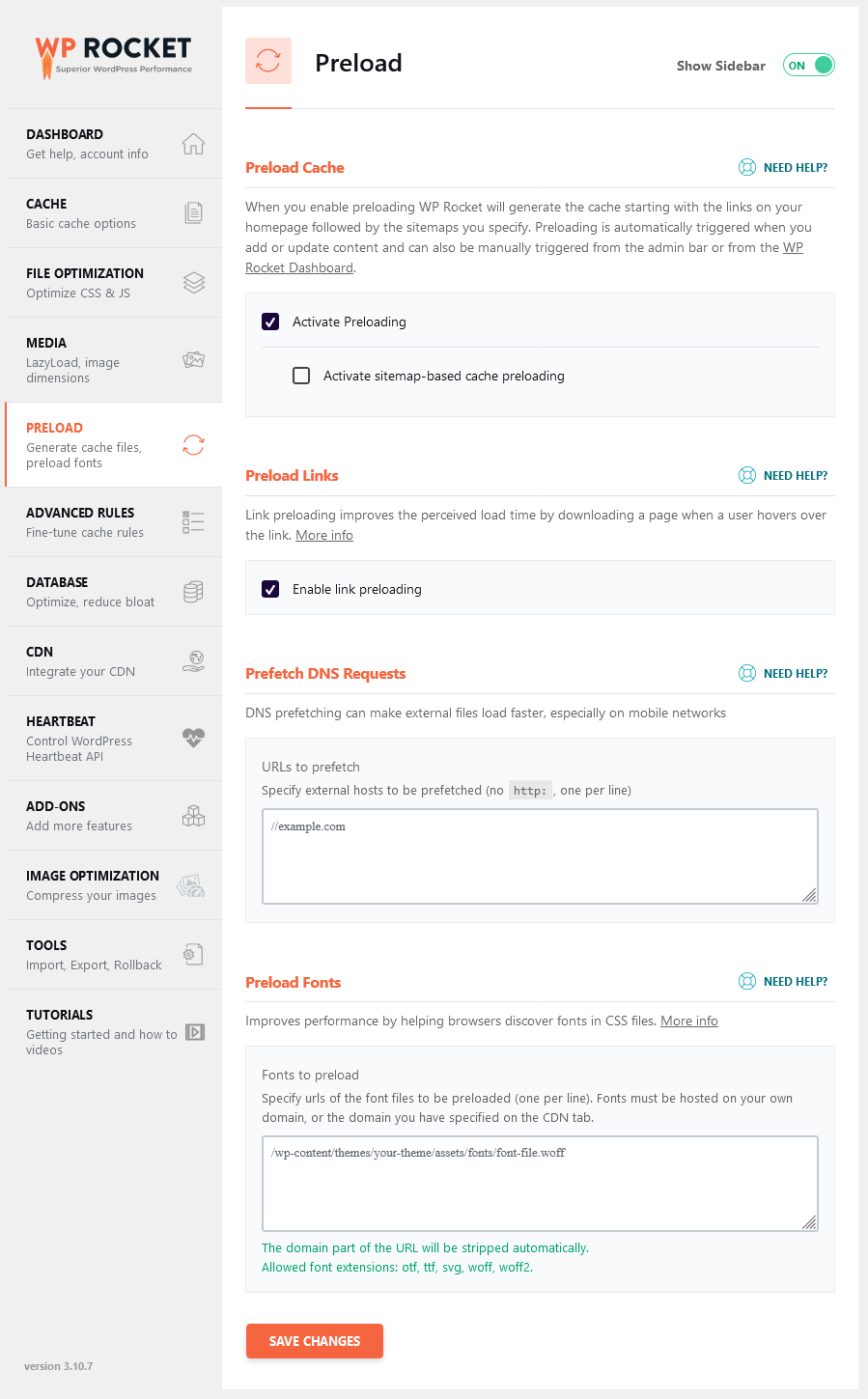
Preload Option

Select your Website's Home Page
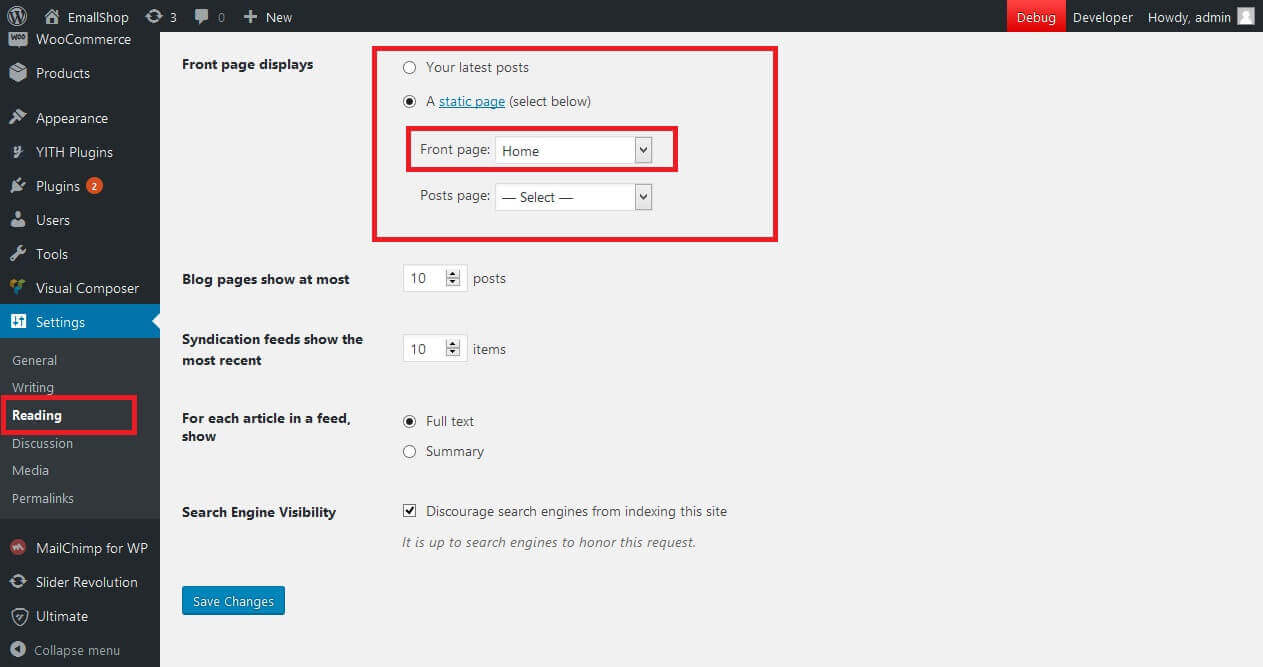
Once you have created/imported some Pages to your WordPress installation you can select one of the pages to be your Home Page. Here's how to do that:
- Go to Settings > Reading in your Dashboard.
- Go to Under Front page displays select A static page (select below) from the drop down.
- Select the Static Page you want to set as your Home Page under the Front page: dropdown.

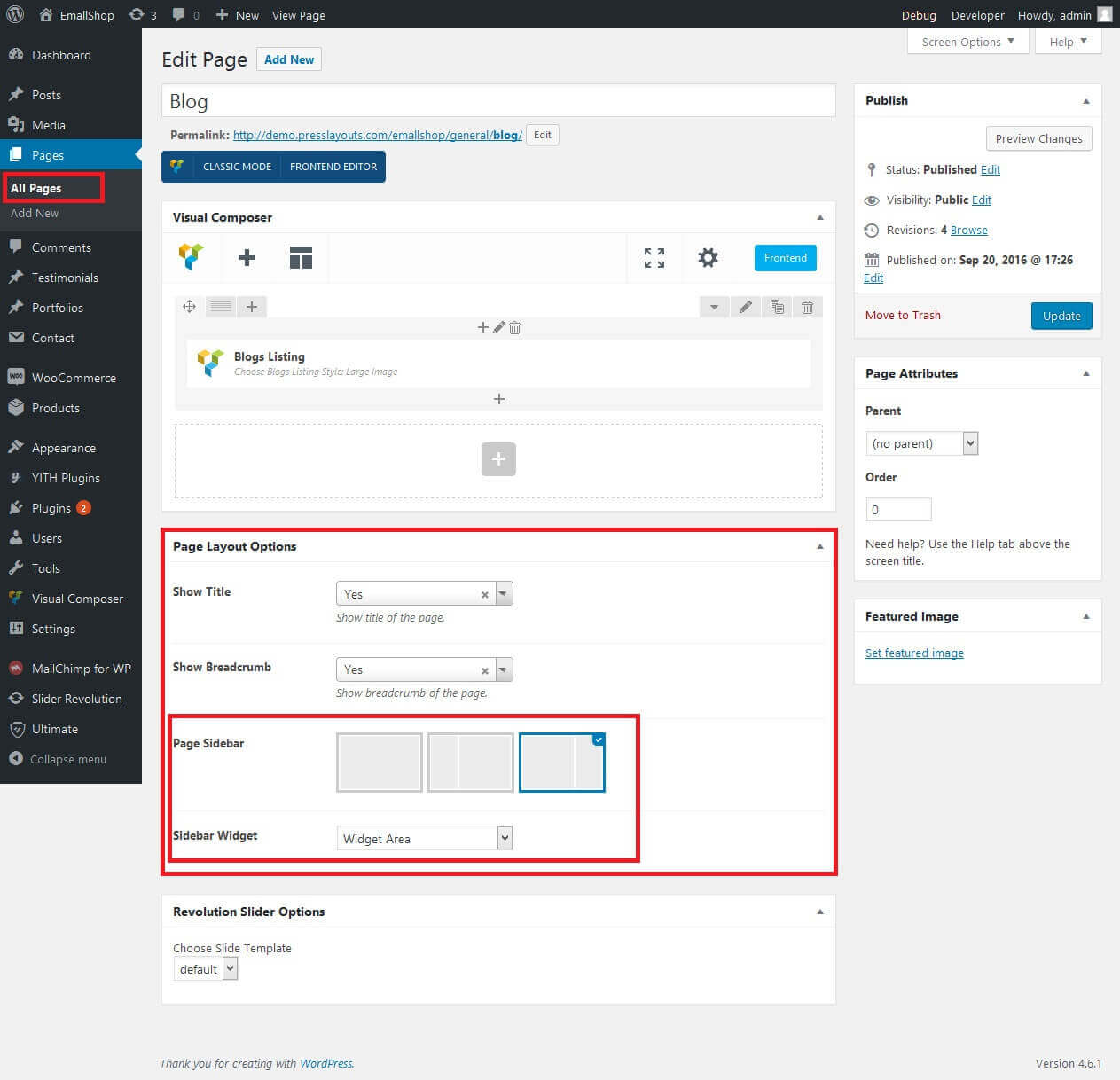
Sidebars
You can customize your Post/Page Sidebar Layouts on a per Post/Page basis while editing your Page/Post bottom Page Layout Options. By default Pages/Posts have a right sidebar. You can select first sidebar position Right Side, Left Side or Full Width. Then after select sidebar widget area.

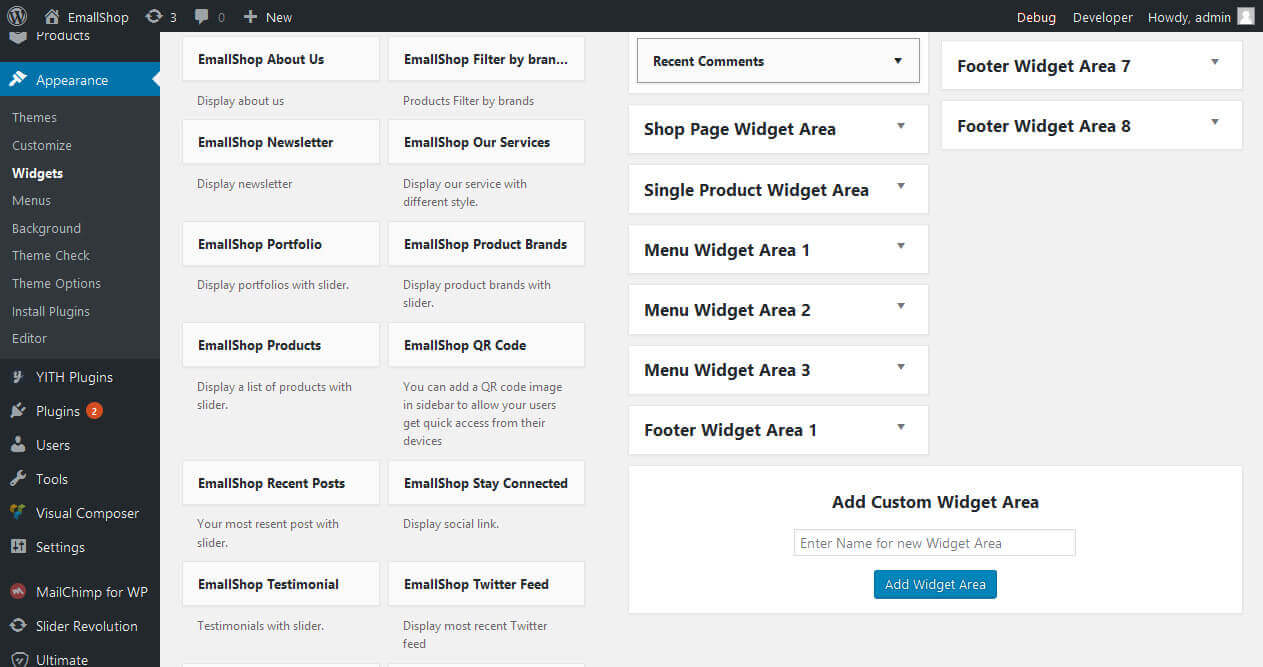
This is also the area where you add new sidebars. Go to Appearance > widgets and enter custom widget area name and click on Add Widget Area in bottom widgets page. It will now be available for your to edit and appear under the Widgets area (check next section - Widgets).
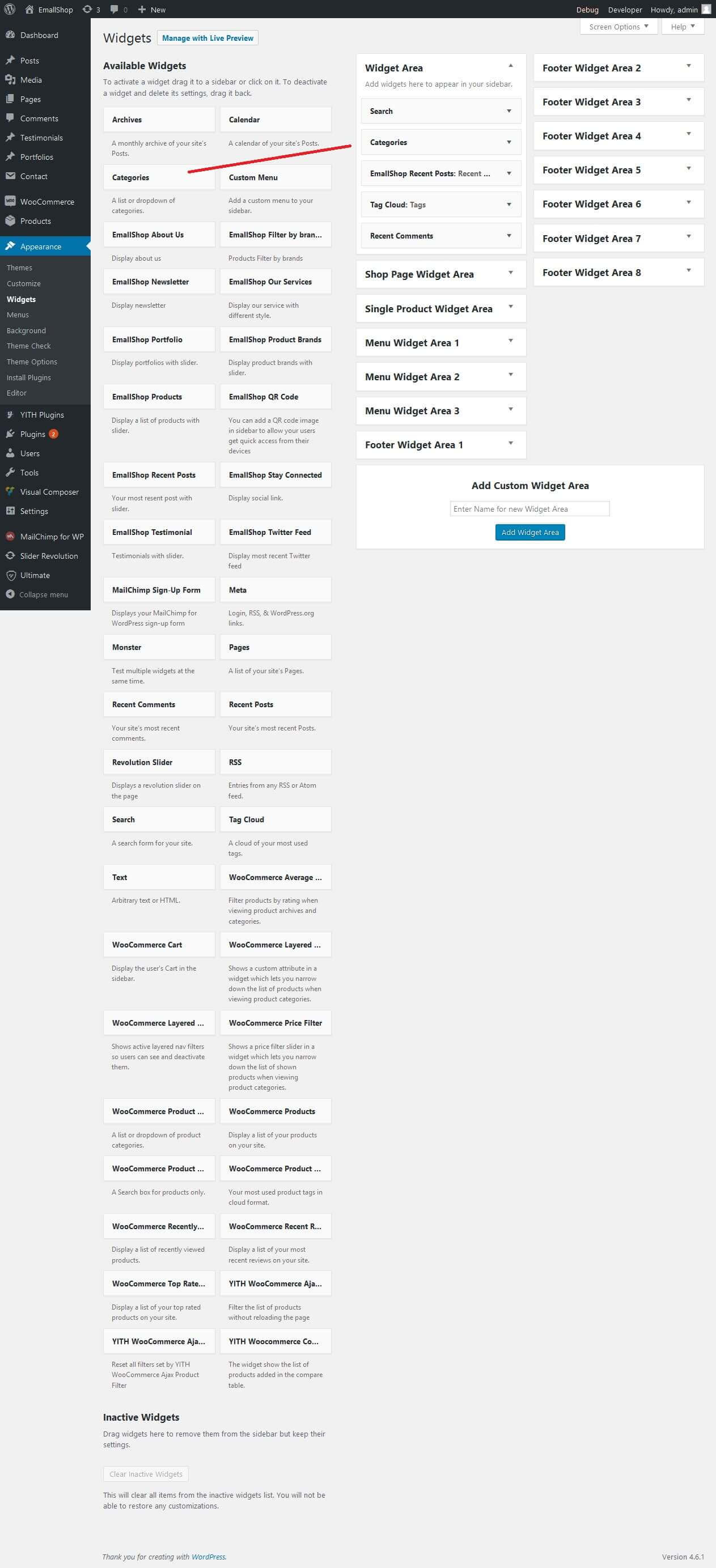
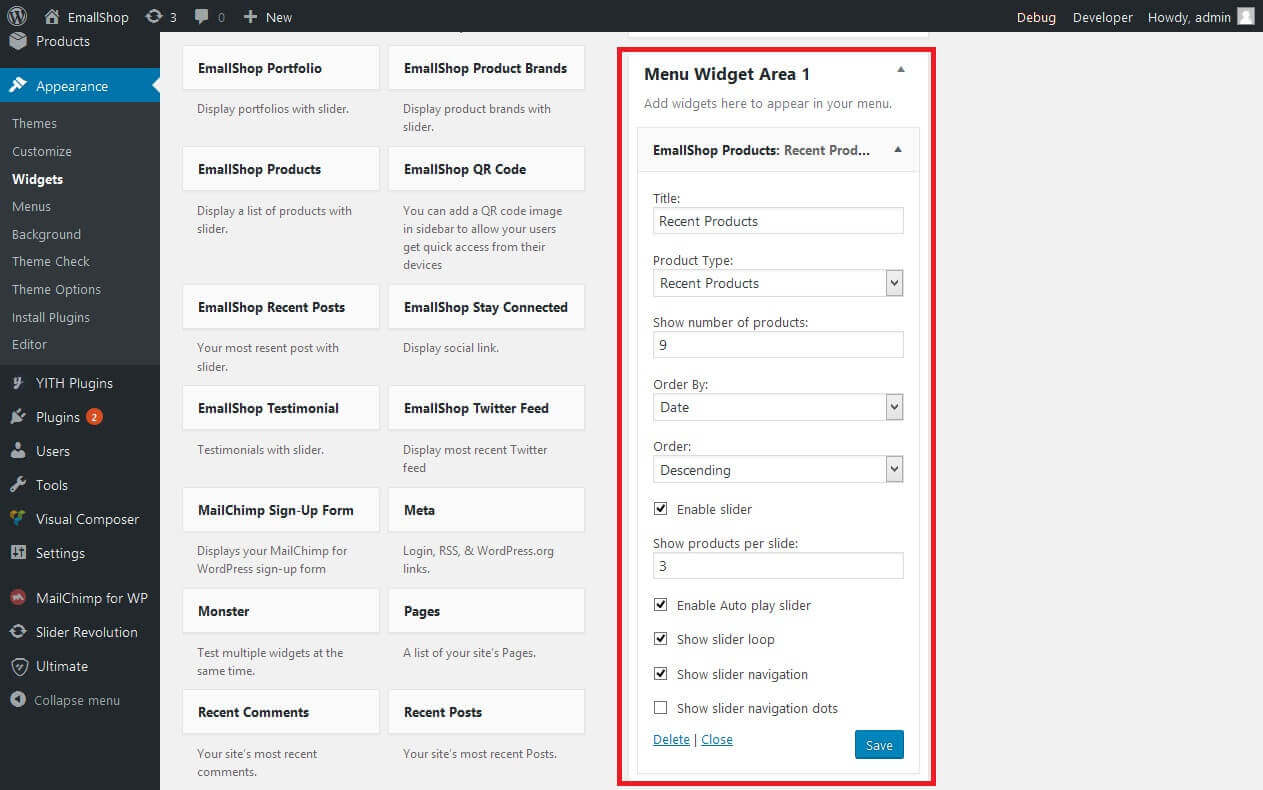
Widgets
You can customize your sidebars and footers with EmallShop easily by adding custom widgets to your widget areas (Sidebars/Footer columns). By default EmallShop comes with the following widget areas: Widget Area, Shop Page Widget Area, Single Product Widget Area, Menu Widget Area 1, Menu Widget Area 2, Menu Widget Area 3, Footer Widget Area 1, Footer Widget Area 2, Footer Widget Area 3, Footer Widget Area 4. Your Blog page and posts use the Widget Area by default. You can change the sidebar on a per Post/Page basis.
1) Adding widgets
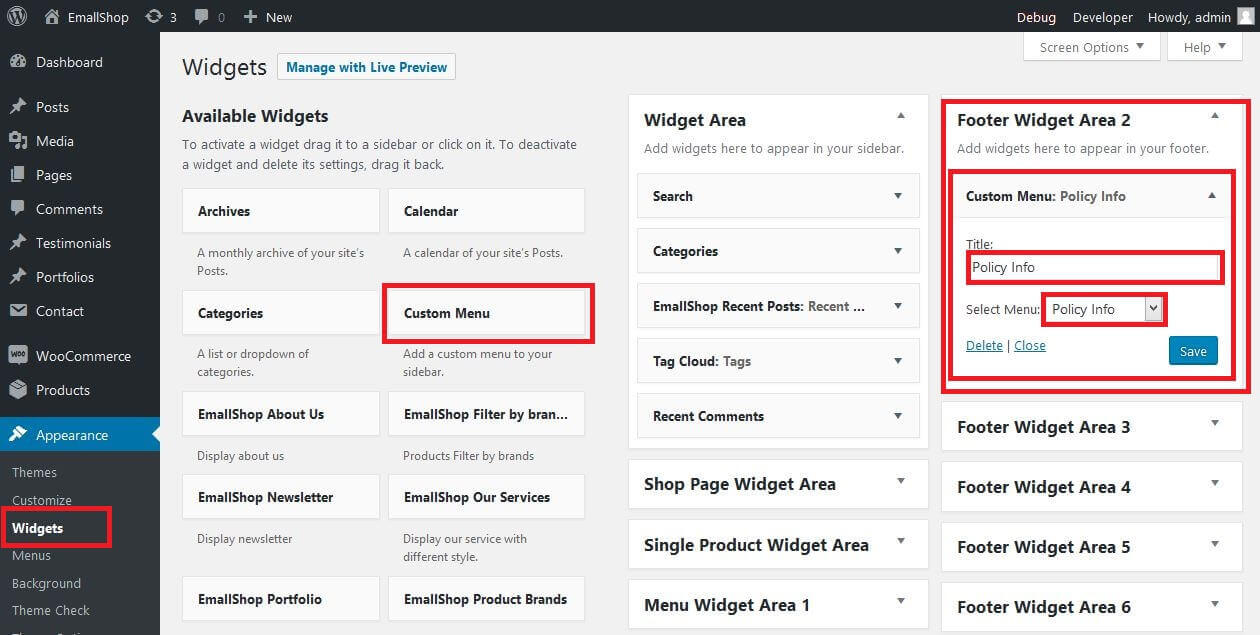
- Go to Appearance > Widgets in your Dashboard. You will see your available Widgets to the left and your available Widget areas to the right.
- Drag Any widget you want to add to a Widget Area from the left section onto the right and into the Widget Area box you are going for.
- Your Custom Widget Area you have created bottom Widgets page will also appear to the right as well as the Footer Widget Areas.


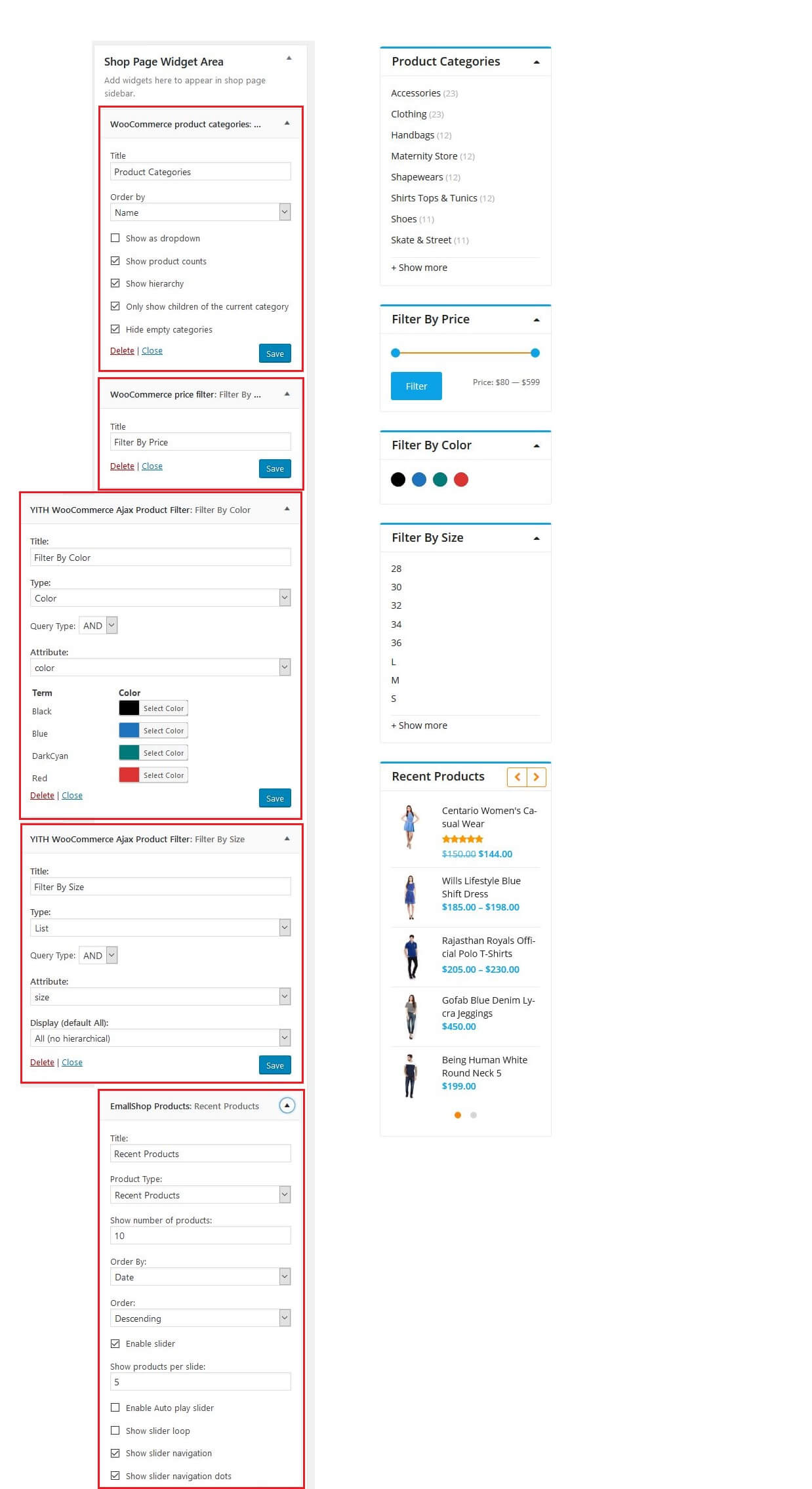
2) Shop Page widgets
Go to Appearance > Widgets in your Dashboard. After add widget in Shop Page Widget Area to the right.

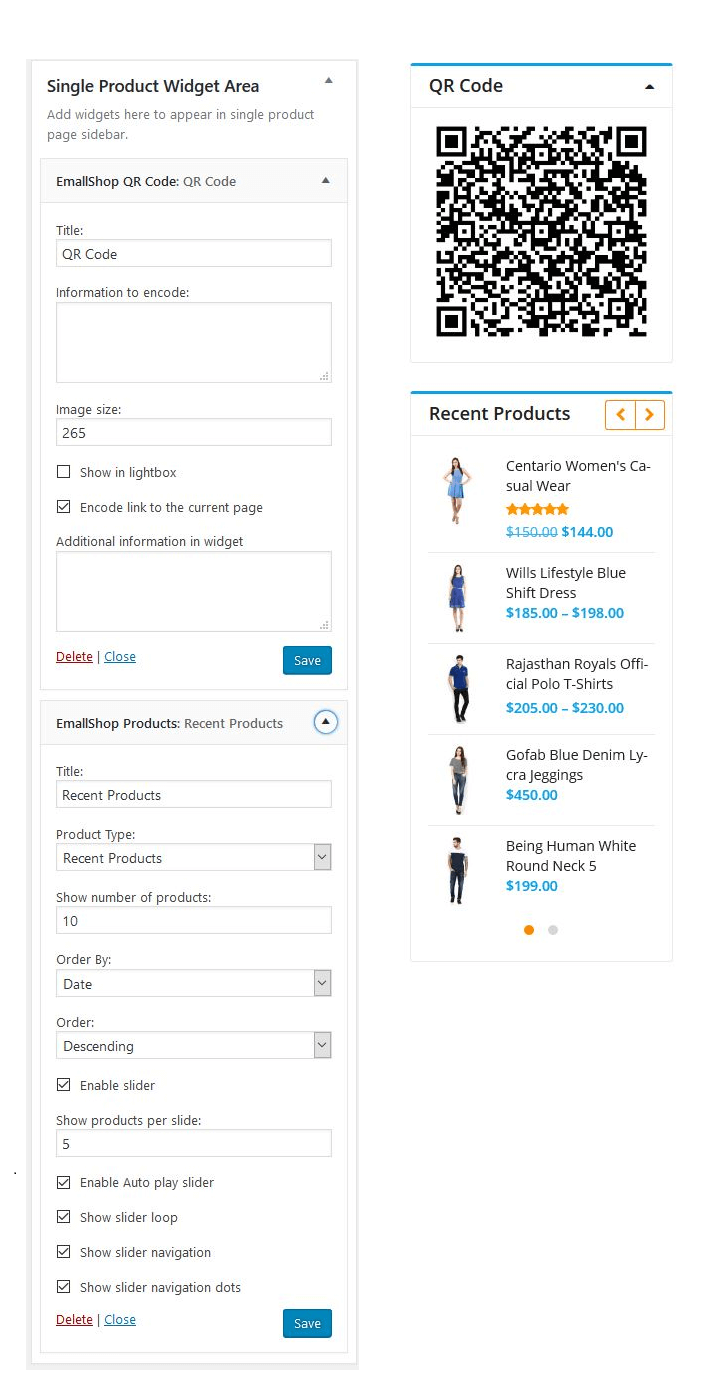
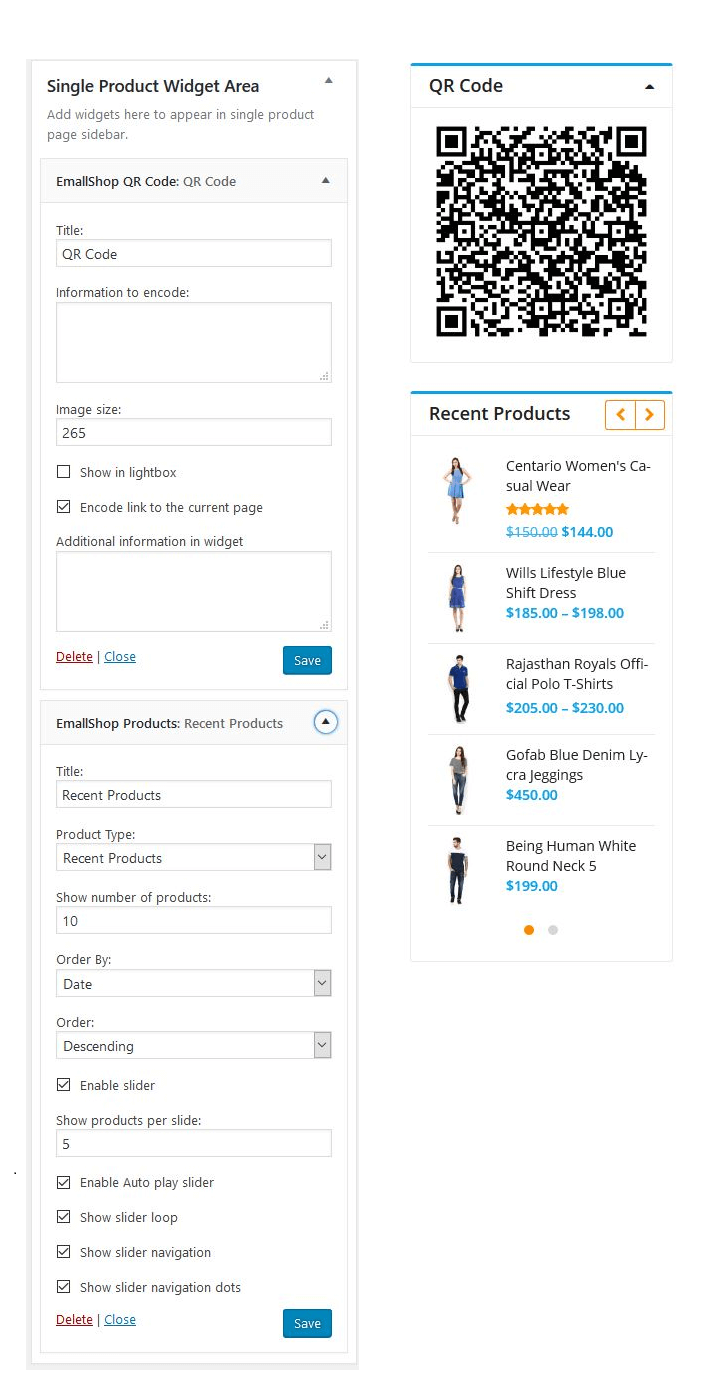
3) Single Product Page widgets
Go to Appearance > Widgets in your Dashboard. After add widget in Single Product Widget Area to the right.

3) Single Product Page widgets
Go to Appearance > Widgets in your Dashboard. After add widget in Single Product Widget Area to the right.

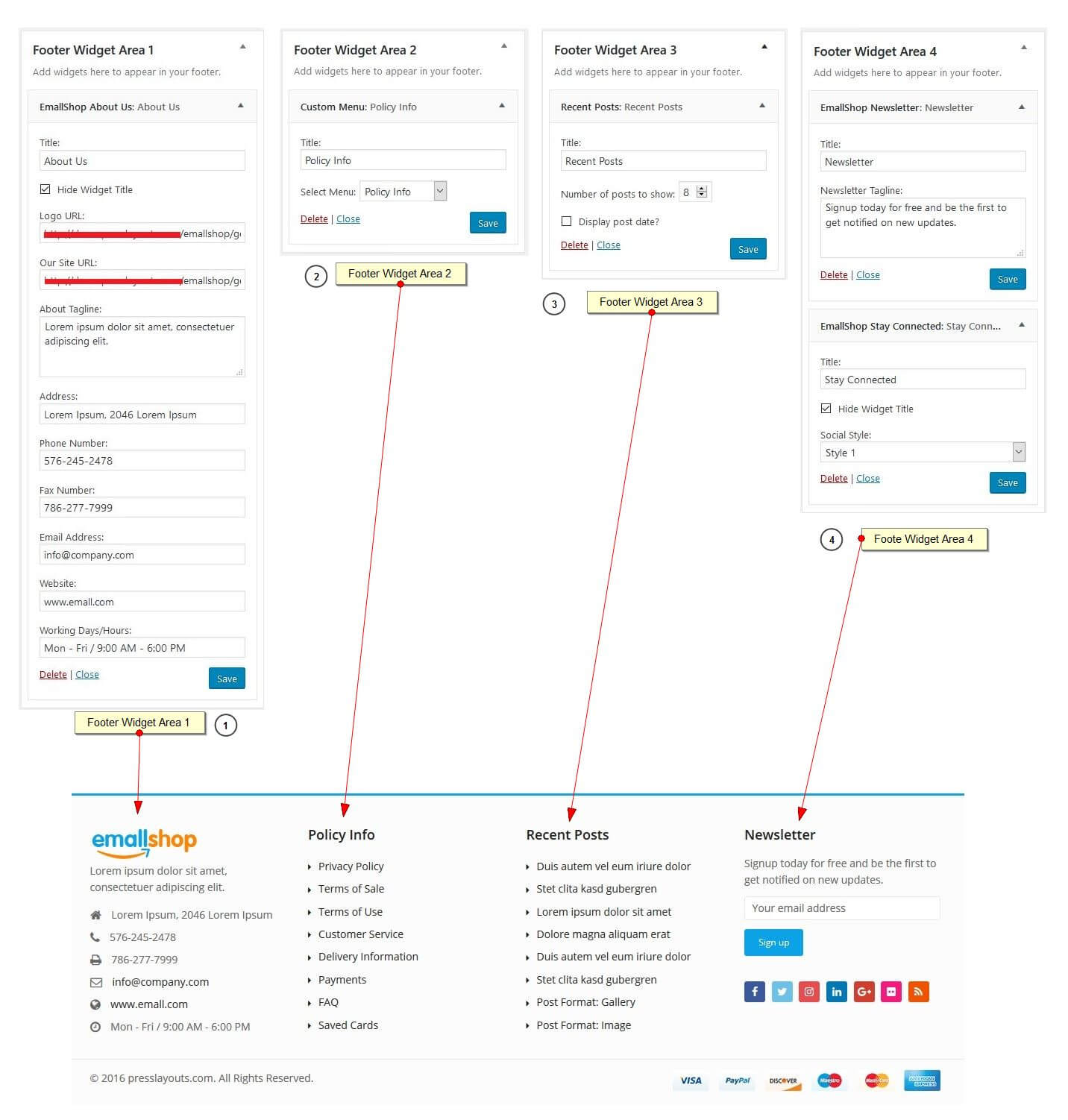
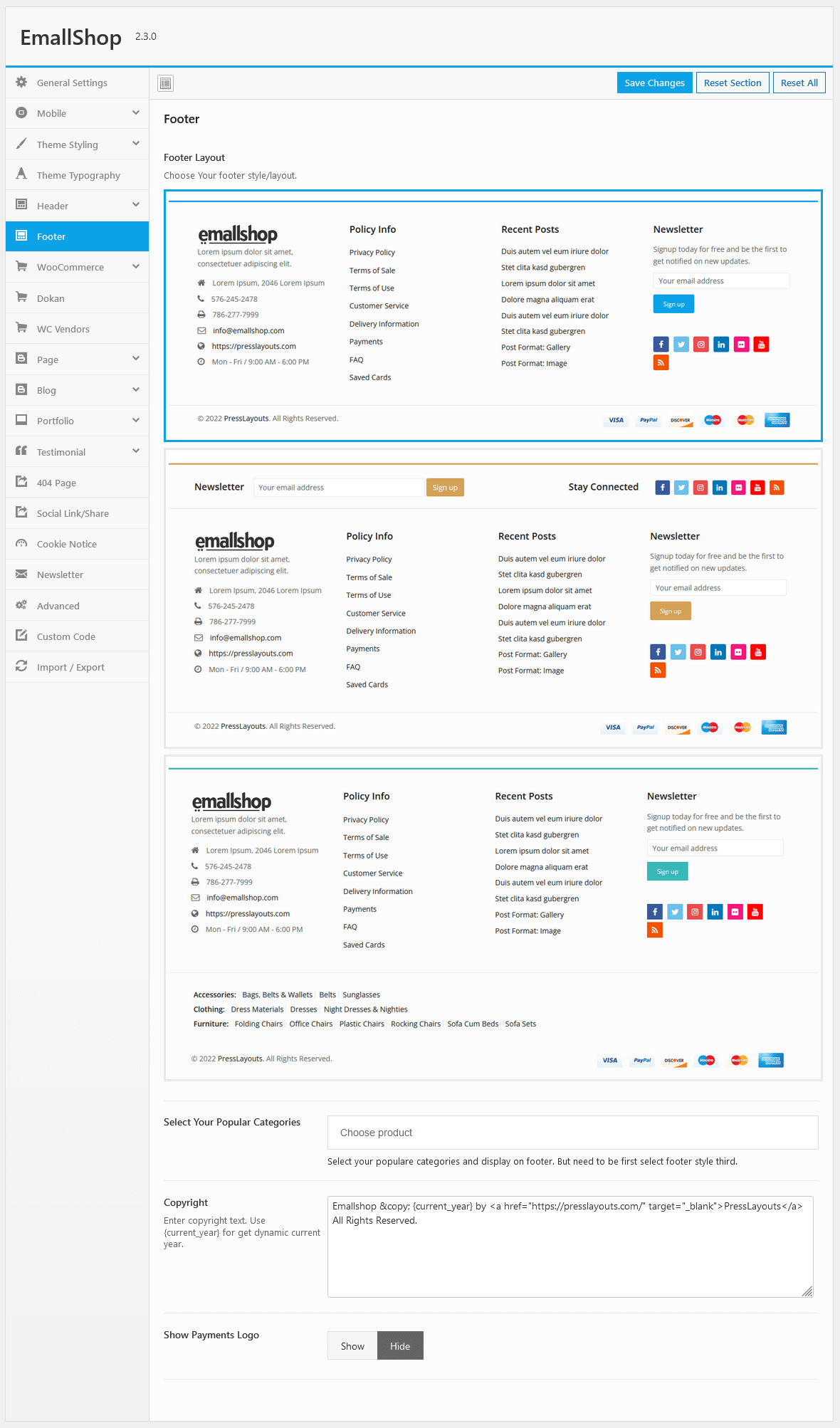
3) footer Widgets
Go to Appearance > Widgets in your Dashboard. After add widget in Footer Widget Area1, 2, 3, 4 to the right.

1) Upload Variation Image With Specific Size
The sizes listed below determine the maximum dimensions in pixels to use when adding an image.
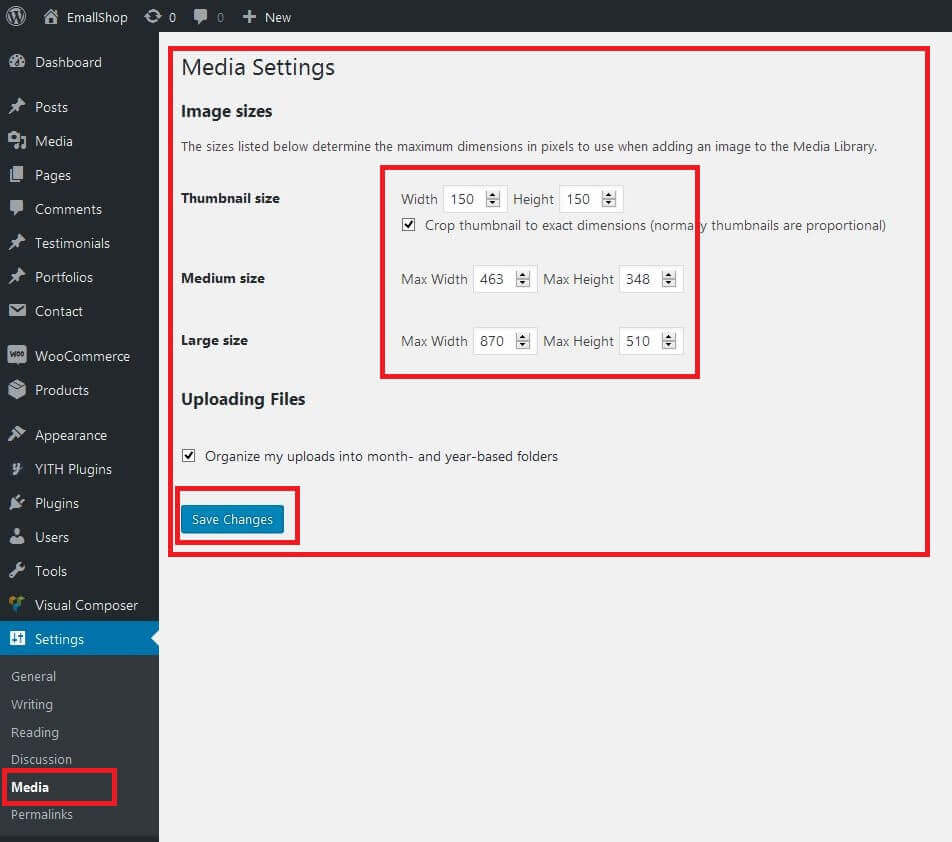
1.1) Posts and Pages Media Settings

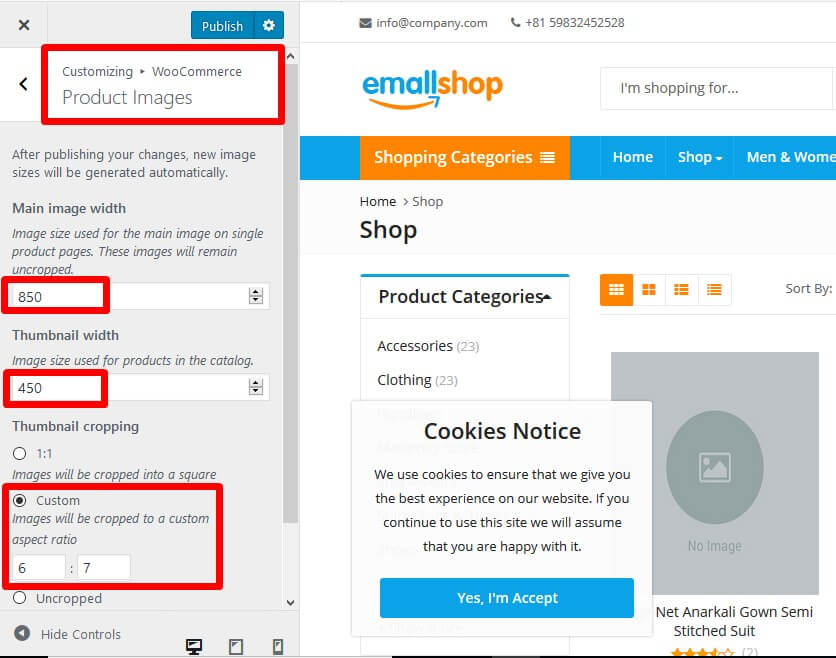
1.2) Product Image Size Settings
Go to Appearance > Customize > WooCommerce > Product Images and change/set below image size options

If you want to change/set your own size, you can change here and with ratio of shop page image 6:7(Width:Height).
2) Uploading Images with Size
2.2) Logo Image Size
Upload header logo image with 200 x 45 size.

2.2) Post Featured Image Size
Upload post featured image with 960 x 540 size.

2.3) Portfolio Featured Image Size
Upload portfolio featured image with 770 x 500 size.

2.4) Product Image Size
Upload product image with 850 x 995 size.

2.5) Product Brand Image Size
Upload brand image with 250 x 132 size.

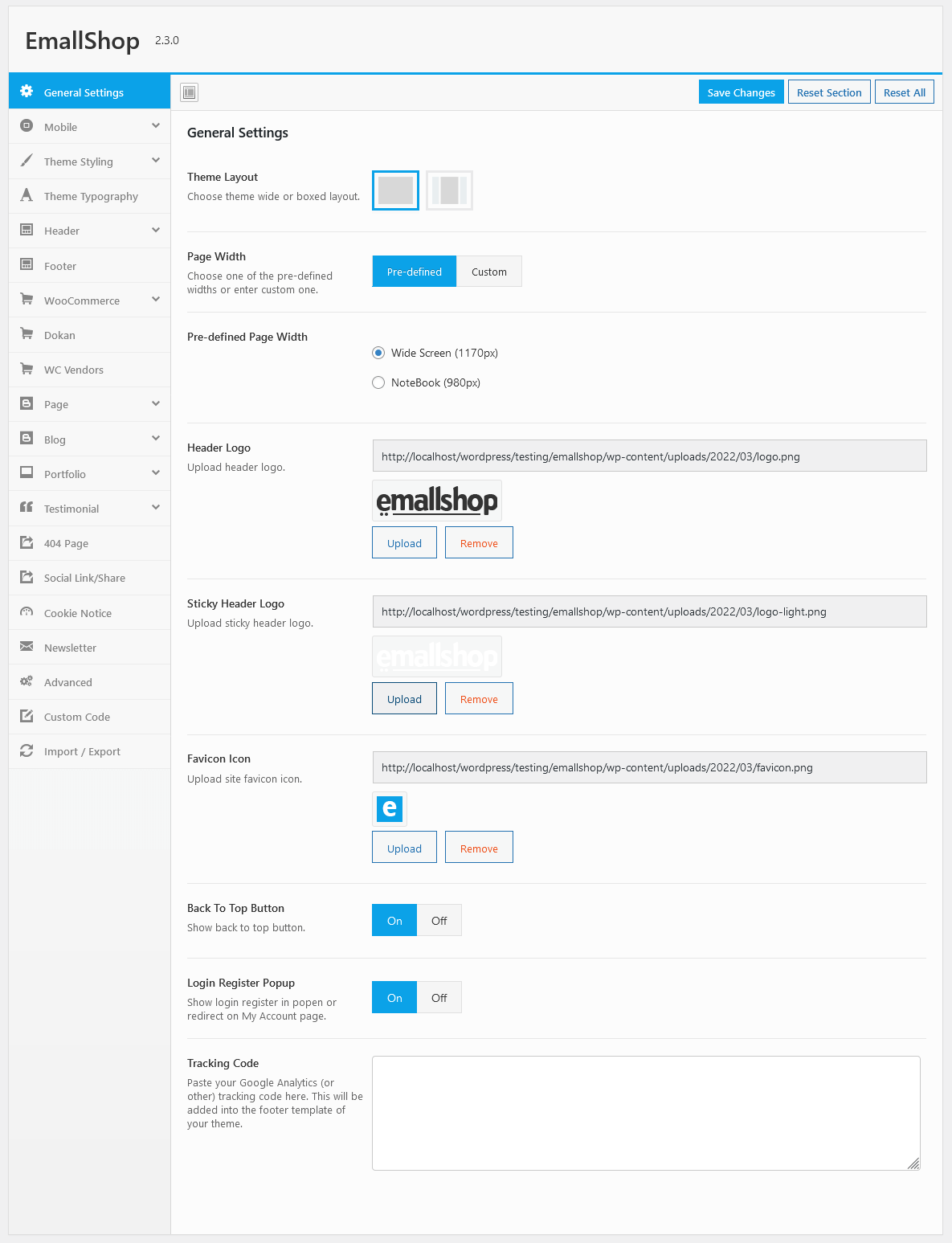
General Settings
You can manage general theme using general settings site layout, site layout width, upload and change header logo, upload favicon icon, etc...
Go to EmallShop > Theme Options > General.

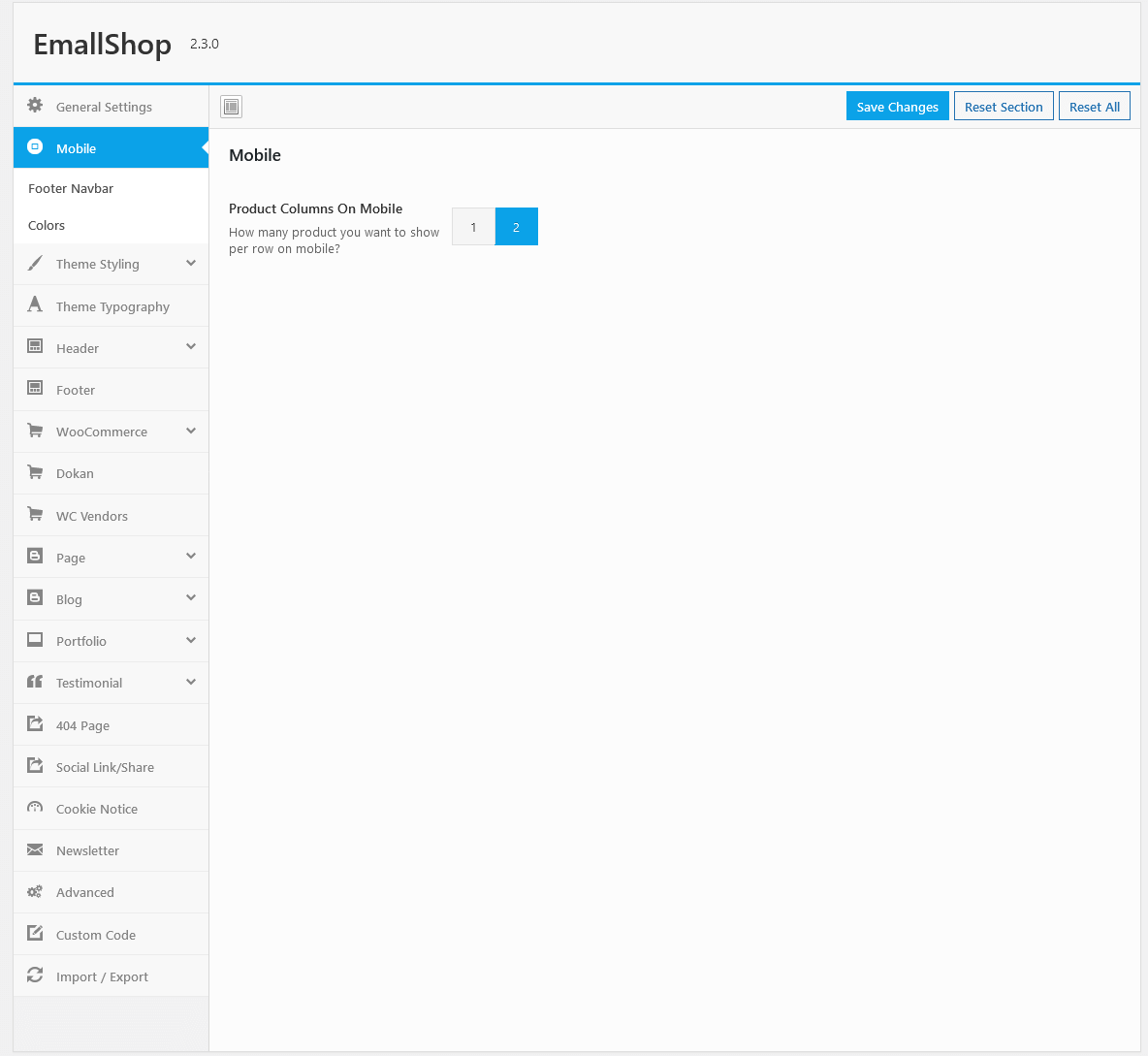
Mobile Settings
You can manage mobile settings here. Like footer mobile navigation menu, menu icon, menu label etc.
Go to EmallShop > Theme Options > Mobile.

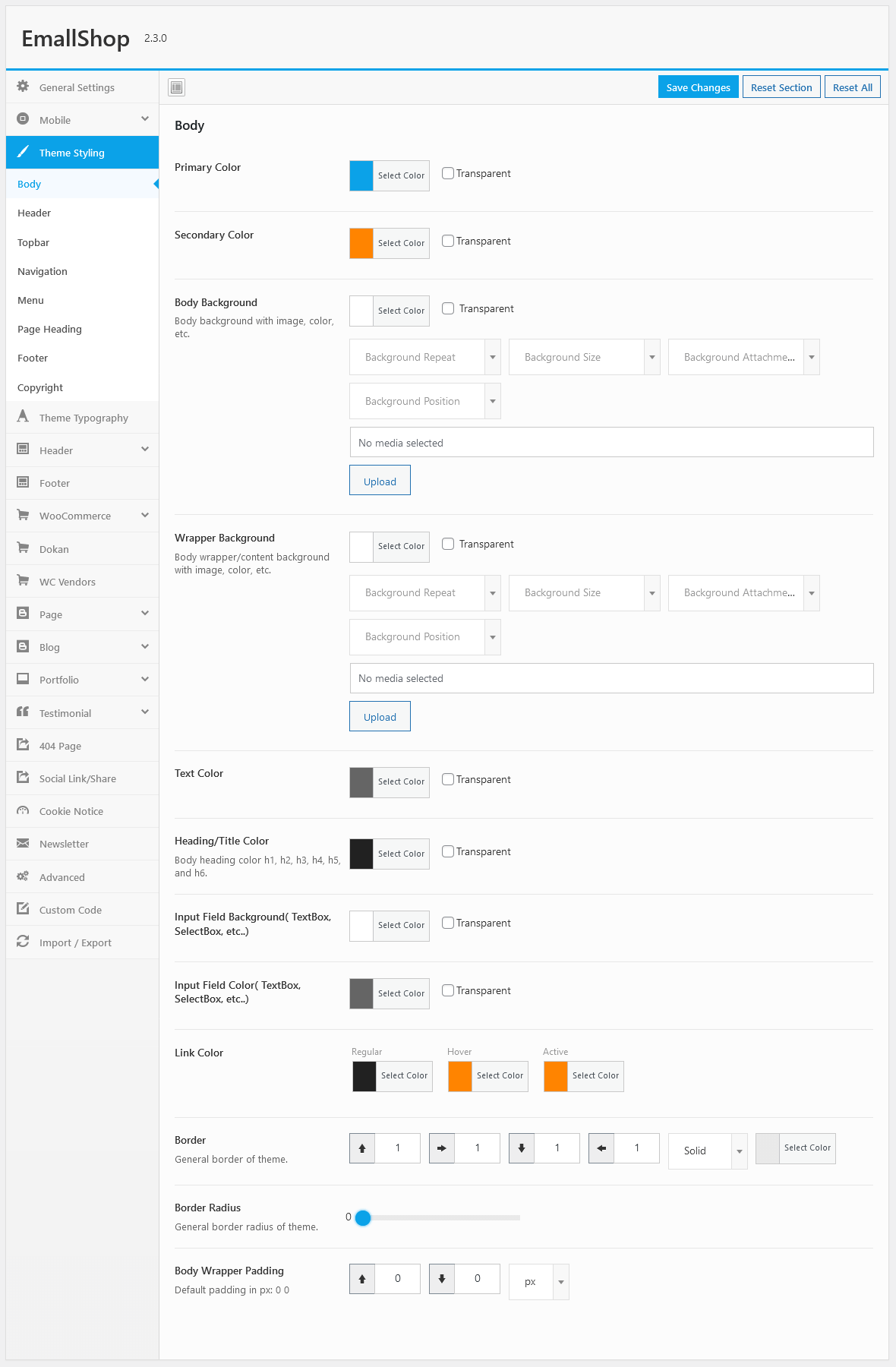
Theme styling
You can manage theme style using theme styling options body, header, menu, footer, etfc... color, background color, text color, link color, border and border color, etc...
Go to EmallShop > Theme Options > Theme Styling.

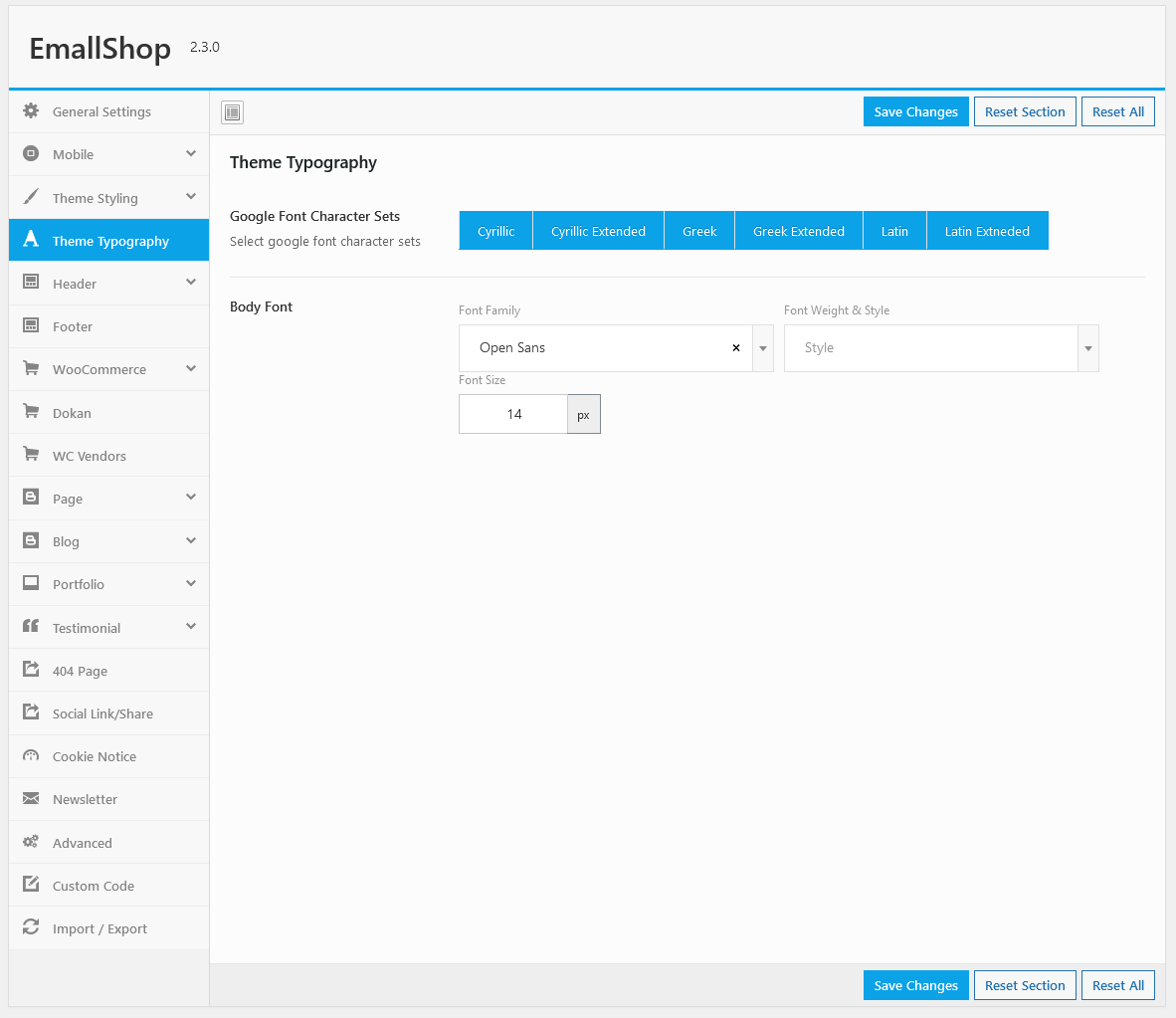
Theme Typography
You can manage using Typography options change theme font style, size, weight, etc..

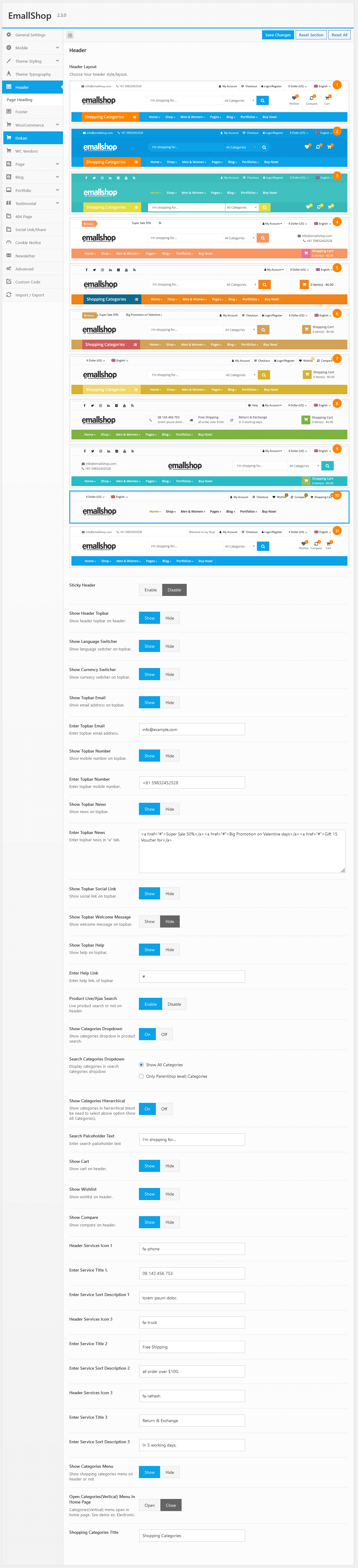
Header Options
You can manage header using theme styling option body, header, menu, footer, etfc... color, background color, text color, link color, border and border color, etc...
Go to EmallShop > Theme Options > Header.

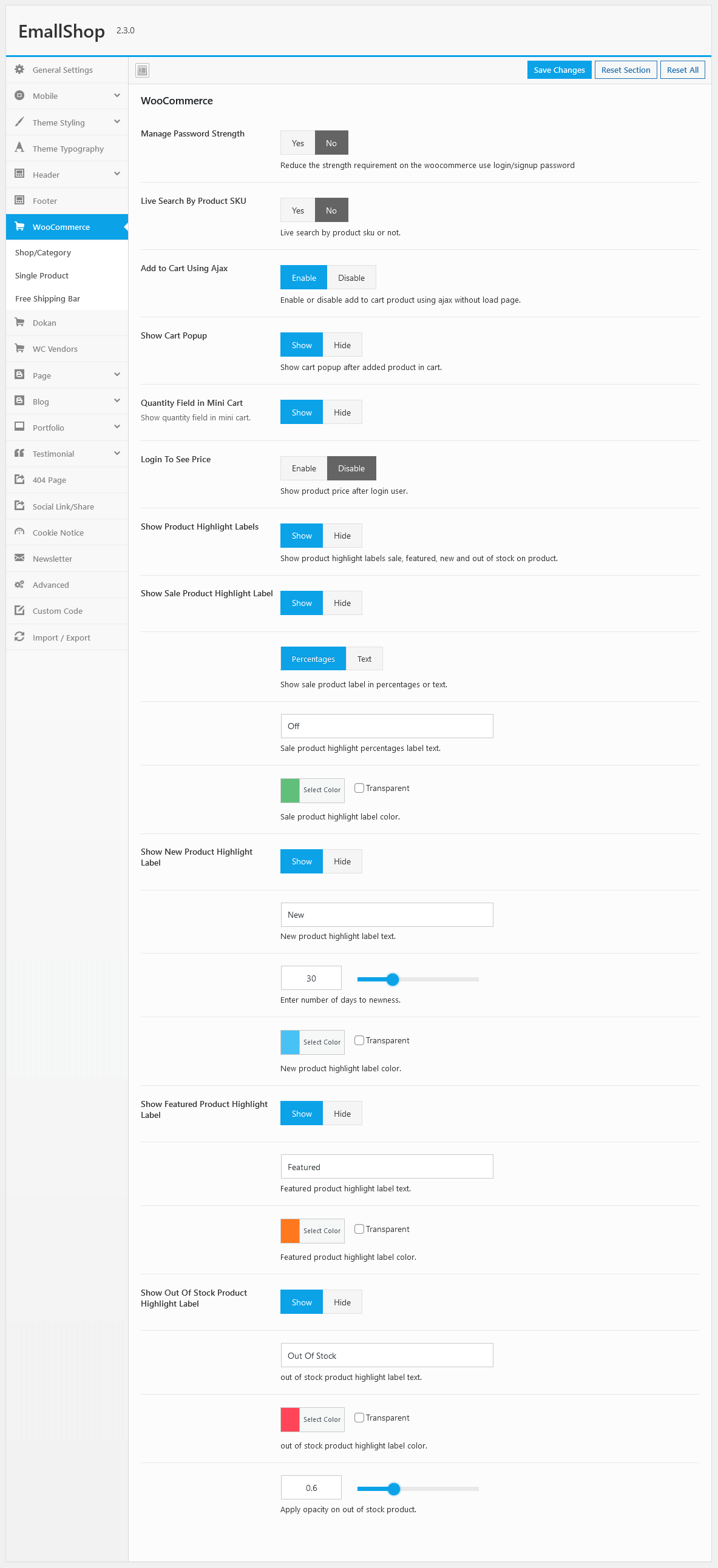
1) WooCommerce Options
You can manage WooCommerce using WooCommerce options password strength, product highlight labels, etc...
Go to EmallShop > Theme Options > WooCommerce.

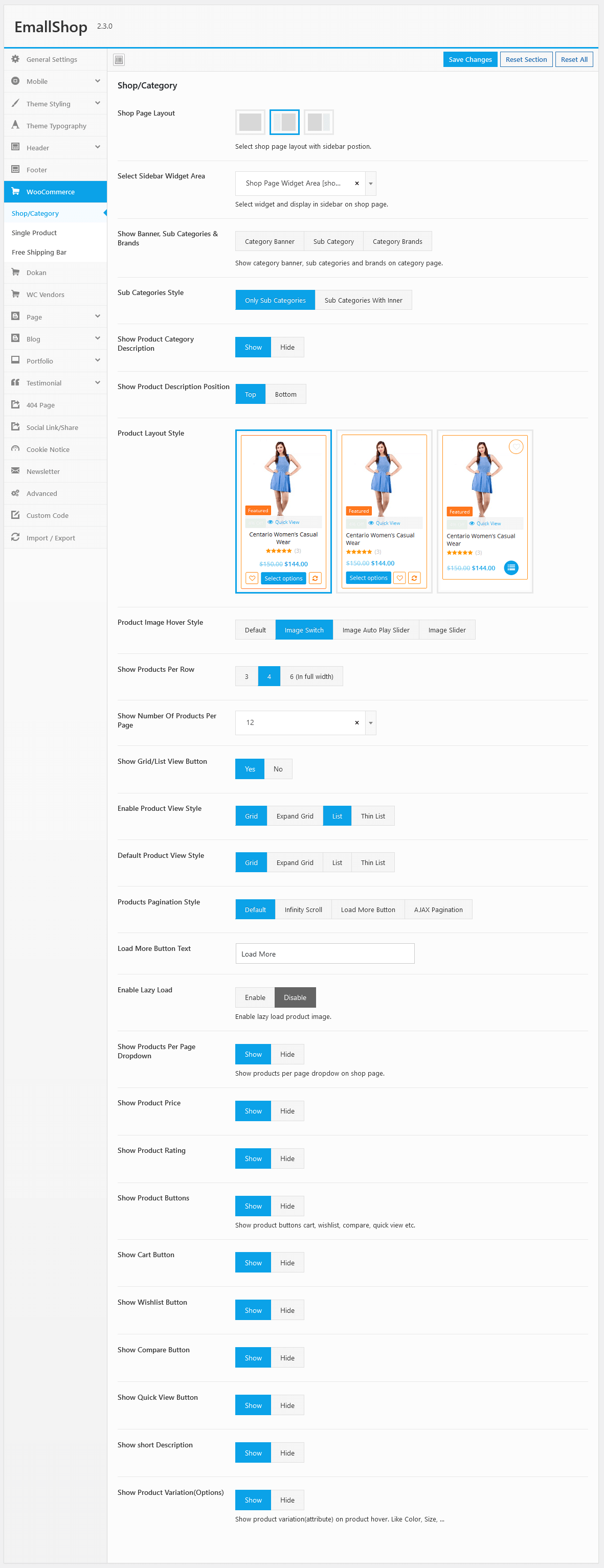
2) Shop Page Options
You can manage shop page using shop options page layout product and hover style, product button show hide settings, etc...
Go to EmallShop > Theme Options > WooCommerce > Shop/Category.

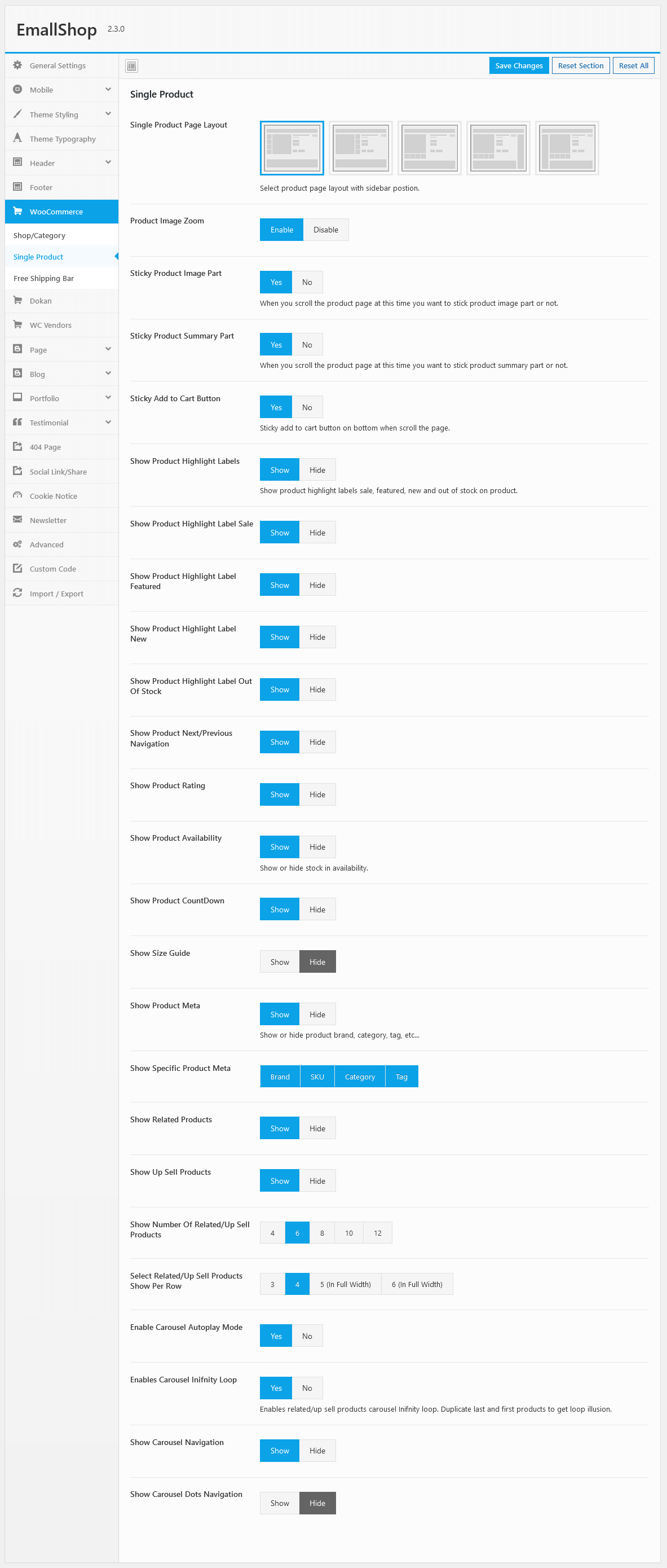
3) Single Product Options
You can manage single product using single product options page layout with thumbnail and sidebar position, product highlight labels, related and up sell product slider options, etc...
Go to EmallShop > Theme Options > WooCommerce > Single Product.

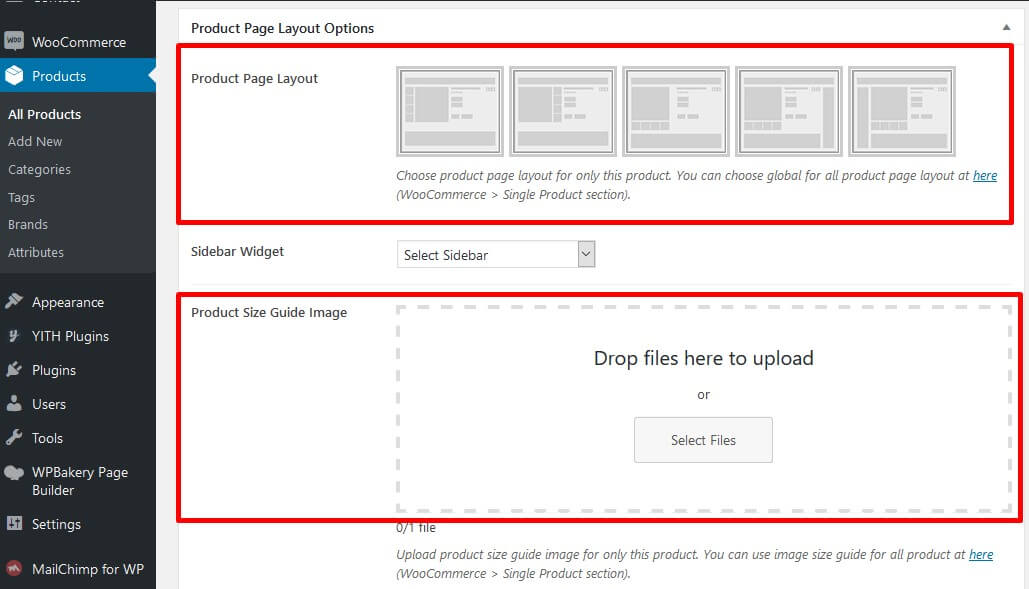
Go to Product > Add New and set product size guide image.

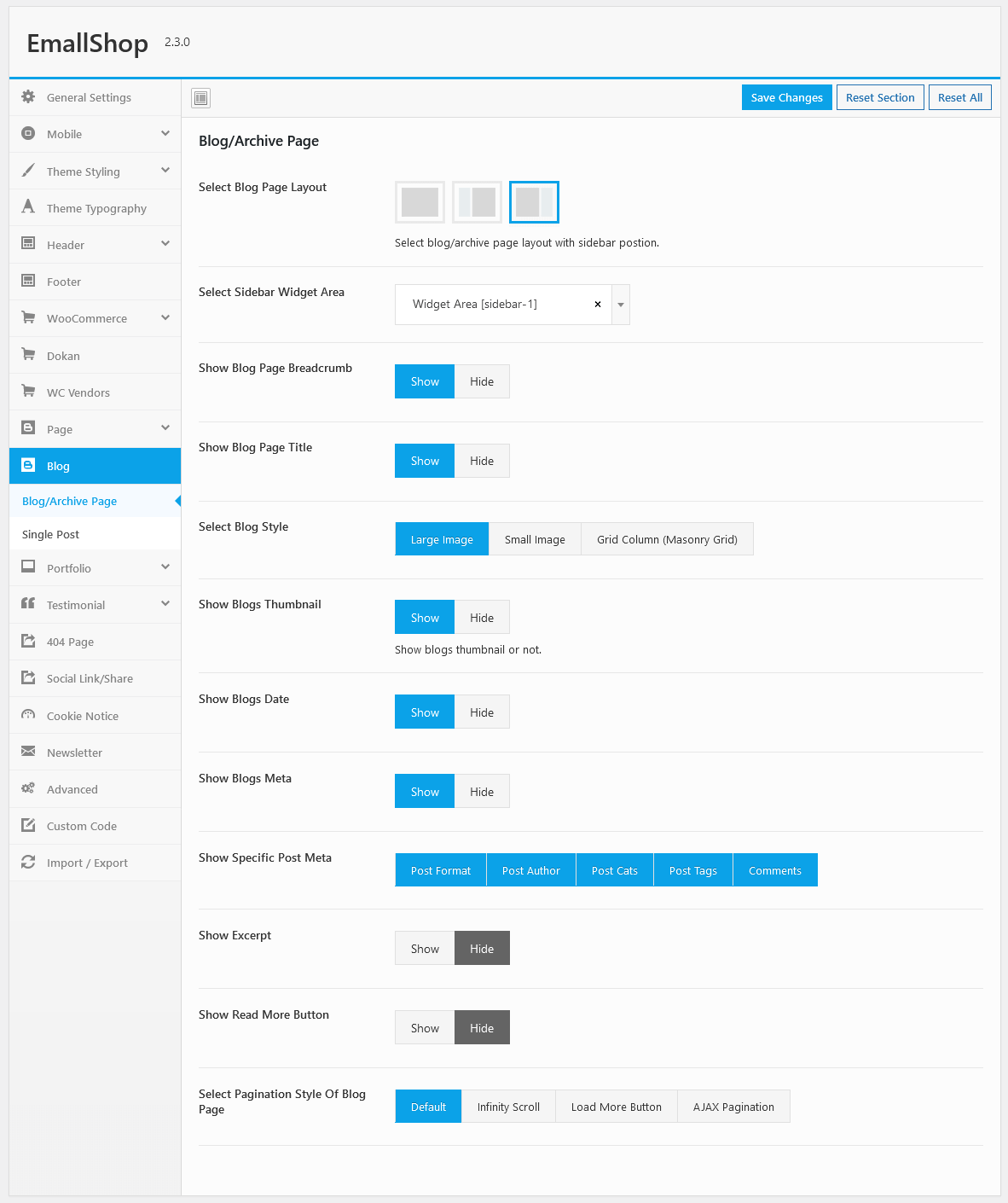
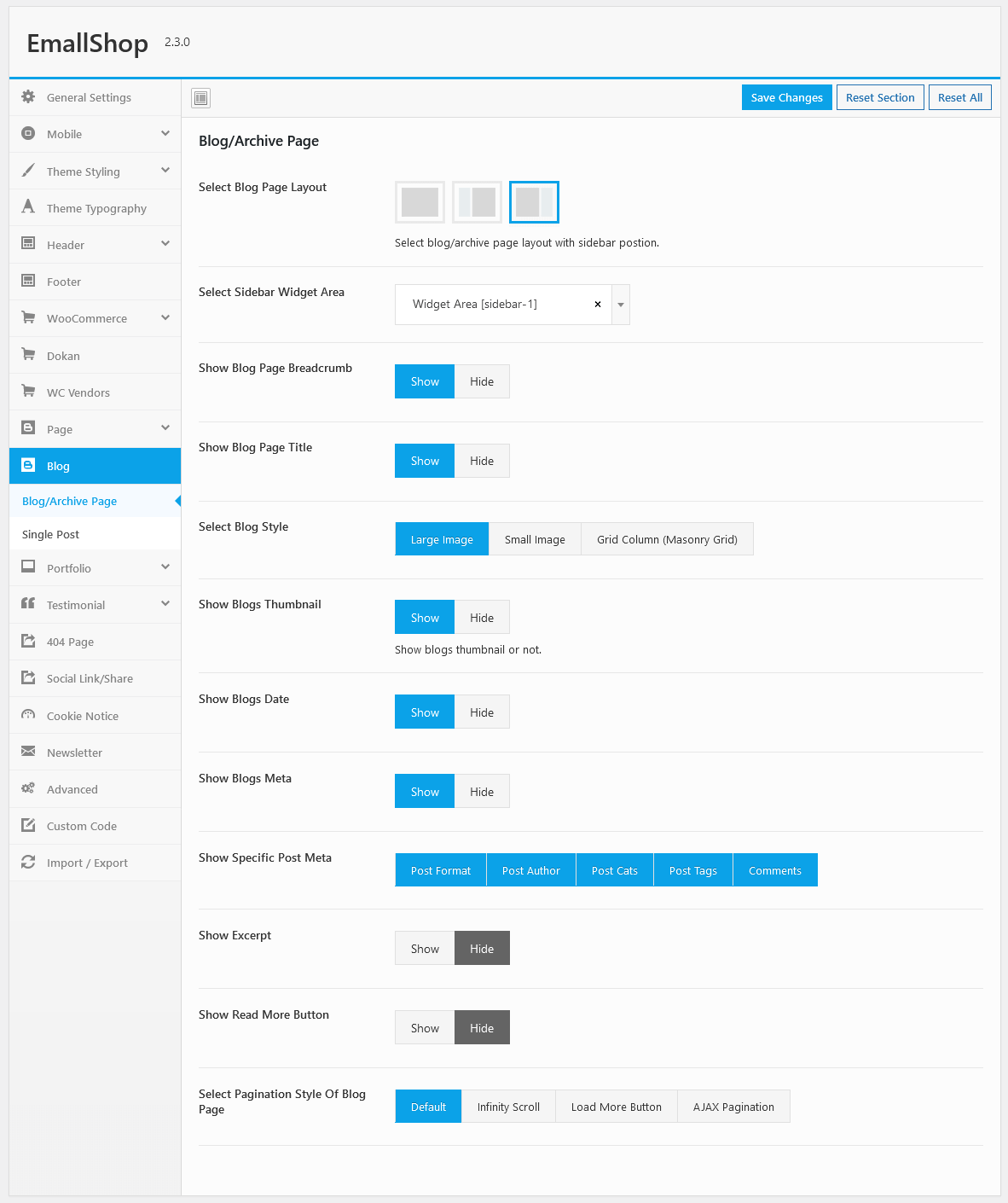
1) Blog Options
You can manage blog page using blog options choose page layout, blog page styl, show hide options, etc...
Go to EmallShop > Theme Options > Blog > Blog/Archive Page.

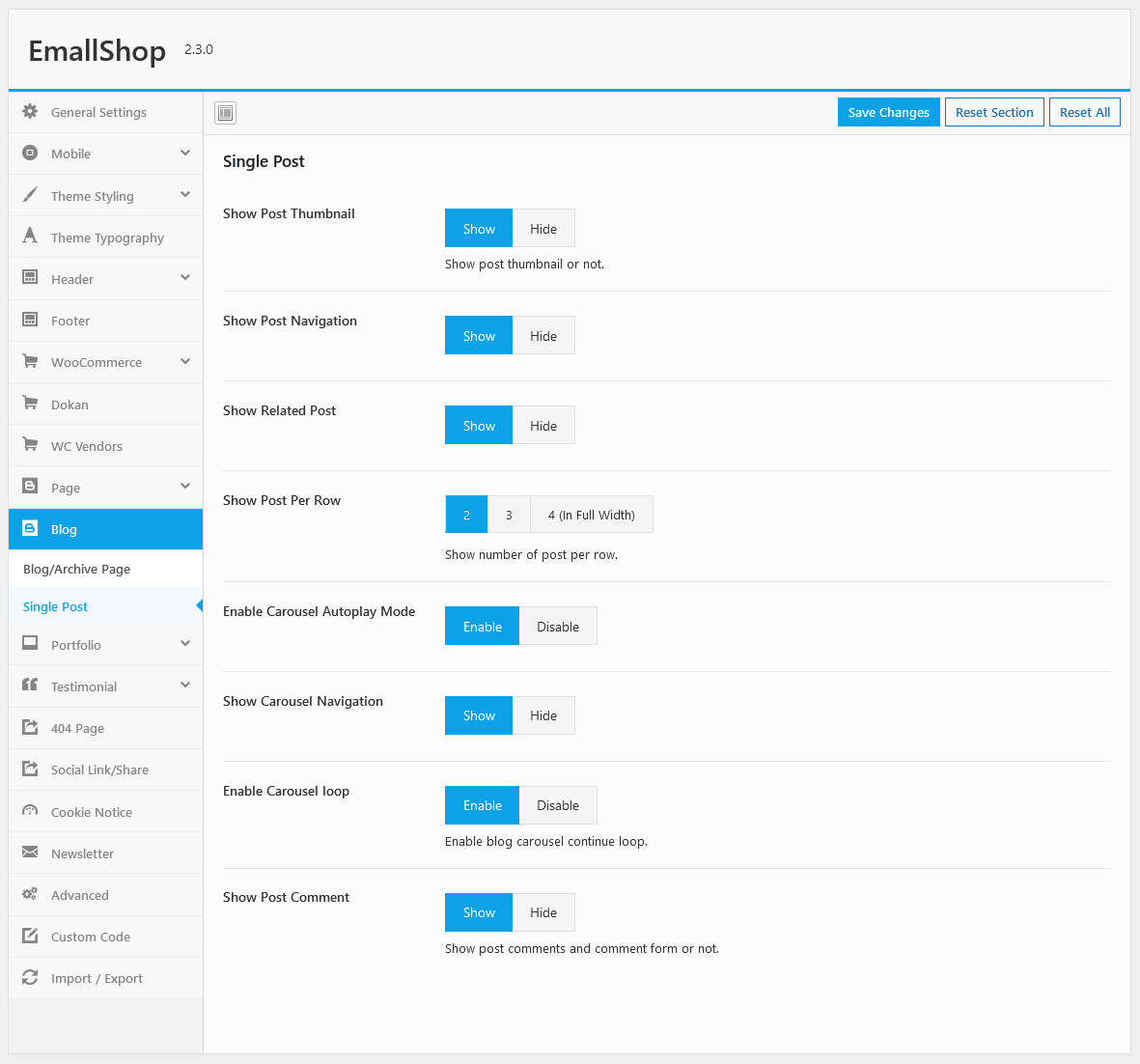
2) Post Options
You can manage post page using post options choose page layout, show hide options, etc...
Go to EmallShop > Theme Options > Blog > Single Post.

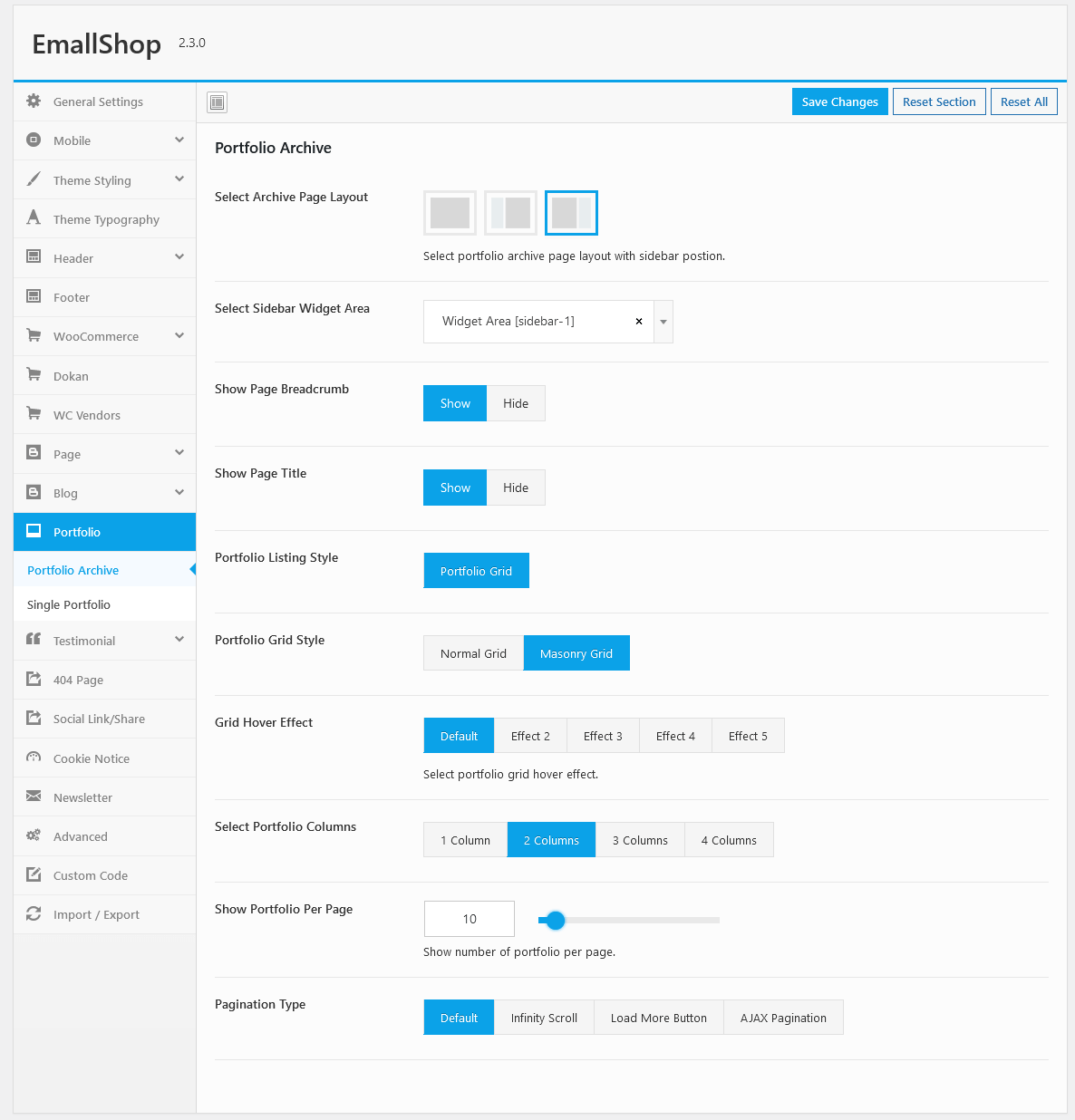
1) Portfolios Options
You can manage portfolio archive page using portfolios options choose page layout, gride style, hover effect, show hide options, etc...
Go to EmallShop > Theme Options > Portfolio > Portfolio Archive.

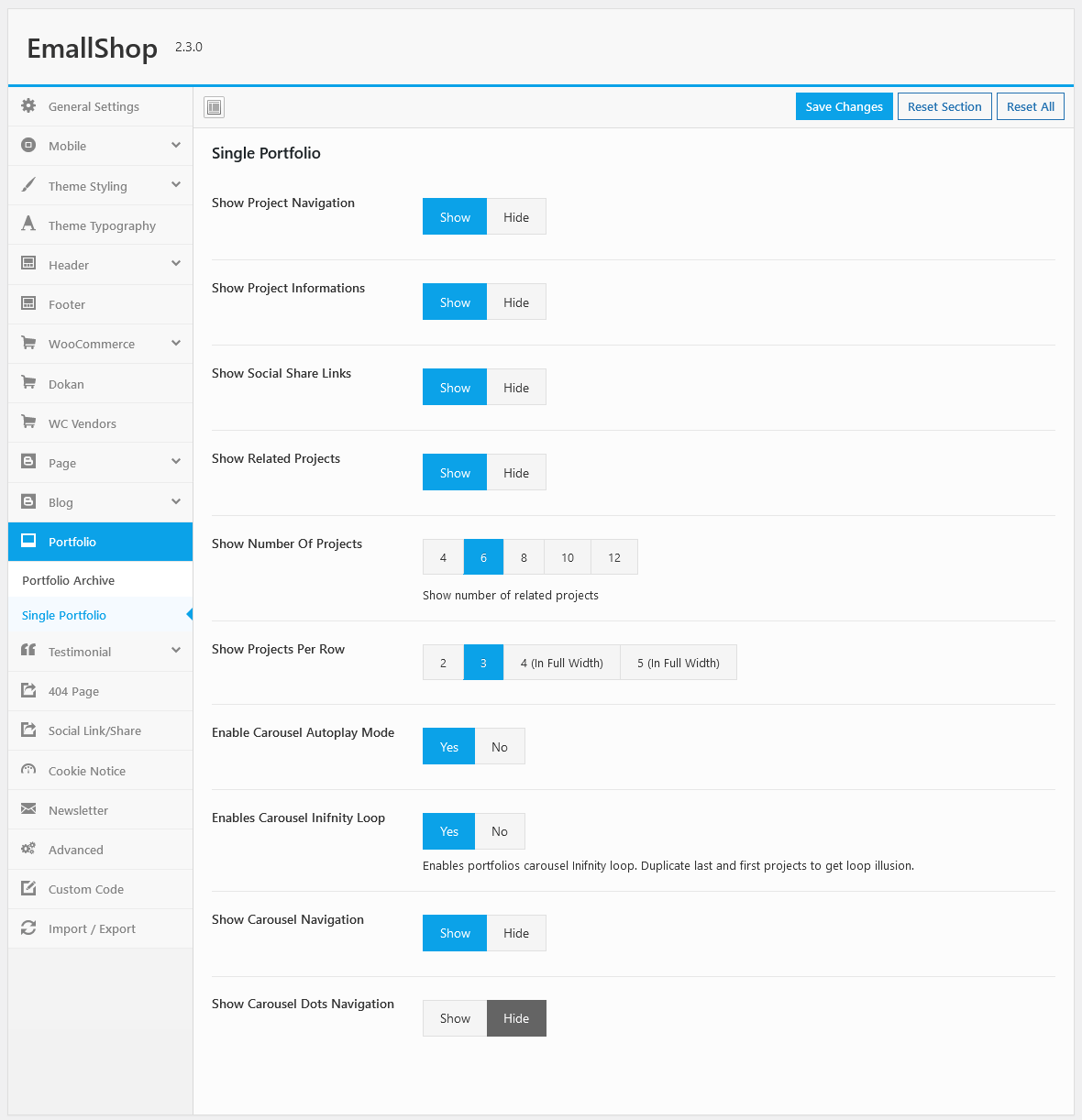
2) Portfolio Options
You can manage portfolio page using portfolio options some show hide options, related portfolio slider options, etc...
Go to EmallShop > Theme Options > Portfolio > Single Portfolio.

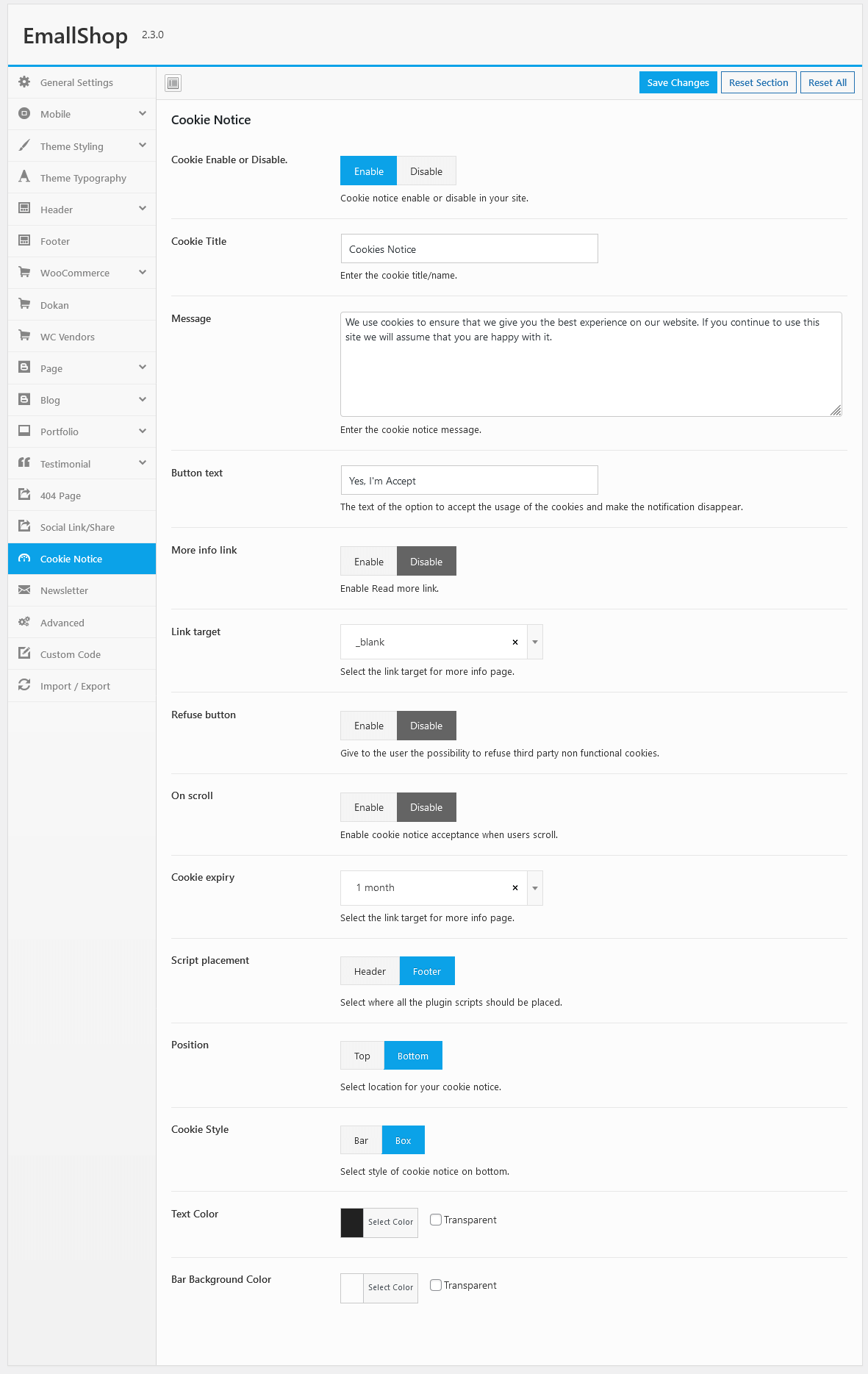
Cookie Options
Go to EmallShop > Theme Options > Cookie.
You can manage cookie using cookie options enable or disable, title, color, position, etc...

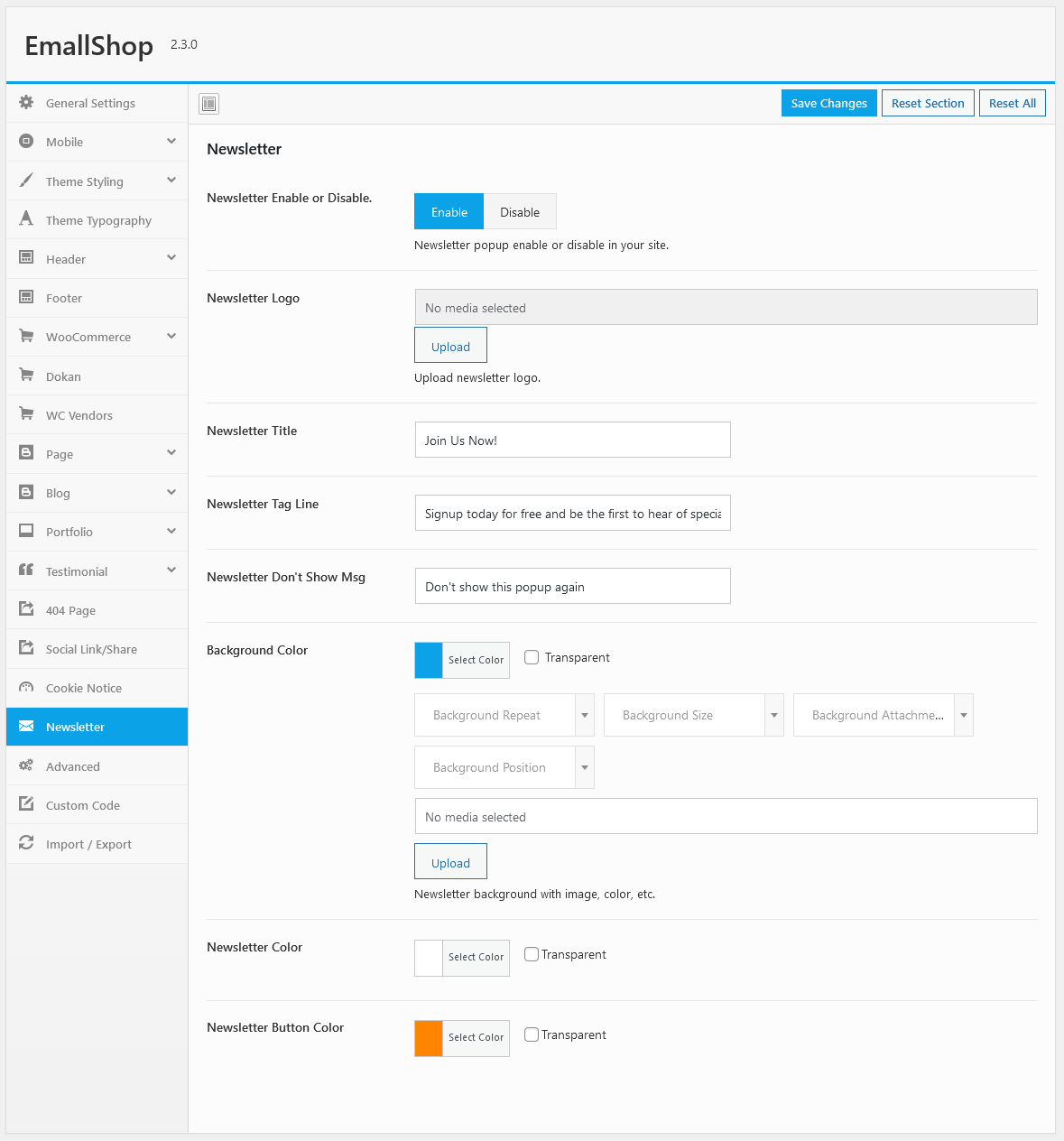
Newsletter Options
Go to EmallShop > Theme Options > Newsletter.
You can manage newsletter using newsletter options logo, title, color, etc...

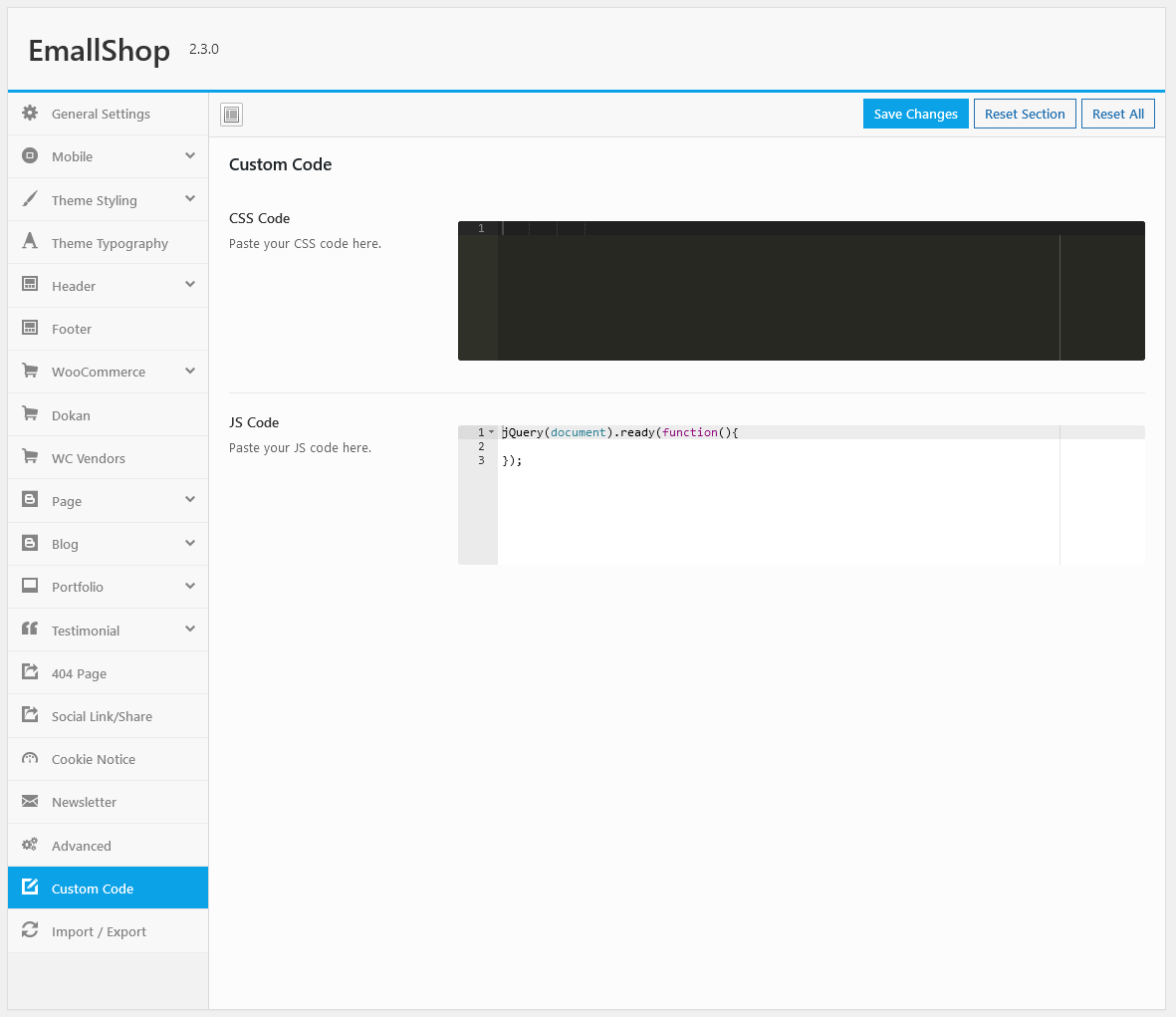
Customize Options
Go to EmallShop > Theme Options > Custom Code.
You can manage customize using custom options enter your customize theme css and js code

WooCommerce (Products)
EmallShop is fully compatible with WooCommerce so you can start your online shop with it in a matter of minutes. All you need to do is install WooCommerce plugin, setup your products and start selling!
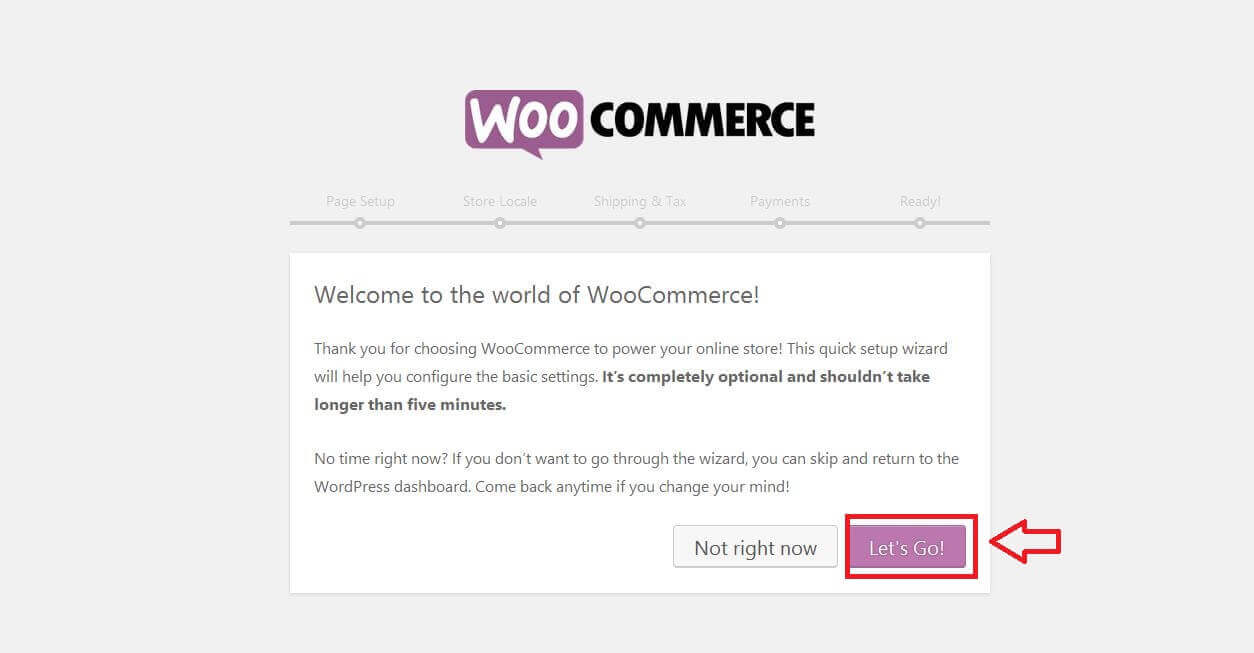
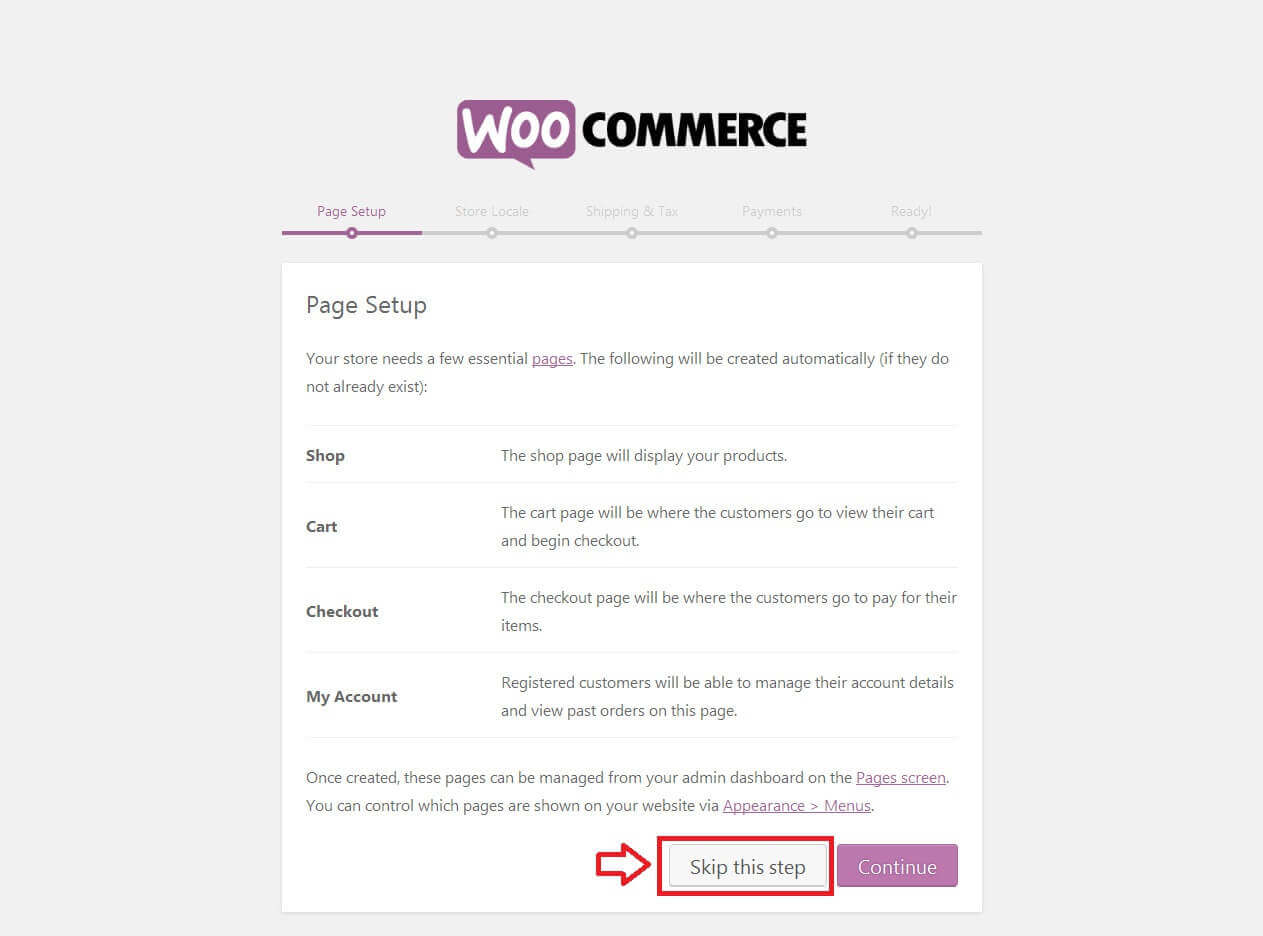
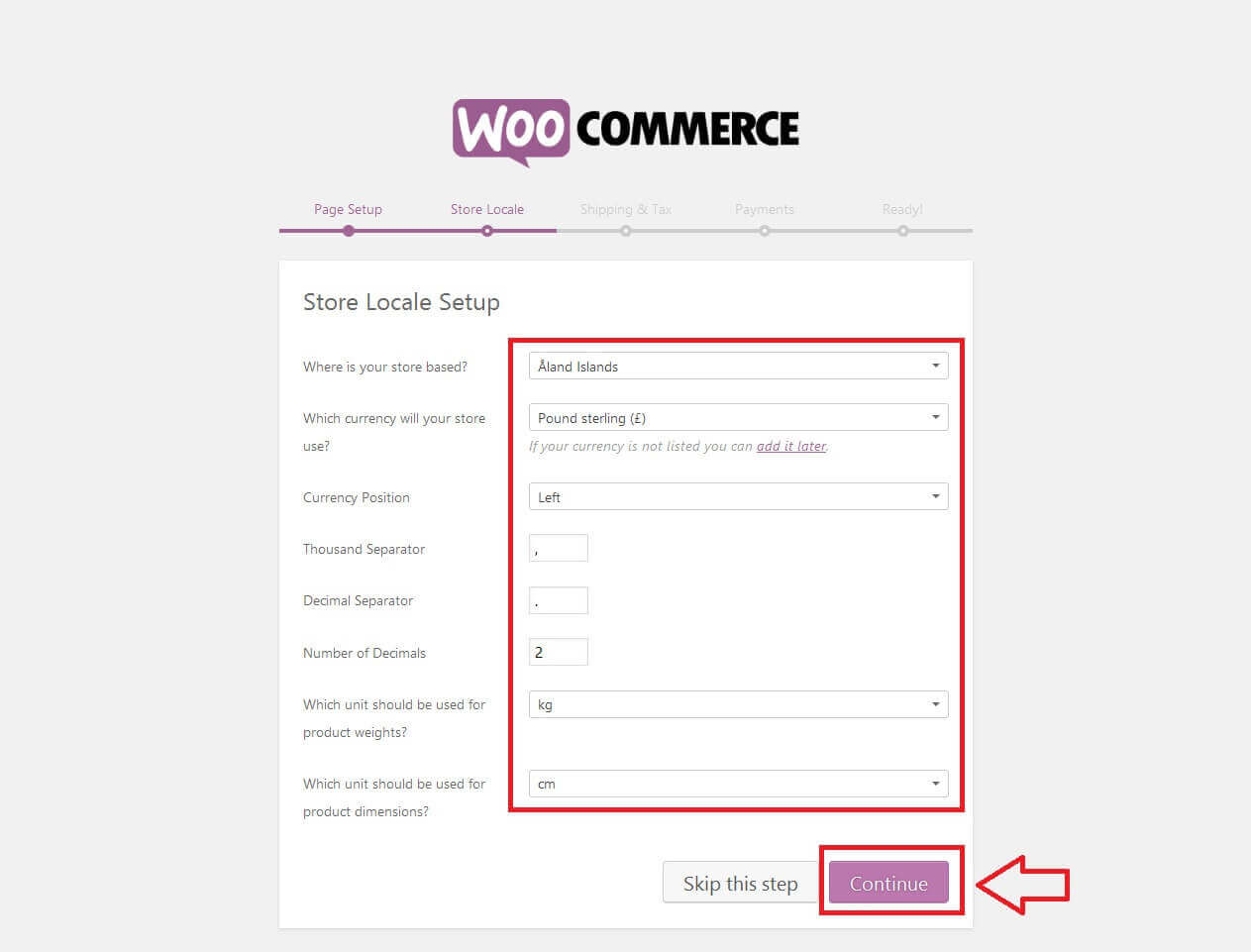
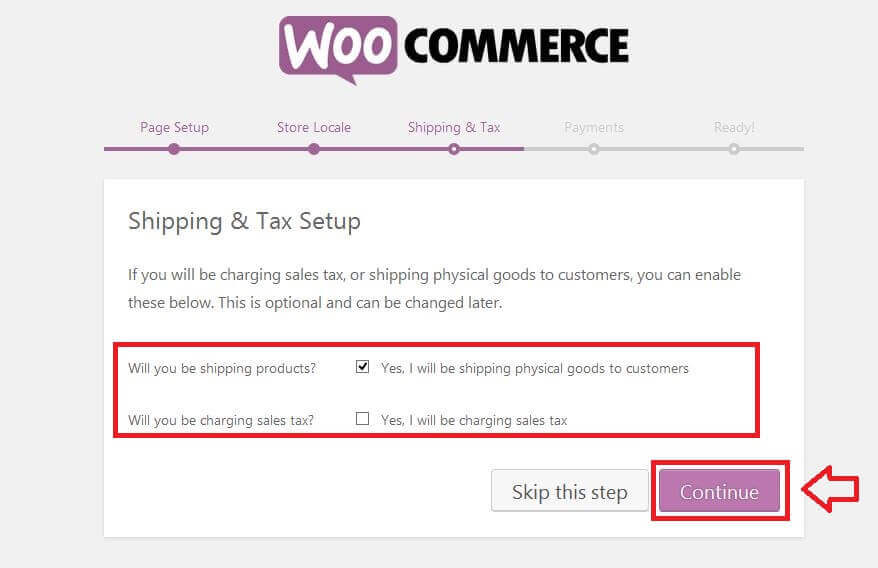
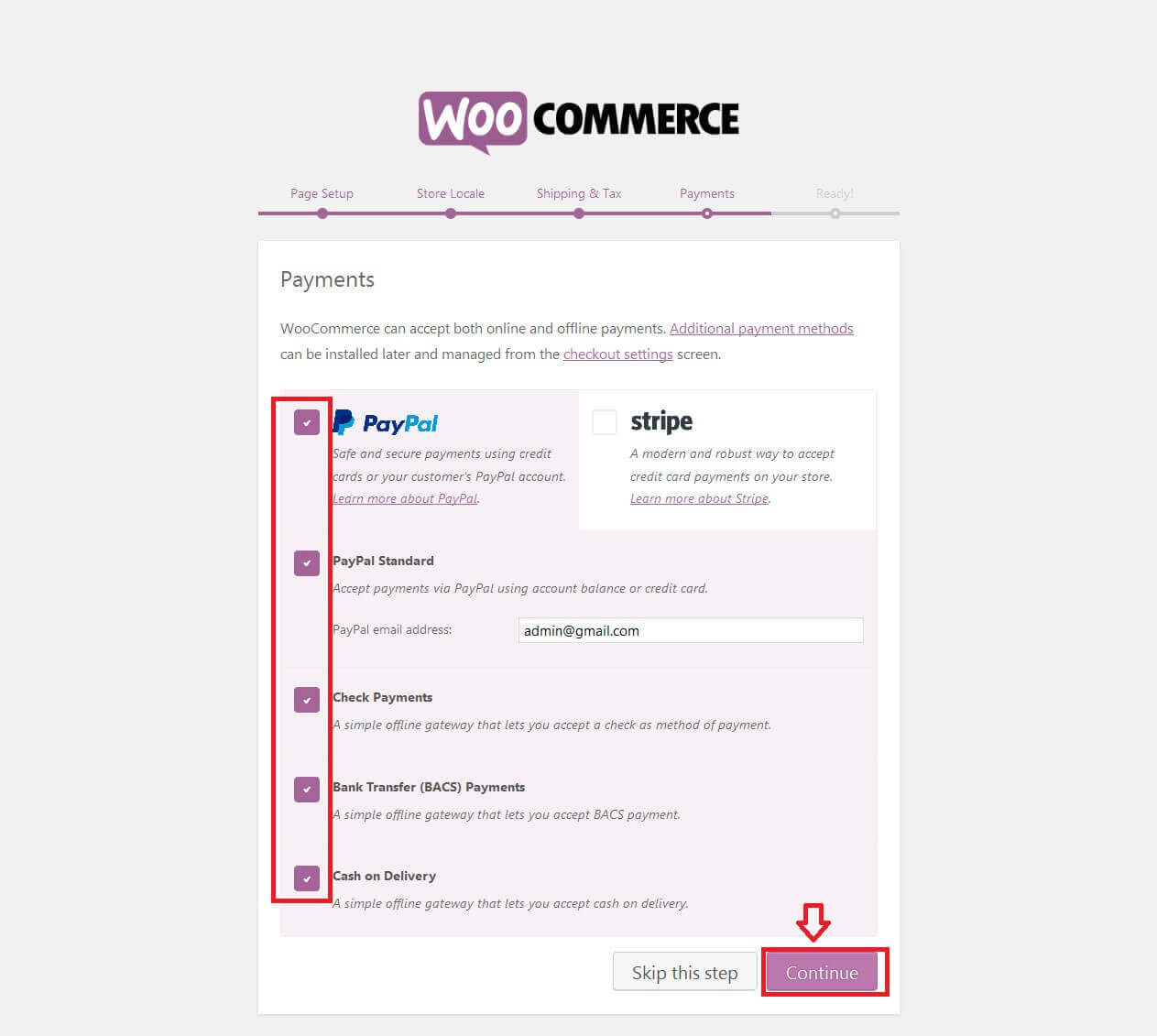
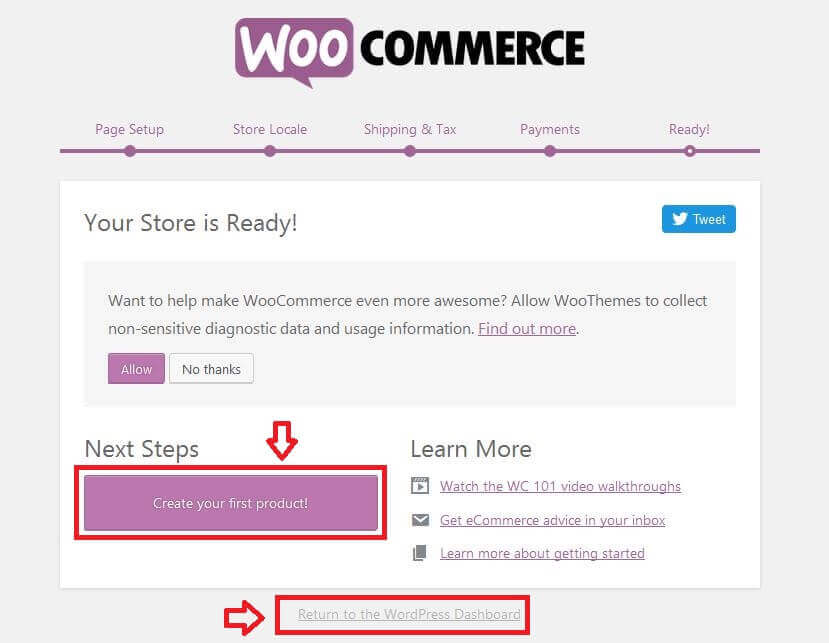
Activate plugin and Setup WooCommerce (see screenshot)
Notice- If you want use our theme demo content and import demo, You first import demo data/content after follow below steps.







WooCommerce Plugin
You're now ready to proceed with configuring the rest of the theme. If you choose not to import the Demo Data you can proceed with adding content pages which we'll go through a little bit later in the docs. If you choose to start adding products and categories to WooCommerce manually, be sure to check out the following good guides by WooThemes:
WooCommerce Getting Started Guide
Video Tutotials
- What is WooCommerce?
- How To Install WooCommerce WordPress Plugin?
- How To Import WooCommerce Dummy Data?
- How To Get Better Product URL With Custom Permalink?
- How To Use Shop Page For Homepage?
- How To Display Product Categories On Shop Page?
- How To Change Shop Currency?
- How To Add A Simple Product?
- How To Sell A Service Product?
- How To Sell A Digital Product?
- How To Sell An Affiliate Product?
- How To Use Product Attributes?
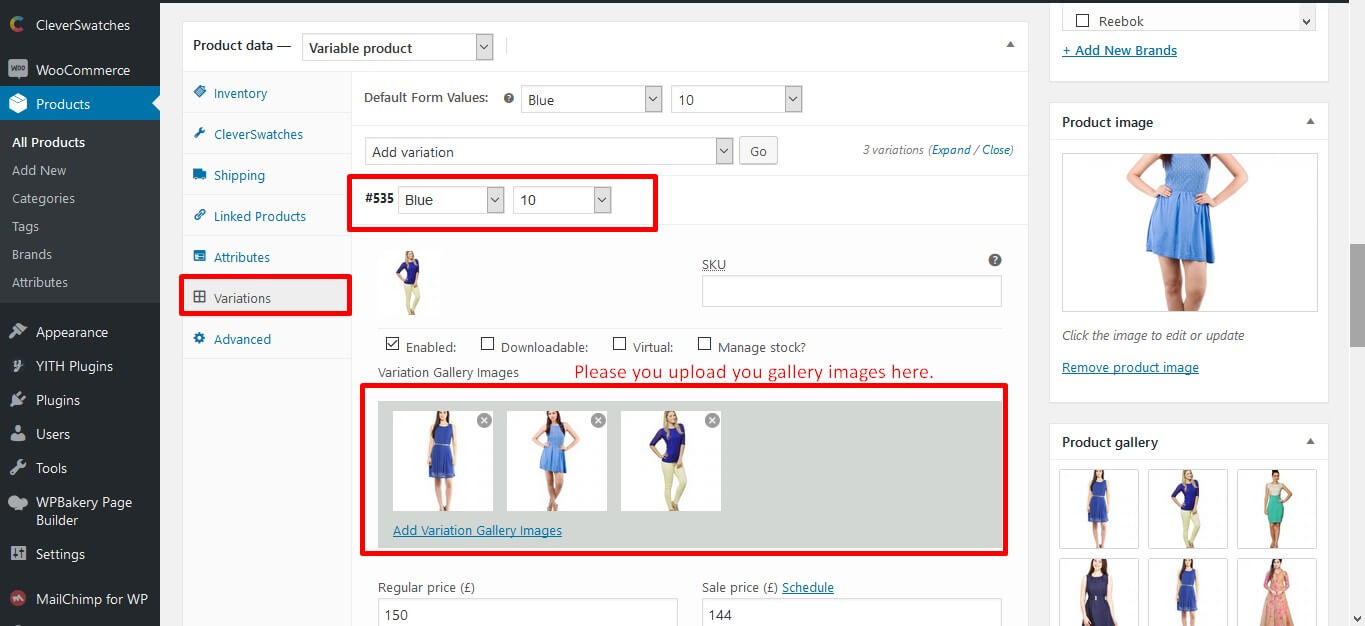
- How To Add A Variable Product With Variations?
- How To Change Product Images Size?
- What Are Up Sells and Cross Sells?
- How To Create A Coupon Code?
- How To Add Terms & Conditions At Checkout Page?
- How To Enable Registration On "My Account" Page?
- What is System Status page?
Creating Pages (Rows & Columns)
Content management is a breeze with EmallShop and it requires absolutely no coding skills. Using a highly customized version of the WPBakery Page Builder plugin the theme offers a user friendly Drag'n'Drop interface for easy page creation and editing. Follow these simple steps to create a Page with EmallShop:
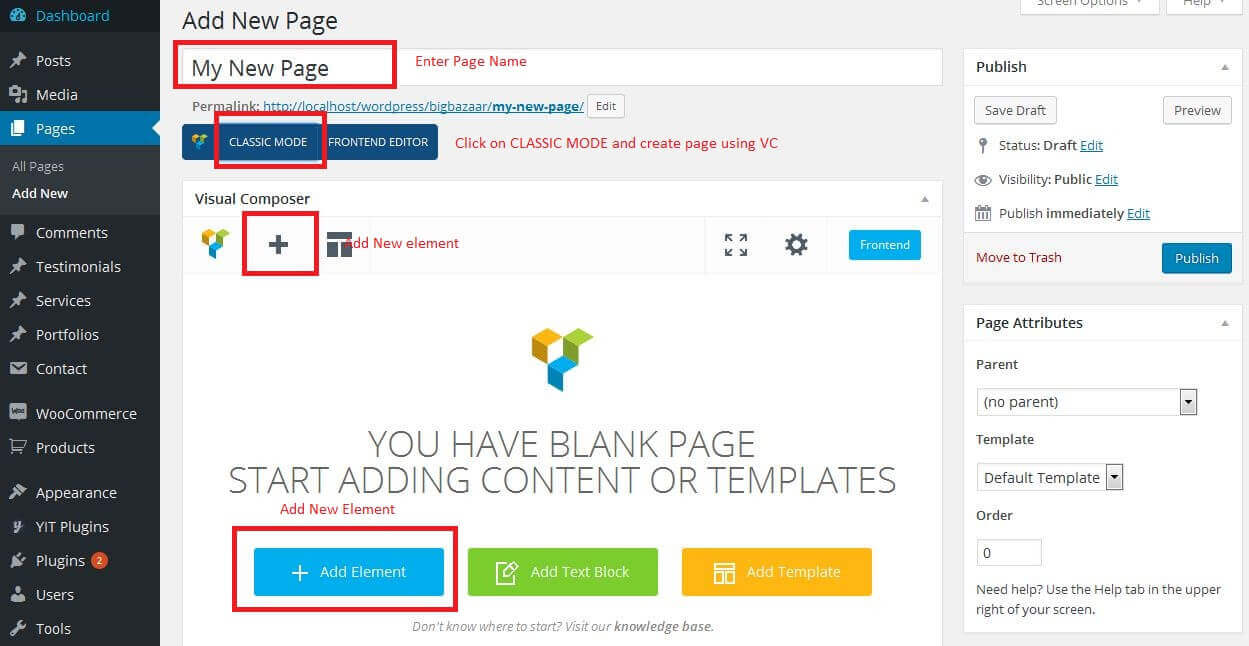
- Go to Pages > Add new in your Dashboard. Add a Title to your Page (top field).
- Switch to Backend Editor if you are currently under Classic Mode (button below Title field).
- Start adding page content by clicking on the Plus button or Add Element.
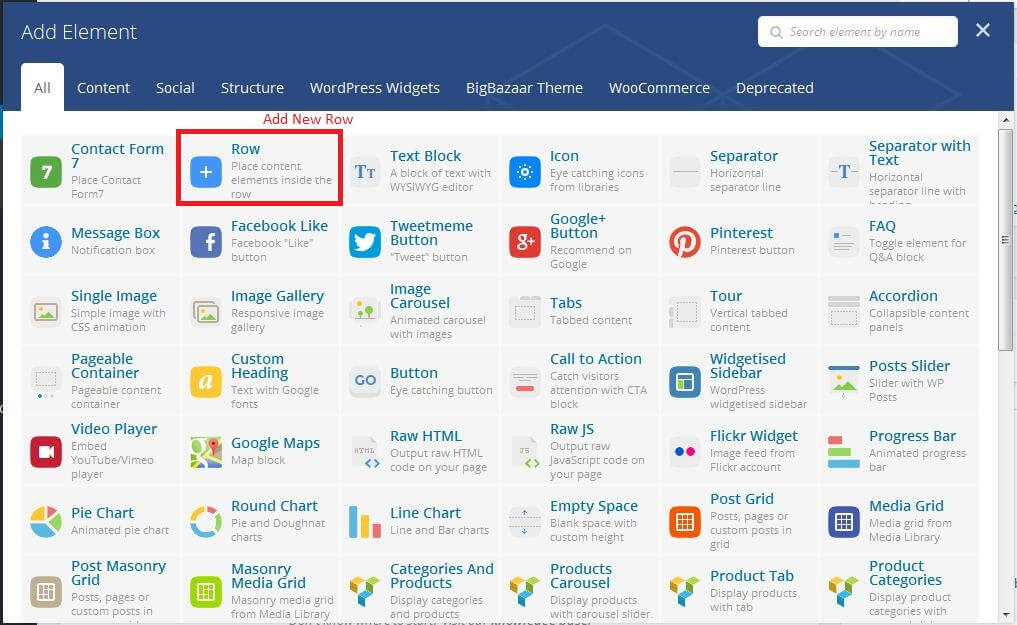
- The Add Element Popup appears, click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects etc.
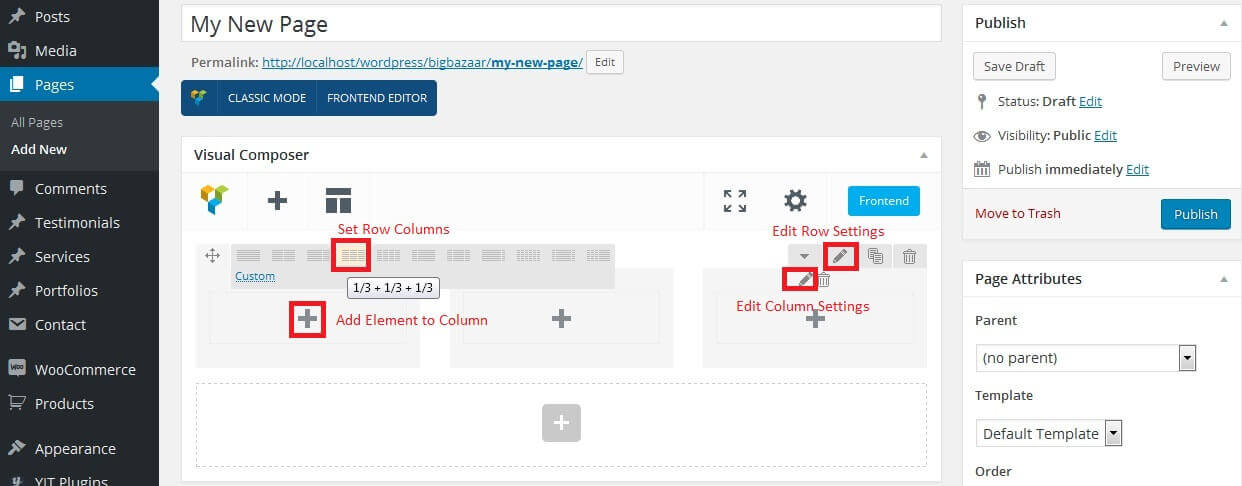
- Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).



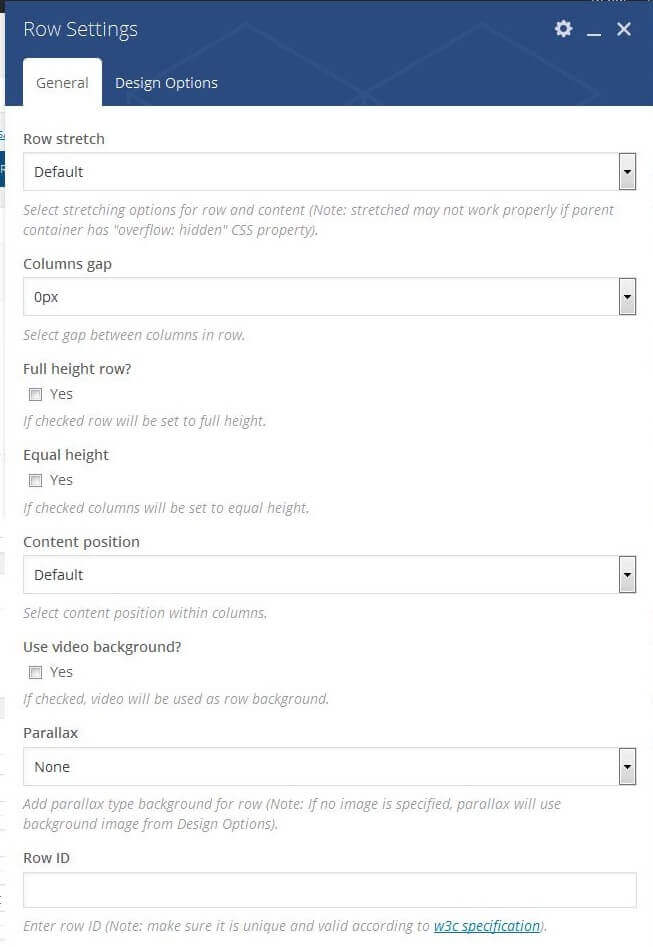
Row Settings (General)
- Start adding page content by clicking on the Plus button or Add Element.
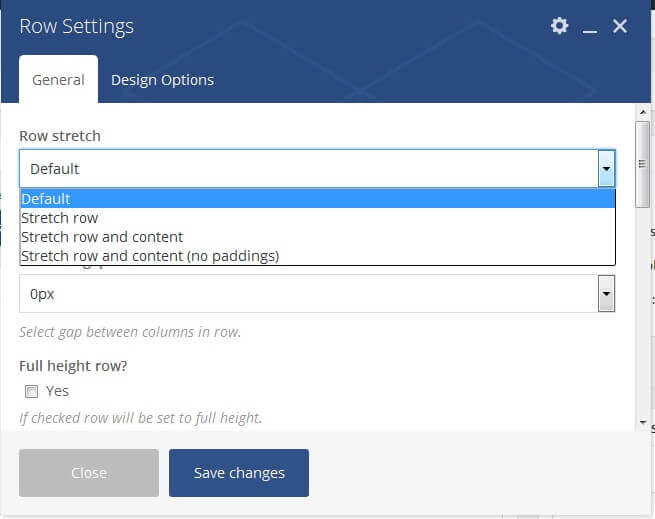
- Set your Row stretch setting.
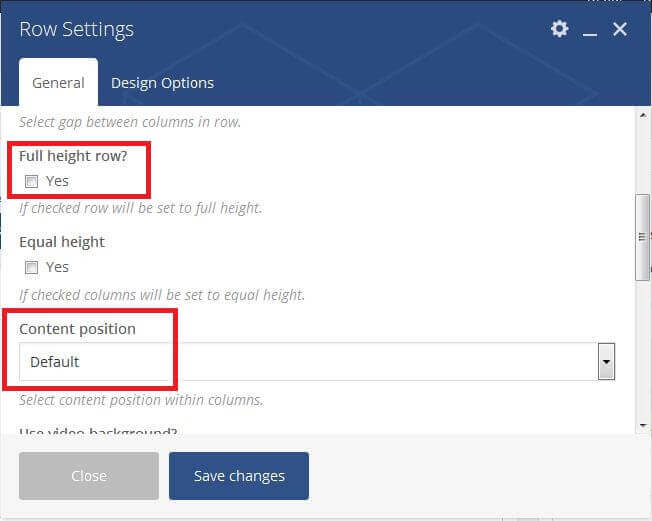
- Full height row?
- Use video background?
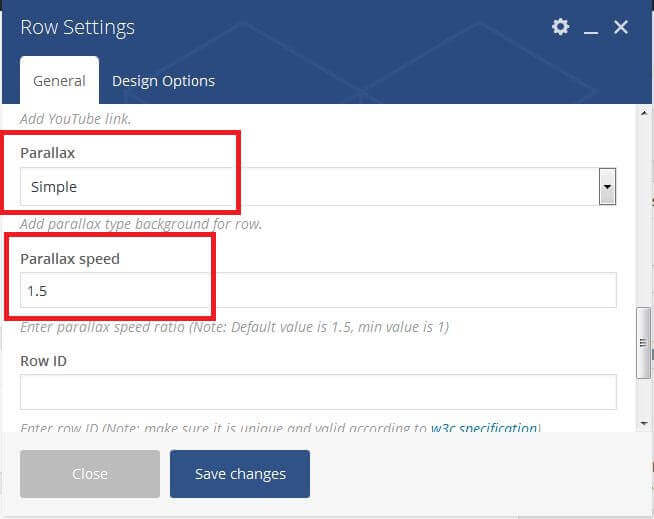
- Set your Parallax setting.
- Optional ID and Class. You can add those if you want to target this specific Row in you CSS or your Javascript code.

Default will have your Row to follow your regular wrapper content width and the content within the Row to go into the center.
Select Stretch Row if you want your Row to go full width on your screen and the content to go into the center along with the regular wrapper content width - useful when you want content in the center but you want a full-width background of your row.
Select Stretch Row and Content if you want your Row to go full width on your screen and the content to go flow full width as well outside of the regular wrapper content width but with some padding to the sides - useful when you want content to flow full width of your screen and you want a full-width background of your row.
Select Stretch Row and Content (no paddings) if you want your Row to go full width on your screen and the content to go flow full width as well outside of the regular wrapper content width with no padding to the sides - useful when you want content to flow full width of your screen and you want a full-width background of your row. Please experiment with all of these options after you set a Background color to your Row and add some elements to your Row's columns in order to understand how they work.

Check this option if you want your Row to automatically stretch to your screen's height. If checked you can also pick the Content Position in a dropdown below.

Check this option if you want to apply a Youtube Video background to your Row. If checked you should also enter the Youtube Video URL below.

Selecting an option here different than None will let you set a background image to the Row with Parallax Effect on Scroll. You can either upload a new image or set one from your Library. The difference between Simple and With Fade is in that With Fade adds an extra Fade Out effect to your Row content on user scroll (content fades out once Row is scrolled down).


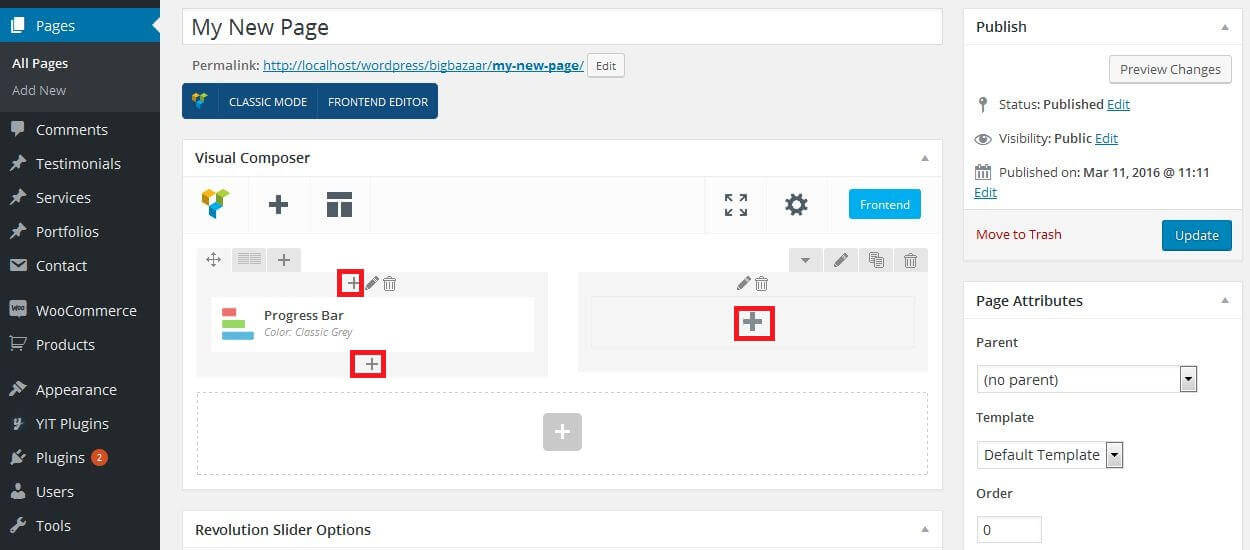
Adding/Editing Page Elements
Adding Page Elements to your Page is pretty straightforward. First you need to have created a new page, added a Row to it and defined your Row Columns (read more in the previous section).
- Click on one of the Plus Icons within the column you want to add a new element to.
- The Page Elements dialog will appear, click on the element you want to add to your Column/Row.
- The Element Settings Dialog of the Element you are adding appears. Customize your element anyway you please, then click Save.
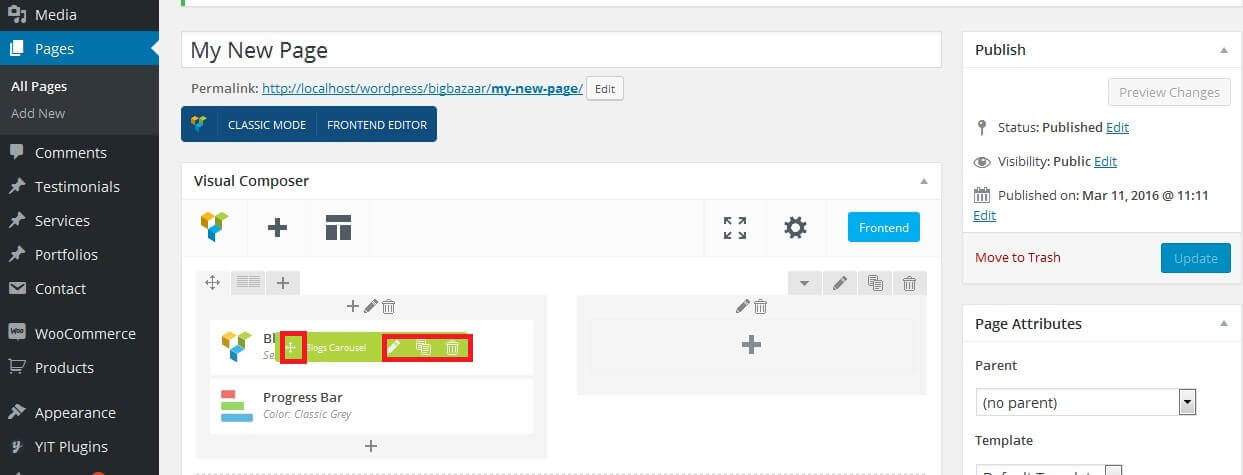
- Your element is now in the Column you added it to. Once you hover your newly added element you will see a small popup that let's you manage it. You can do the following with your elements:



Move - Drag your element via the Direction Icon to move it around within the Column,Row or Page.
Edit - Click on the Pen Icon to edit your Element's properties.
Clone - Click on the Copy Icon to duplicate your Element.
Delete - Click on the Trash Bin Icon to remove your Element.

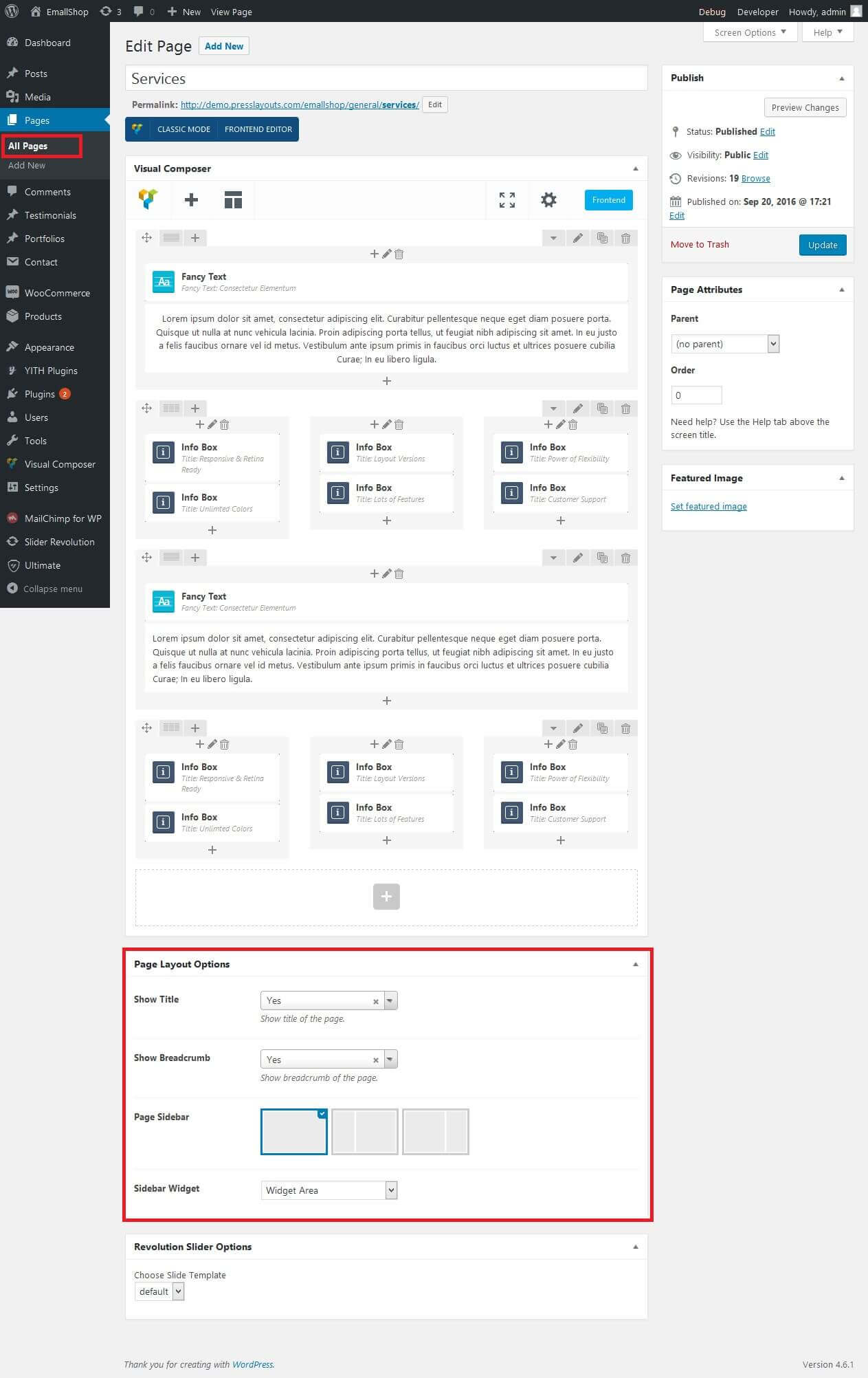
Manage Page Settings
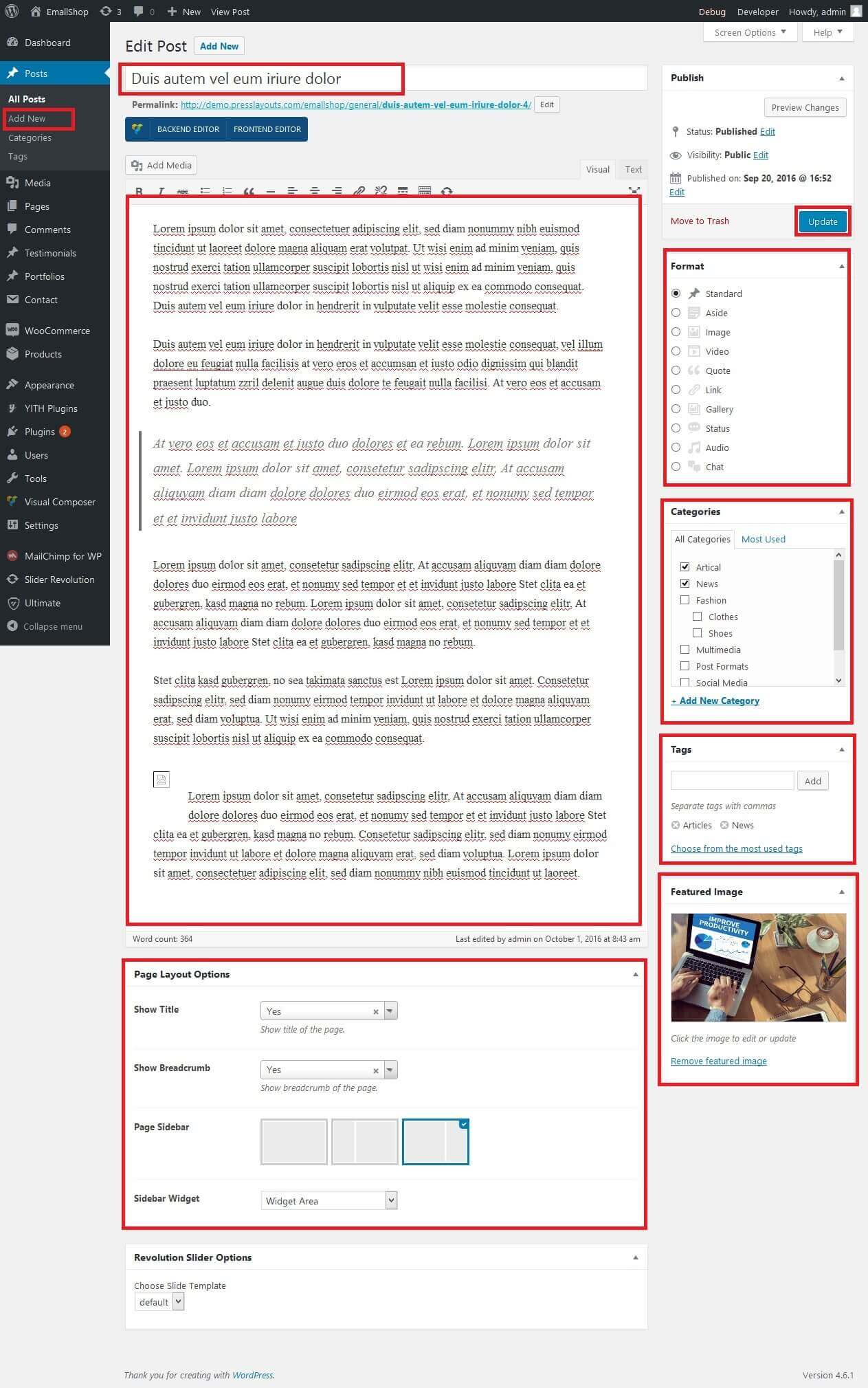
Page settings on a per page basis while editing your page under the each per Page Layout Options.

Show Title - Show page title or no of the page.
Show Breadcrumb - Show page Breadcrumb or no of the page.
Sidebar Position - Choose sidebar position of the page/post.
Sidebar Widget - Choose widget of sidebar.
Creating Posts
Creating Posts with EmallShop is pretty straightforward. Follow the steps below to create your own Posts now.
- Go to Posts > Add New in your Dashboard.
- Enter your Post Title at the top of the Edit post.
- Enter your Post content.
- Select Post Format, Category, Tags and other meta data if you want it.
- Upload a Featured Image for this Post.
- Click on Publish/Update button.

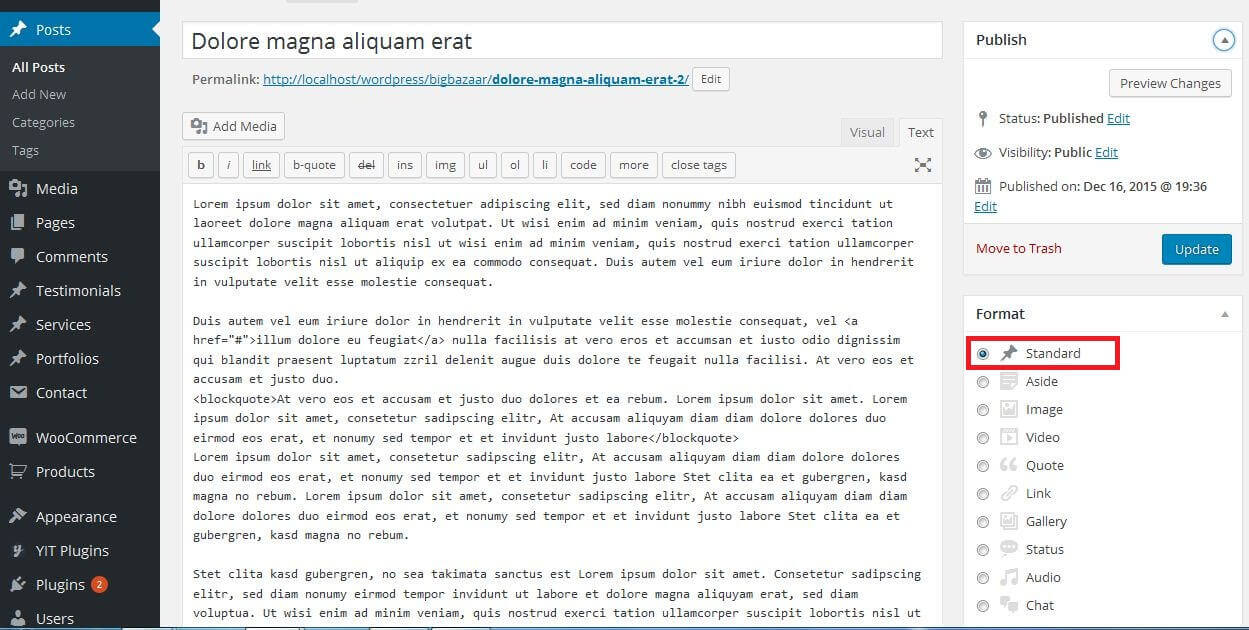
1) Post Formats
Standard - This is the Standard Post type with a single Featured Image that displays on top of the Post content.

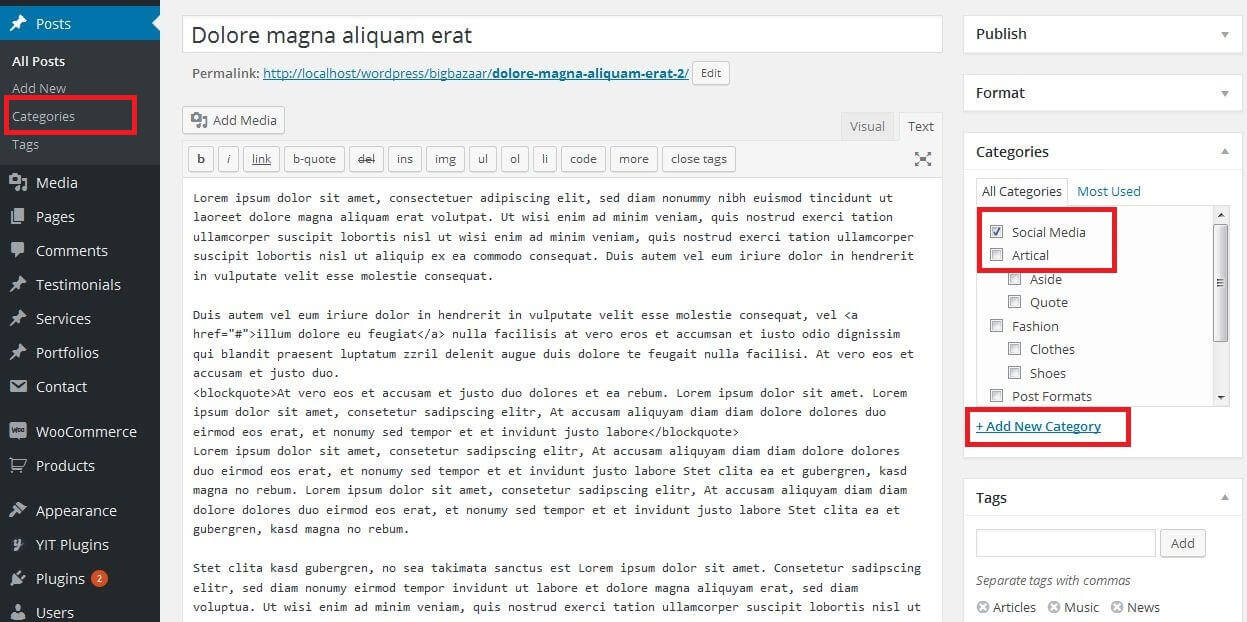
2) Post Categories
You can manage Post Categories via the Dashboard > Post > Categories section or straight into the Post Editor. While editing a Post find the Categories section to the right, check the boxes of the existing Categories you want to add this Post to or add a new Category below.

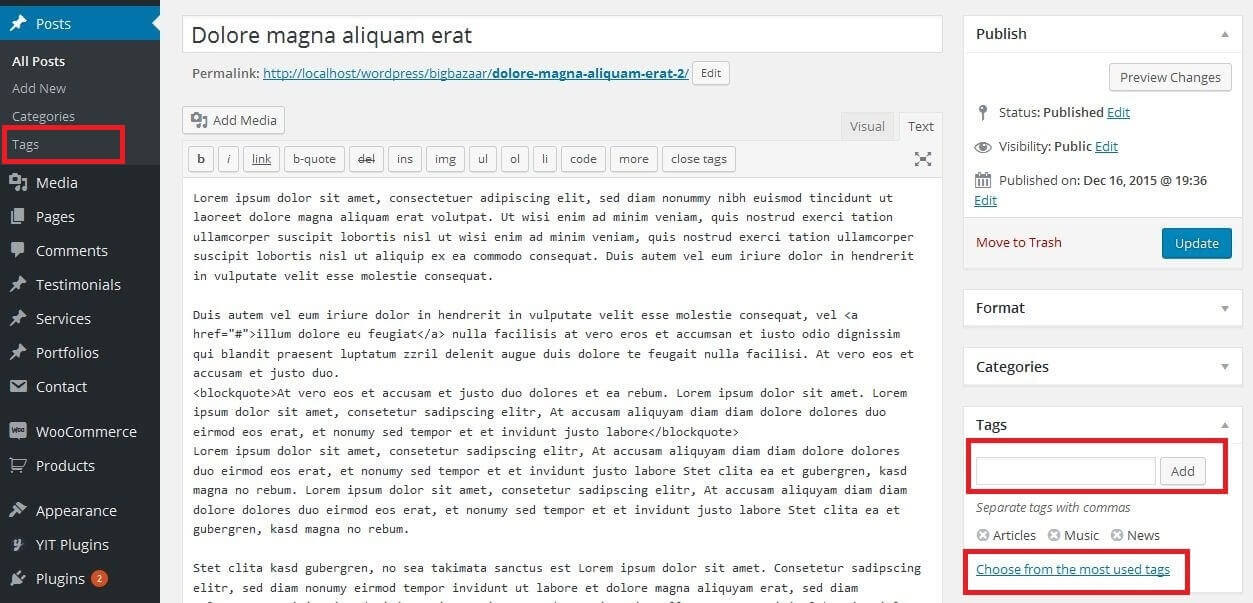
3) Post Tags
You can manage Post Tags via the Dashboard > Post > Tags section or straight into the Post Editor. While editing a Post find the Tags section to the right, type in the new Tag you want to add to this Post or click on the Choose from the most used tags Link in order to see the existing tags and add one of them by clicking on it.

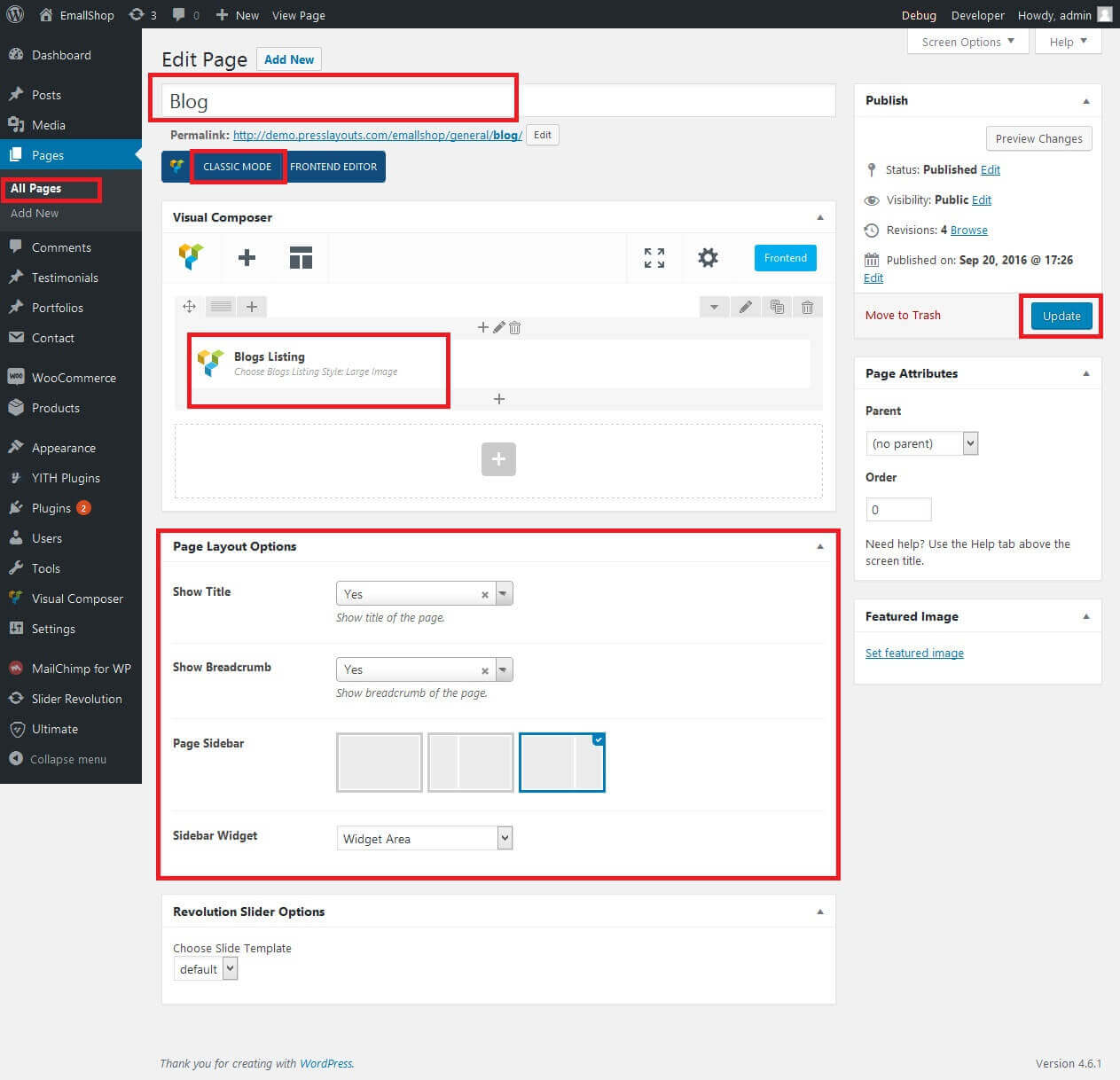
Creating a Blog Page
Creating a blog Page is quite easy with EmallShop. Follow the steps below the create a blog Page with a category Filter dropdown in the top right corner.
- Go to Pages > Add New in your Dashboard
- Enter your Blog page Title.
- From the Page Attributes > Template dropdown in the right select the Blog template. Save and you are Done!

Show Title - Show blog page title or not.
Show Breadcrumb - Show blog page breadcrumb or not.
Show Posts Per Page - Show number of post per blog page.
Blog Style - Select blog page style. Available 3 type blog page style Large Image, Small Image and Masonry Grid.
Show Post Columns - Show post column of the blog page. Column option apply only on above masorny grid option.
Sidebar Position - Choose sidebar position of the page/post.
Sidebar Widget - Choose widget of sidebar.
1) Blog/Post Theme Options
EmallShop has some custom Theme Options related to Blog that will help you manage your blog page and post detail page. Head over to Appearance > Theme Options > Blog to explore them.

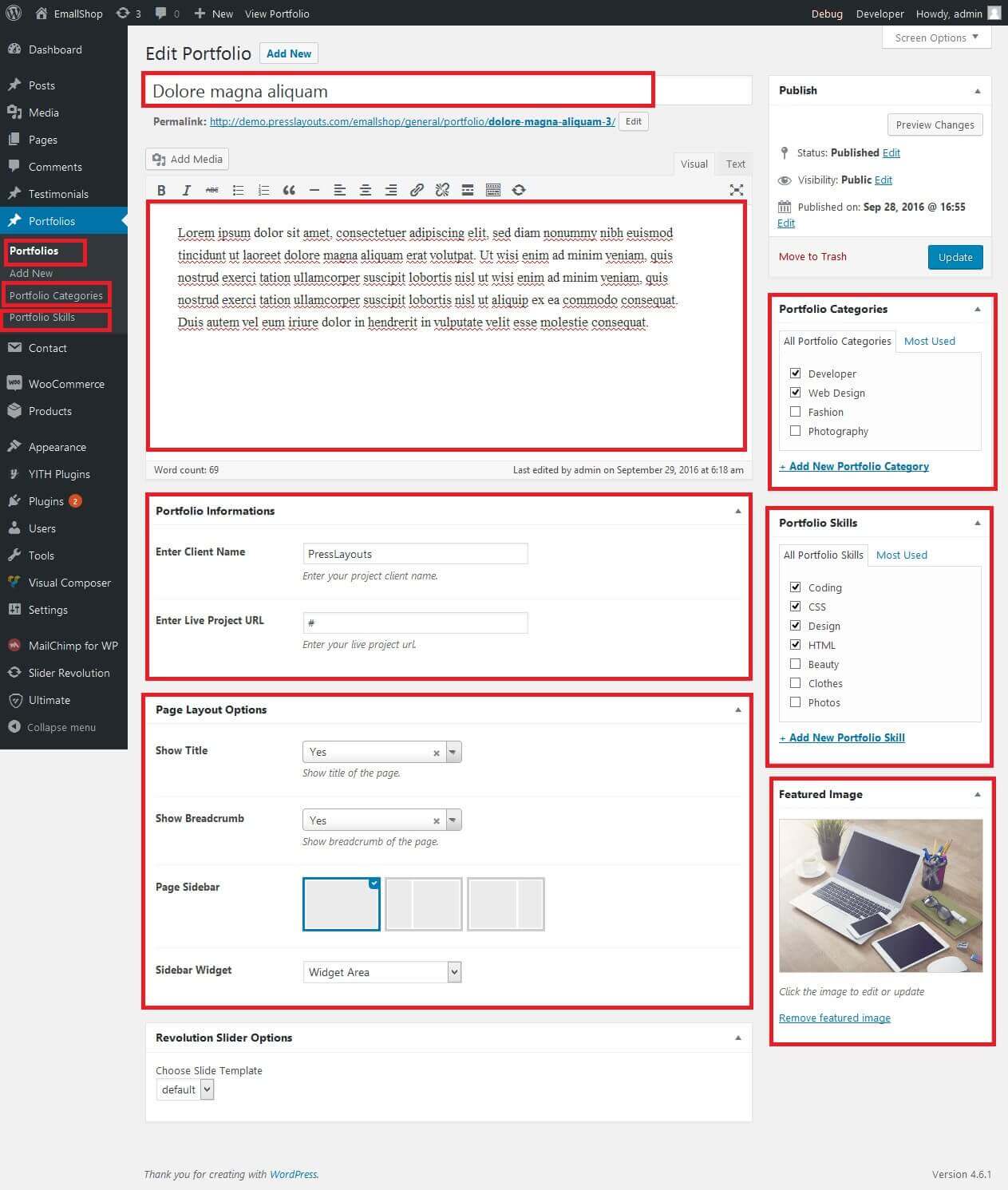
Creating Portfolio Items
EmallShop ships with a Portfolio custom post type that lets you feature your work in style. To create your Portfolio items follow the steps below:
- Go to Portfolio > Add New in your Dashboard.
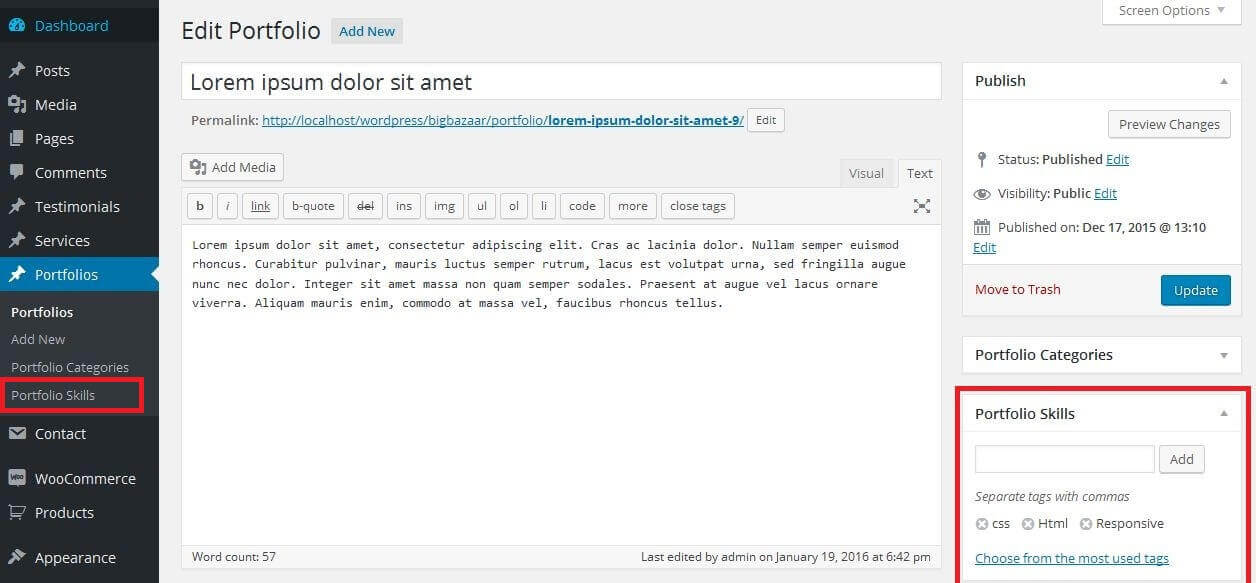
- Enter your Portfolio Item Title at the top of the Edit Portfolio.
- Enter your Portfolio content.
- Select Portfolio Category, Portfolio Skills on right side and enter other portfolio information in content bottom.
- Upload a Featured Image for this Portfolio Item.
- Click on Publish/Update button.

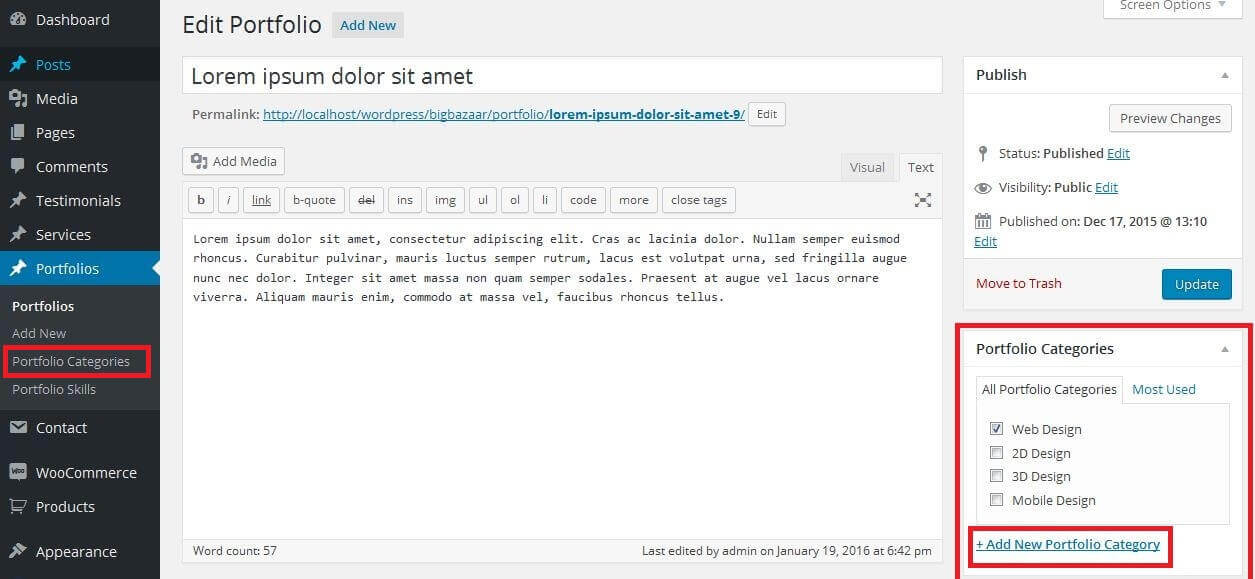
1) Portfolio Categories
You can manage Portfolio Categories via the Dashboard > Portfolio > Categories section or straight into the Portfolio Item Editor. While editing a Portfolio Item find the Portfolio Categories section to the right, check the boxes of the existing Categories you want to add this Portfolio Item to or add a new Category below. Make sure you have your categories set up before trying to create a Filterable Portfolio Page or a filterable Portfolio Grid.

2) Portfolio Skills
You can manage Portfolio Skills via the Dashboard > Portfolio > Skills section or straight into the portfolio Editor. While editing a Portfolio find the Skill section to the right, type in the new Skill you want to add to this Skill or click on the Choose from the most used skill Link in order to see the existing skill and add one of them by clicking on it.

Creating a Portfolio Page
Creating a Portfolio Page is quite easy with EmallShop. Follow the steps below the create a Portfolio Page with a category Filter dropdown in the top right corner.
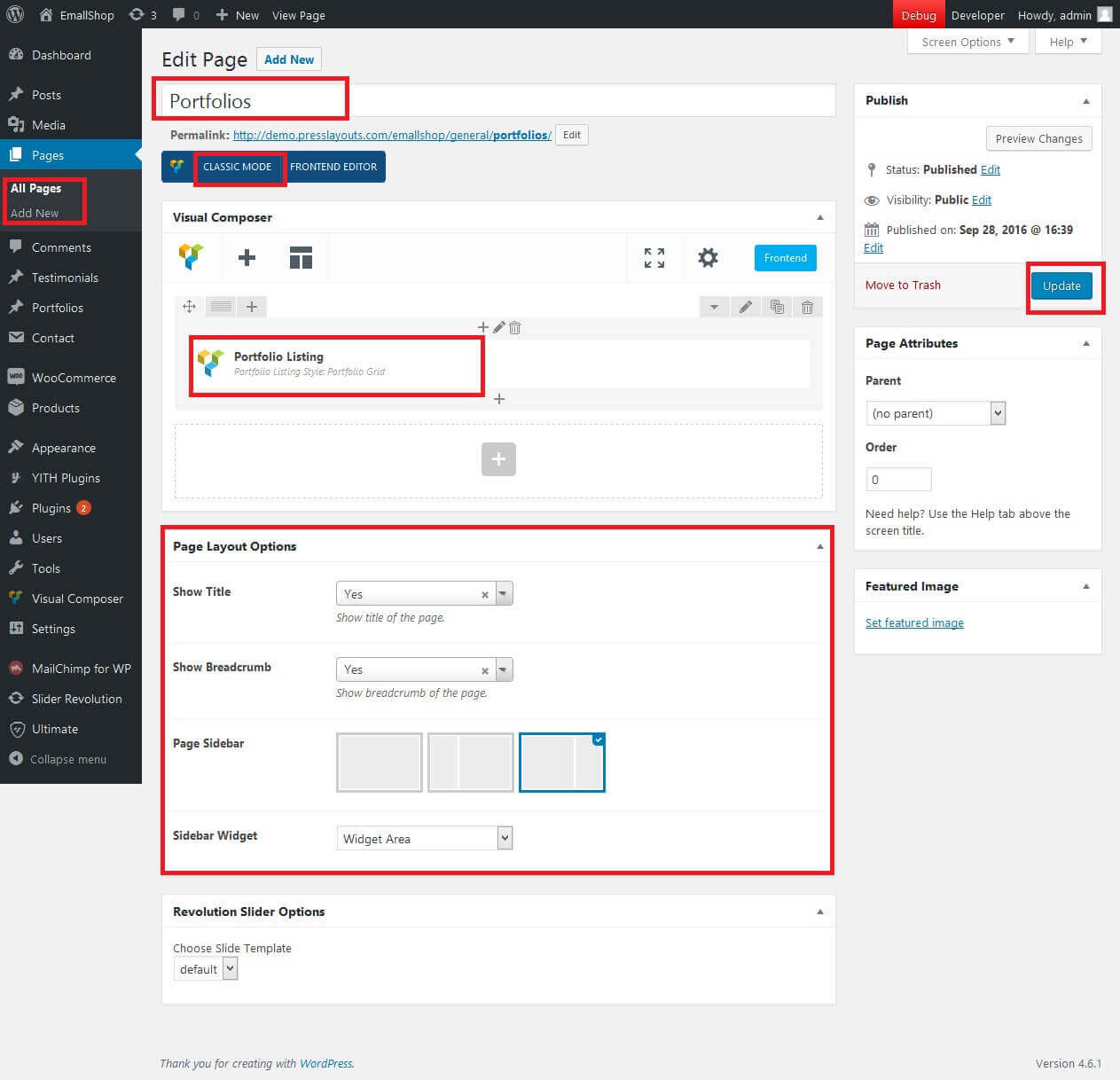
- Go to Pages > Add New in your Dashboard
- Enter your Portfolio page Title.
- From the Page Attributes > Template dropdown in the right select the Portfolio template. Save and you are Done!

Show Title - Show Portfolio page title or not.
Show Breadcrumb - Show Portfolio page breadcrumb or not.
Show Portfolio Per Page - Show number of Portfolio per Portfolio page.
Select Portfolio style - Select Portfolio page style. Available 2 type Portfolio page style Normal Grid, and Masonry Grid.
Show Portfolio Columns - Show portfolio columns of the page.
Sidebar Position - Choose sidebar position of the Portfolio page.
Sidebar Widget - Choose widget of sidebar.
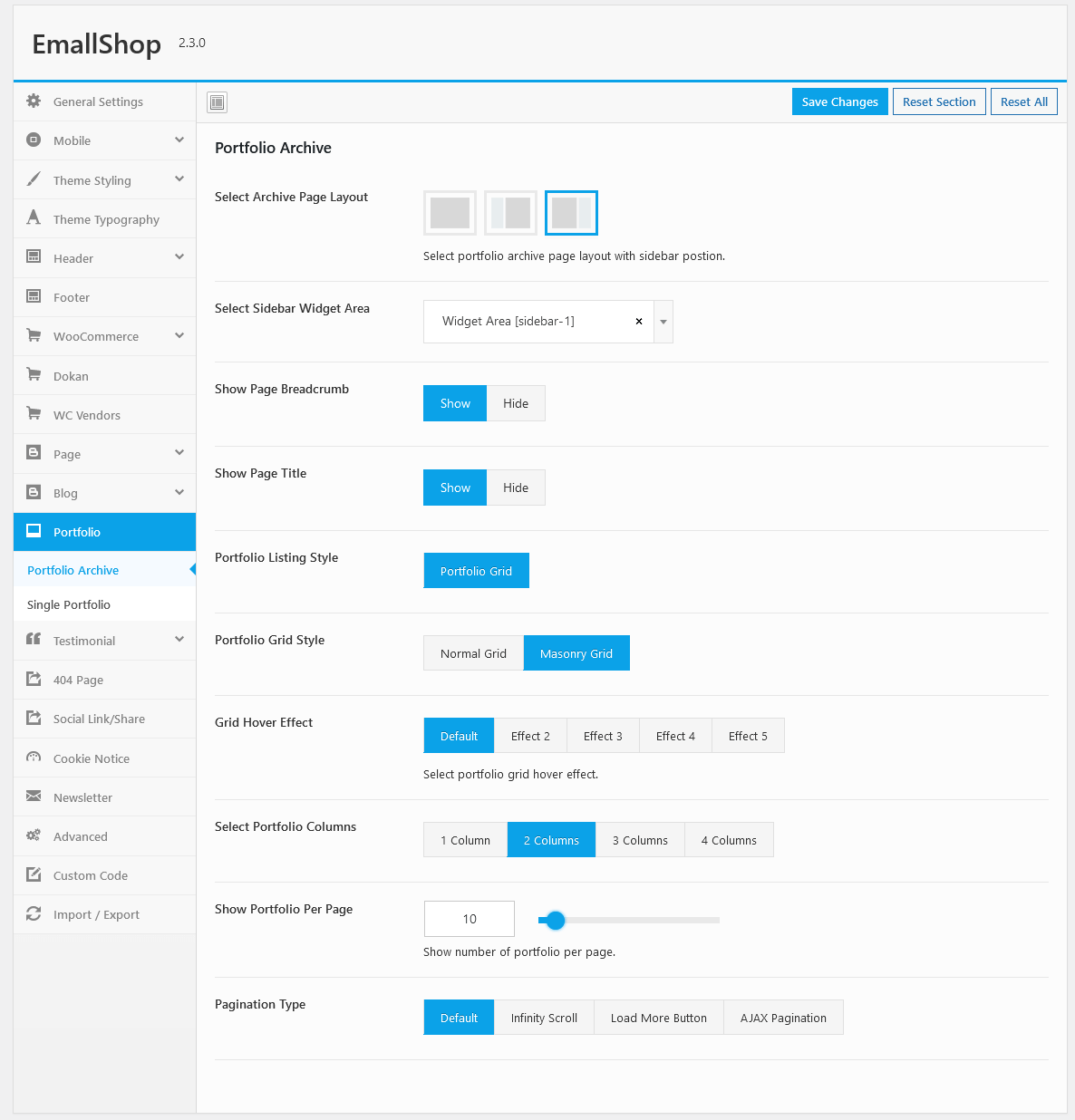
1) Portfolio Theme Options
EmallShop has some custom Theme Options related to Portfolio that will help you manage your portfolio page and portfolio detail page. Head over to Appearance > Theme Options > Portfolio to explore them.

Creating Testimonials
EmallShop ships with a Testimonials custom post type that lets you feature your work in style. To create your Testimonials follow the steps below:
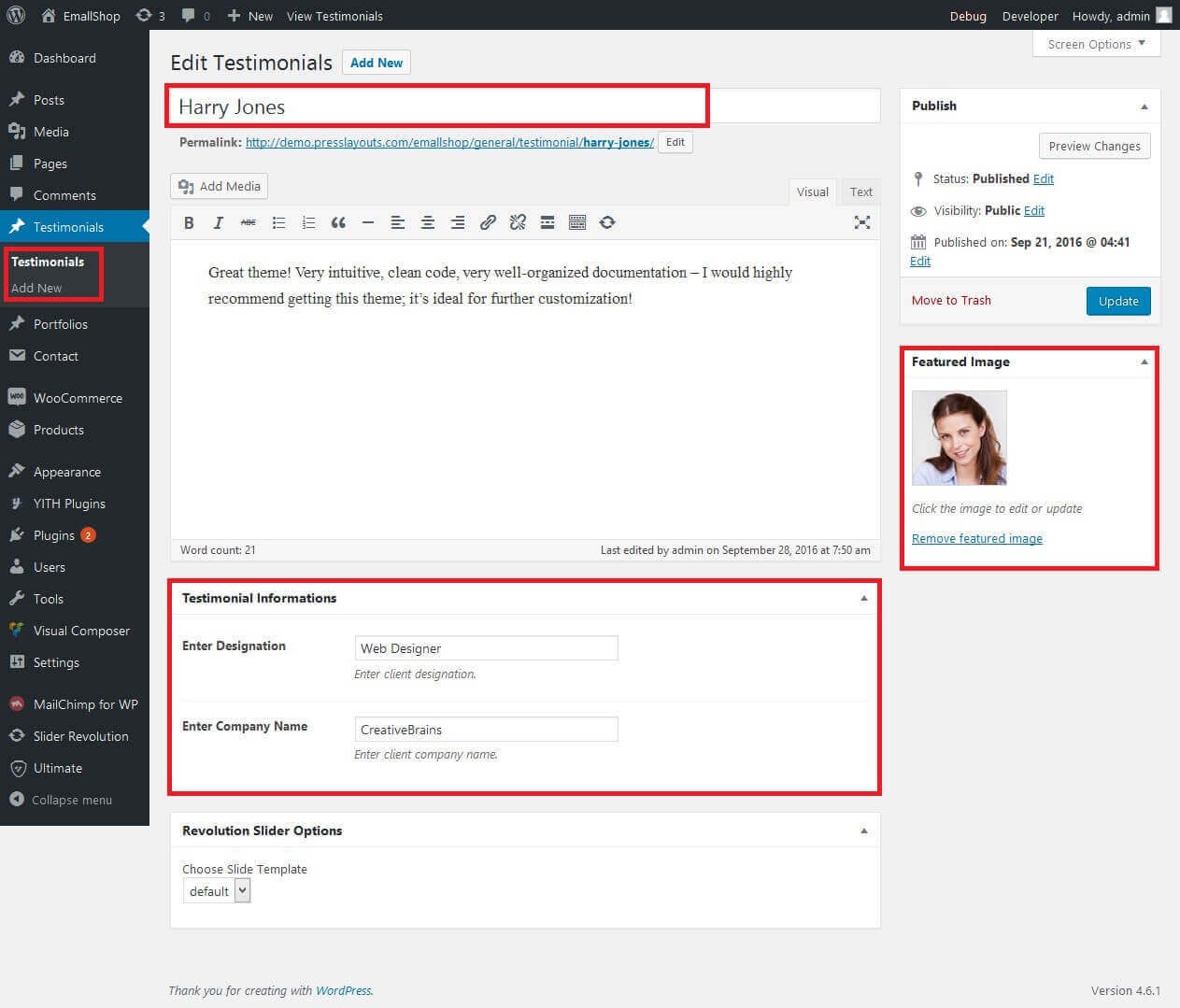
- Go to Testimonials > Add New in your Dashboard.
- Enter your Testimonial Title at the top of the Edit testimonial.
- Enter your Testimonial content.
- Upload a Featured Image for this Testimonial user.
- Enter Designation and Enter Company Name of use in Testimonial Options under content bottom.
- Click on Publish/Update button.

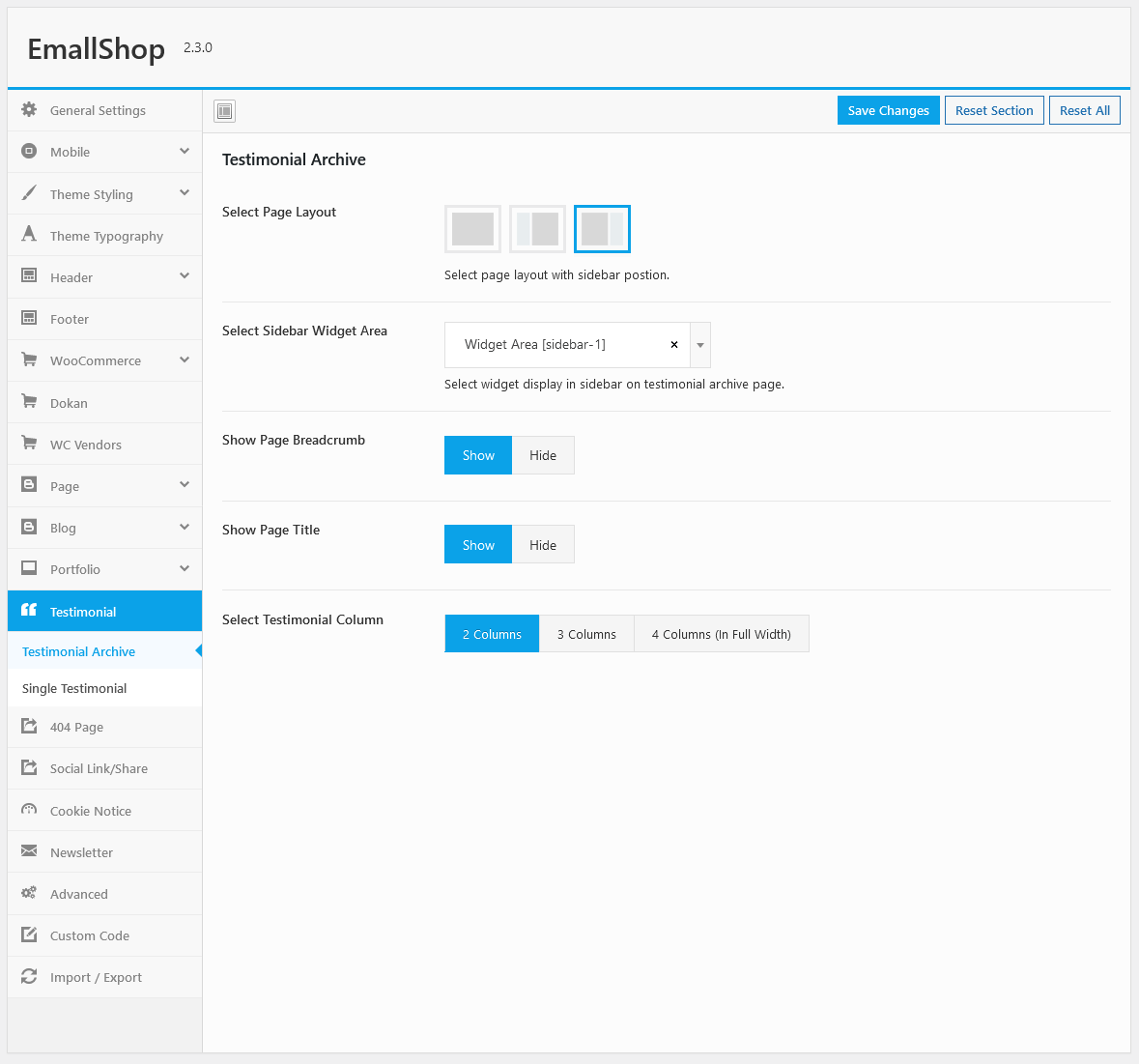
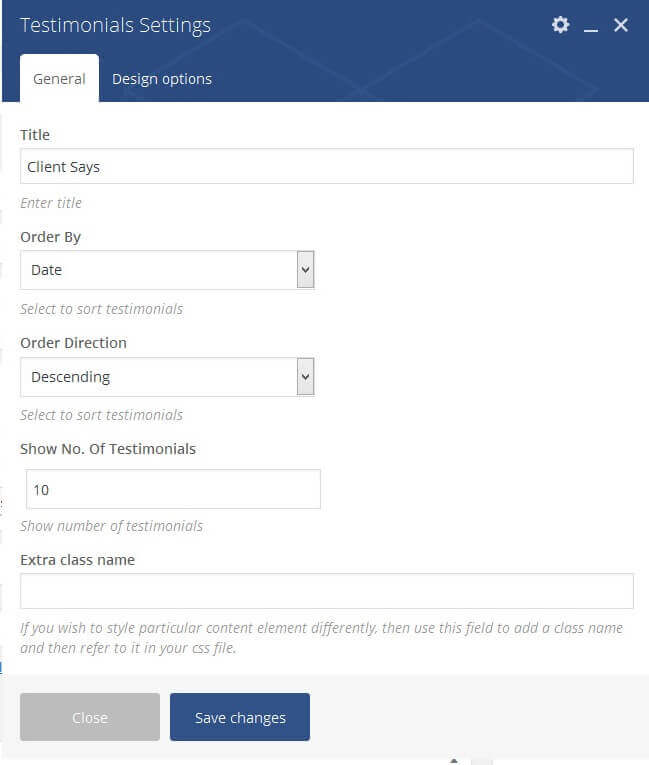
1) Testimonial Theme Options
EmallShop has some custom Theme Options related to Testimonials that will help you manage your testimonials page and testimonial detail page. Head over to Appearance > Theme Options > Testimonial to explore them.

WPBakery Page Builder
EmallShop Theme package contains Page Builder plugin. It's a great plugin and we recommend using it as a primary tool for building your site's content.
WPBakery Page Builder Getting Started Guide
WPBakery Page Builder (formerly Visual Composer) free video tutorials will quickly guide you through everything you need to know about WPBakery Page Builder to create WordPress site. Video tutorials are created in a way that even pro WPBakery Page Builder user or WordPress developer will discover helpful tips and hidden features of the most popular page builder plugin for WordPress.
Don’t have your own copy of WPBakery Page Builder yet? Video tutorials will show you how WPBakery Page Builder can help you to build your WordPress site.
Revolution Slider
Revolution Slider is the most popular WordPress slider solution out there with tons of awesome features. It is an all-purpose slide builder that allows for showing almost any kind of content with highly customizable, transitions, effects and custom animations. Due to its visual oriented interface and countless options, Slider Revolution is suited for all!
Revolution Slider
Revolution Slider comes with EmallShop Theme for free and should be used only with EmallShop Theme. Please read the documentation and tutorials on how to use Revolution Slider here.1) Updating your Revolution Slider Plugin
Updating your Revolution Slider plugin is rather easy, all you need to do is overwrite the current plugin version files with the latest ones provided within your Package. From your favorite FTP program, delete the folders/files in the following directory: wp-content/plugins/revslider/
Then replace them with the folders/files located inside the "revslider" folder that can be found inside the revslider.zip file from your package.
Never uninstall/reinstall the plugin, as that would also delete your previously built sliders. Instead, as long as the following instructions are followed, any previously built sliders will be saved and still exist once the update process is complete!
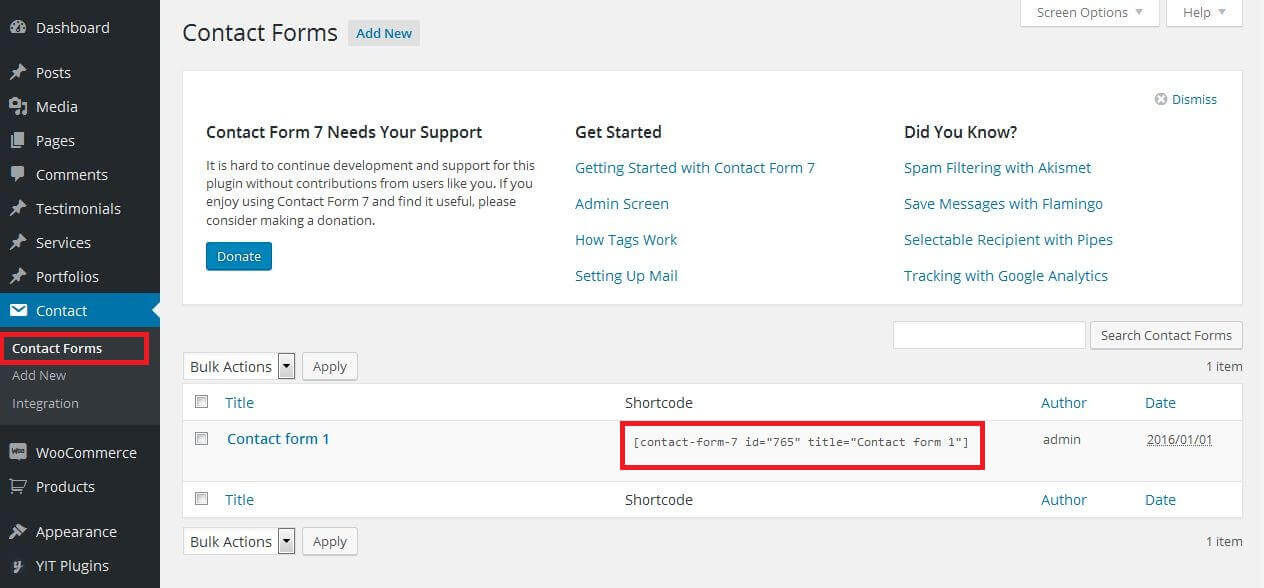
Contact Form 7
Contact Form 7 is a Contact Form creation plugin that is very flexible and easy to use. It manages multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.

Contact Form 7 Plugin
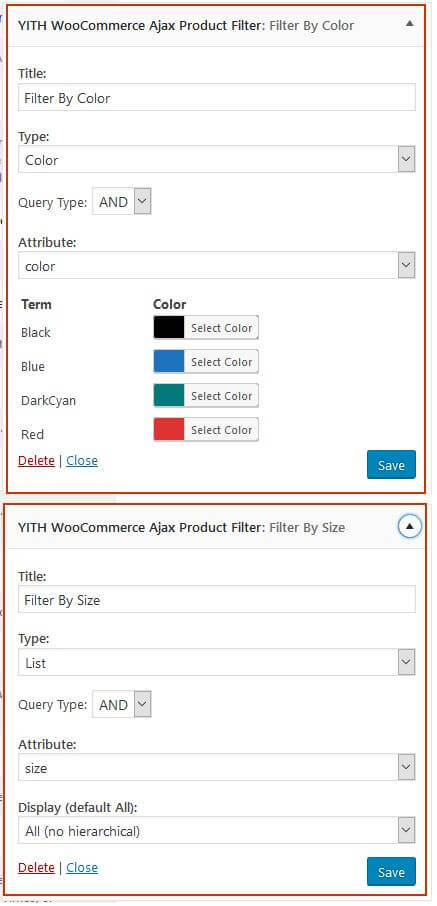
Read more on how to Create your own Contact Forms a few sections up in Creating Contact Forms or find out more on the plugin Contact Form 7 Plugin Documentation.WooCommerce Ajax Product Filter
WooCommerce product filter widget, WooCommerce Ajax Product Filter lets you apply the filters you need to display the correct WooCommerce variations of the products you are looking for.

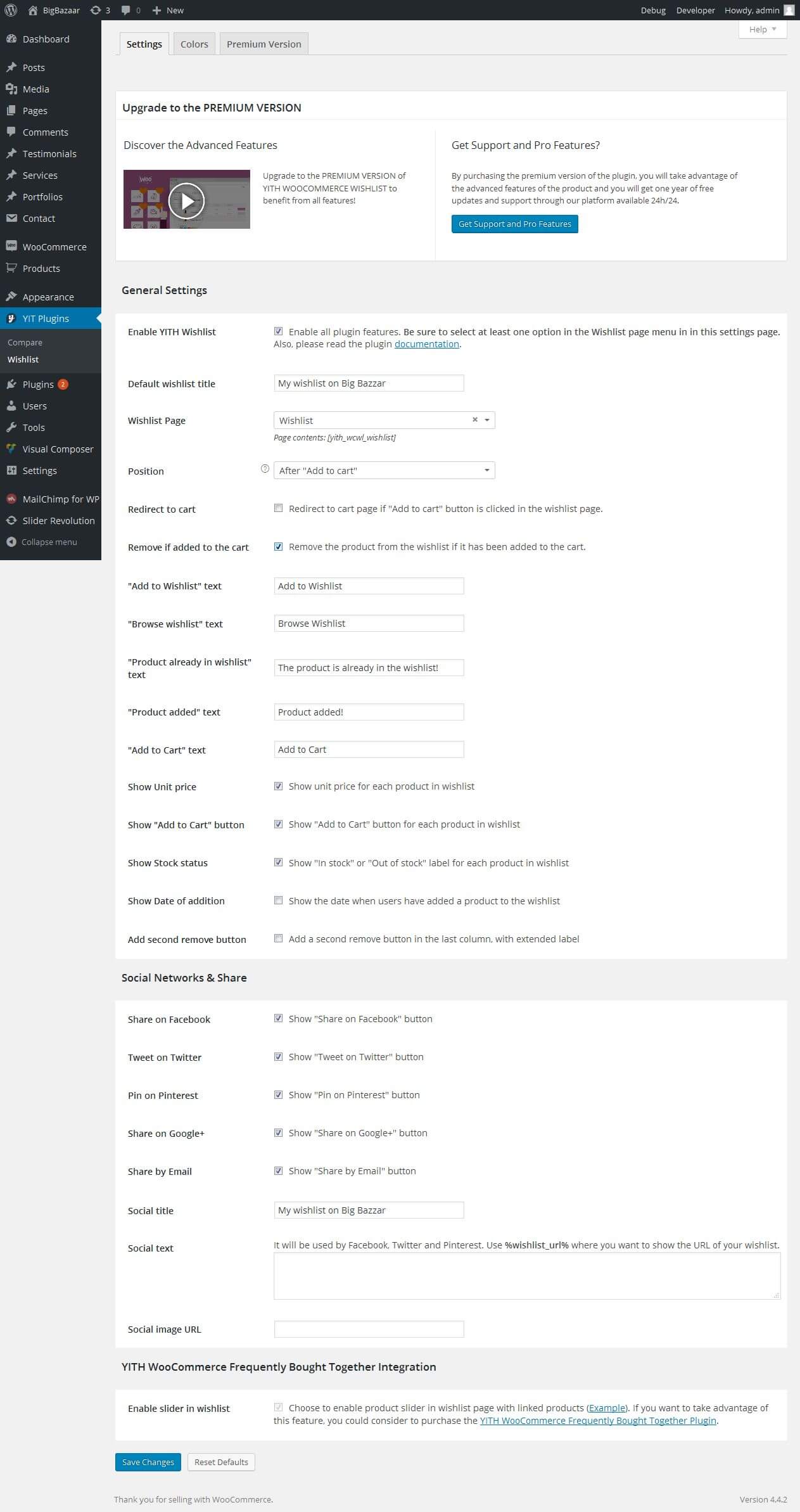
YITH WooCommerce Wishlist
These Plugins allow users adding products to wishlist them.

YITH WooCommerce Wishlist Plugin
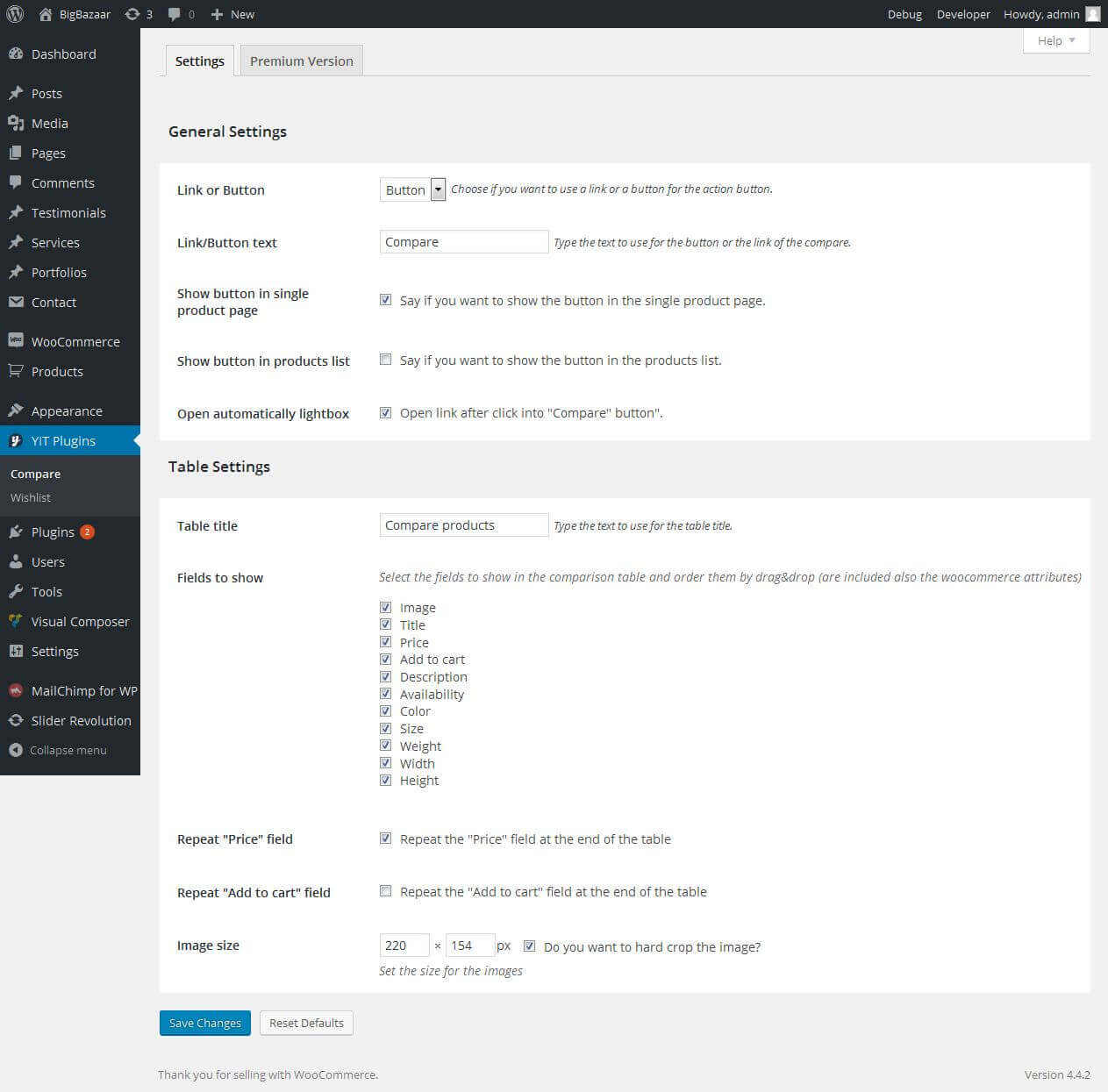
More info on how to use these plugins can be found at YITH WOOCOMMERCE WISHLIST Documentation pageYITH WooCommerce Compare
These Plugins allow users adding products to comparing them.

YITH WooCommerce Compare Plugin
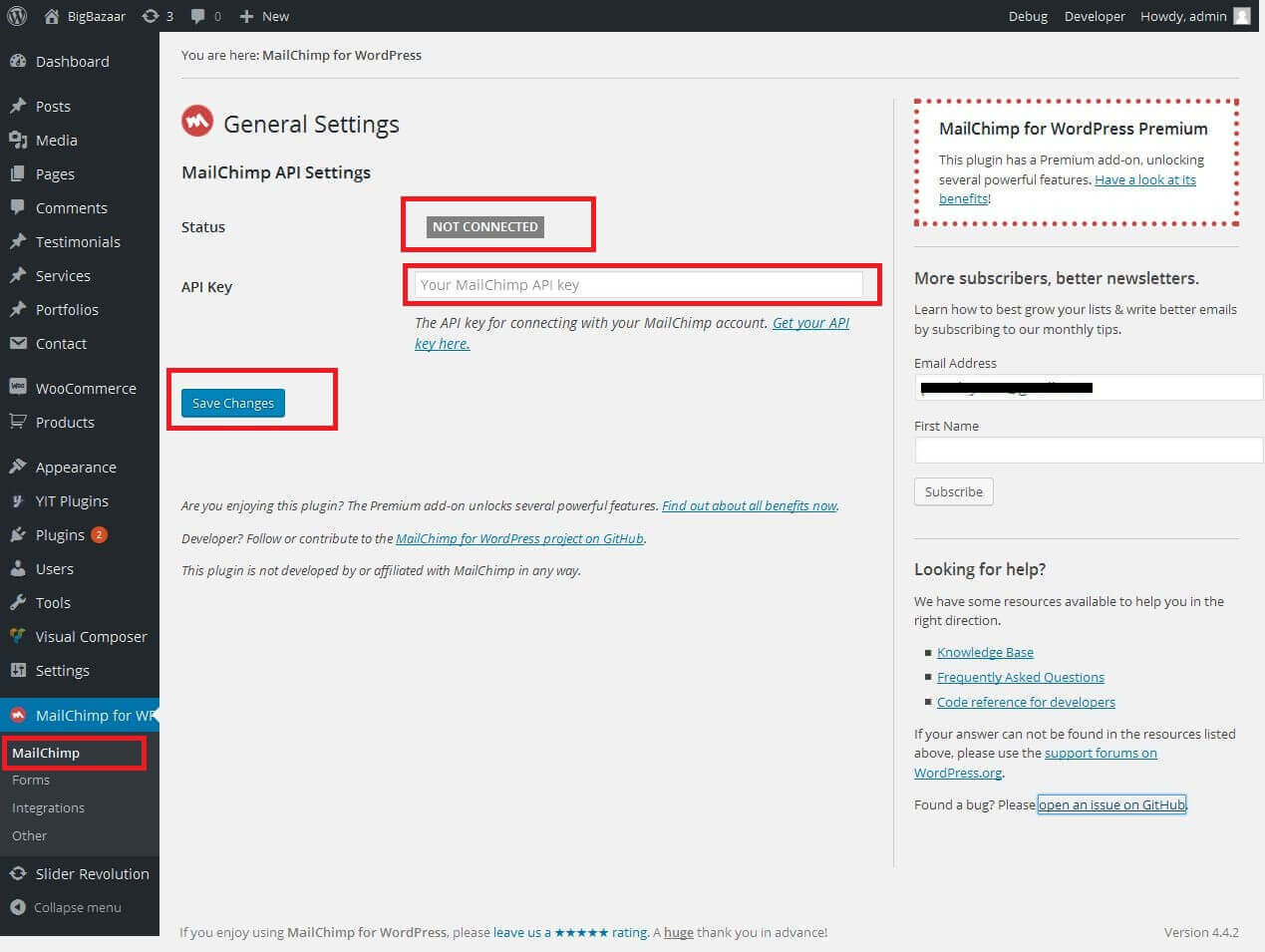
More info on how to use these plugins can be found at YITH WooCommerce Compare Documentation pageMailChimp for WordPress
MailChimp for WordPress comes with a free plugin, which is awesome by itself. It is actively used on nearly half a million sites and has been very well received by the WordPress community.


MailChimp for WordPress Plugin
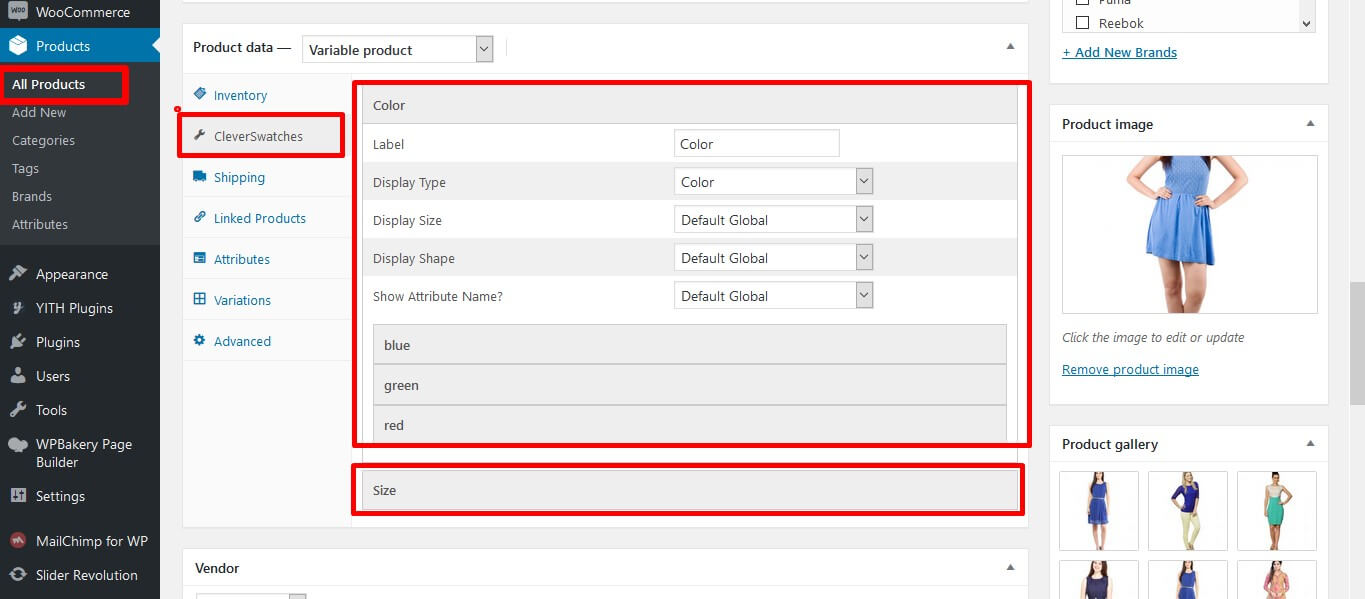
More info on how to use these plugins can be found at MailChimp for WordPress Documentation pageCleverSwatches
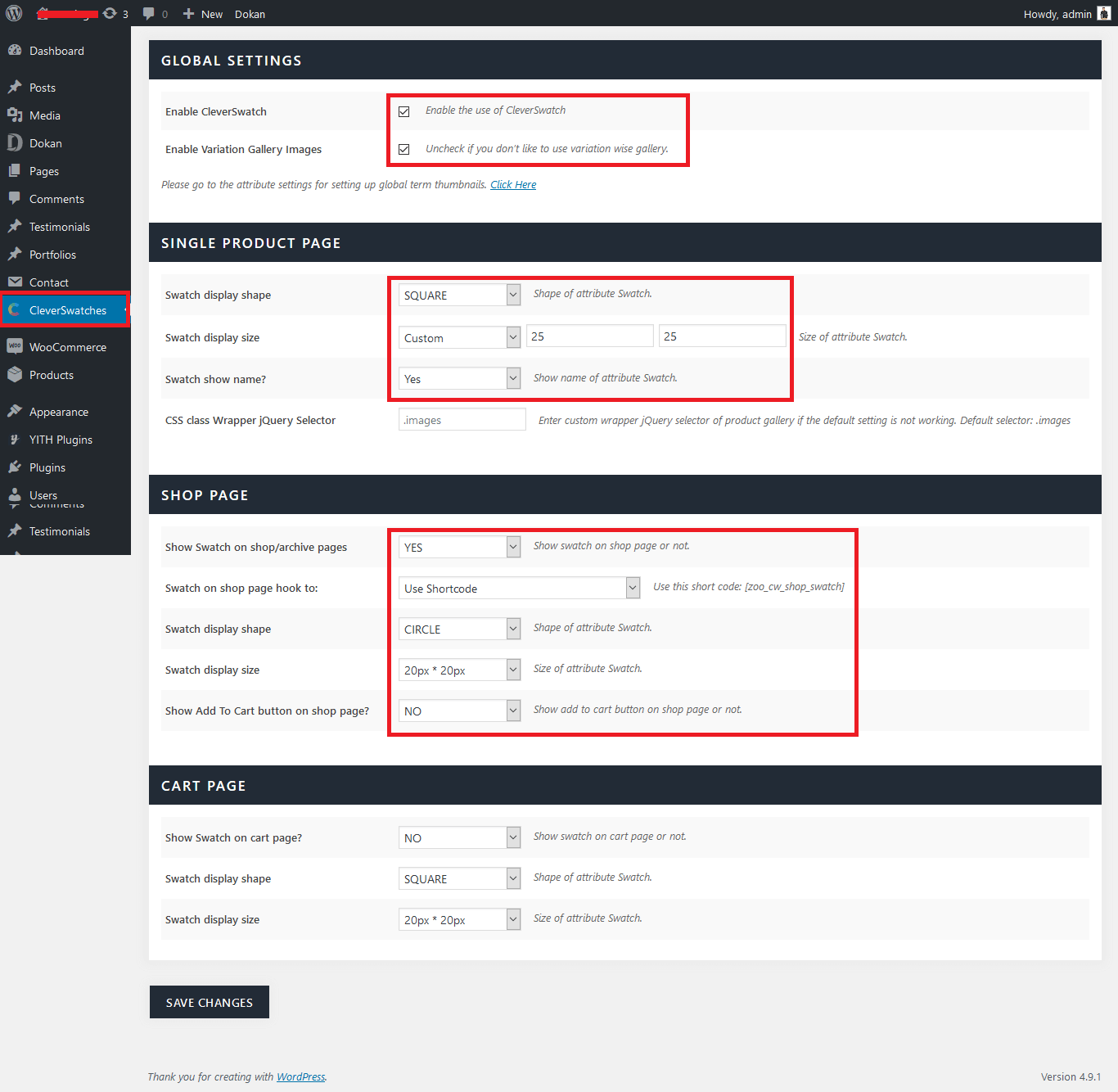
CleverSwatches – WooCommerce Color or Image Variation Swatches. Convert your normal variable attribute dropdown select to nicely looking color or image select. You can display images or color in all common size. Display them in round or square mode. CleverSwatches allows you to add multiple gallery images for each variation and when visitor selects the variation those gallery images will be shown as gallery images instead of main product gallery images.
You see below screenshot and set our(Emallshop) theme requirement setting.



CleverSwatches Plugin
More info on how to use these plugins can be found at CleverSwatches Documentation pageEmallShop Shotcodes
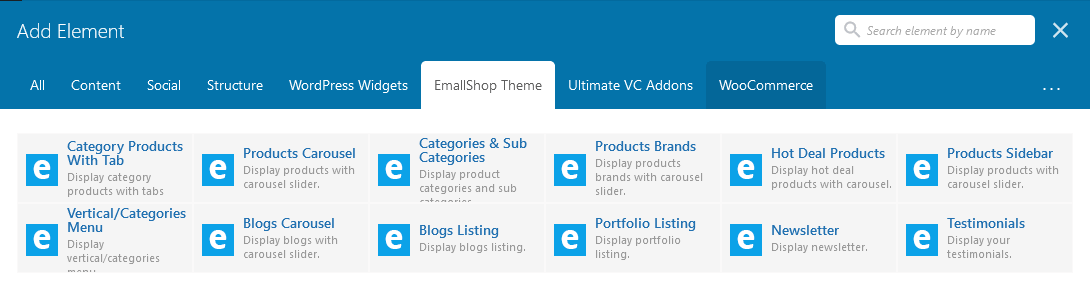
Together with WPBakery Page Builder default shortcode, EmallShop has built in 11 other shortcodes, we have used both default shortcodes and our EmallShop shortcodes to build our EmallShop theme.
Before you have read How to build Home page using WPBakery Page Builder? If you read more page build info then read Creating Pages section.

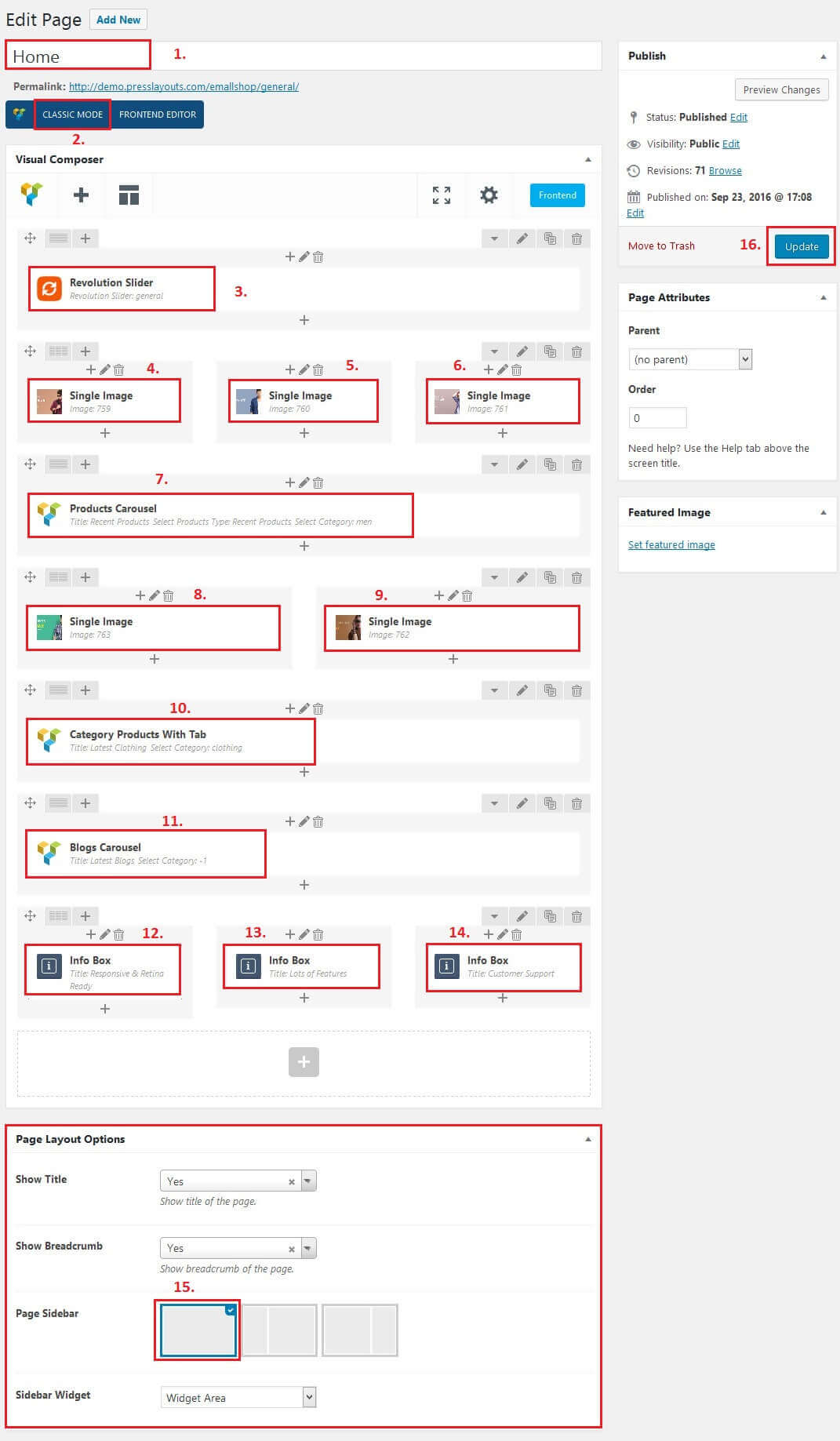
12) How to create home page?
Backend home page

Frontend home page

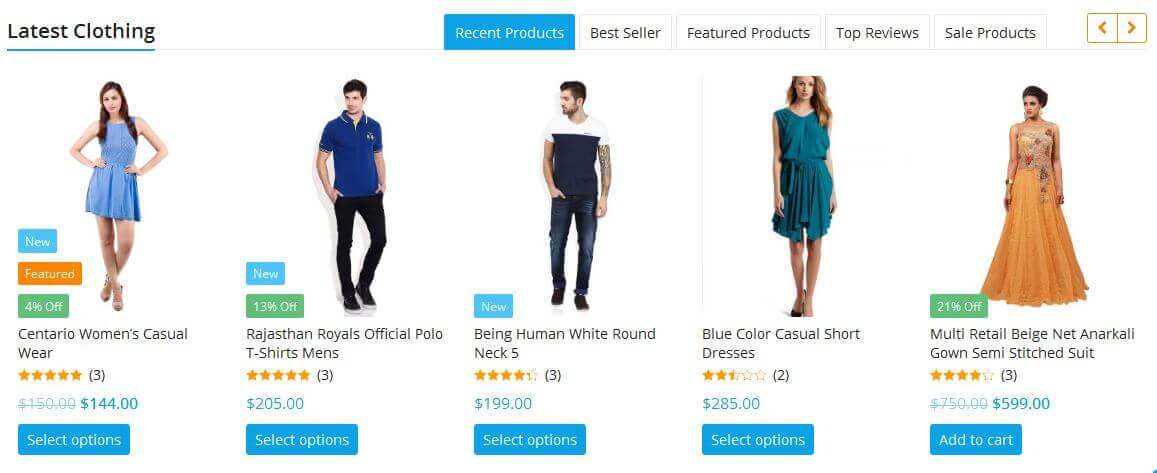
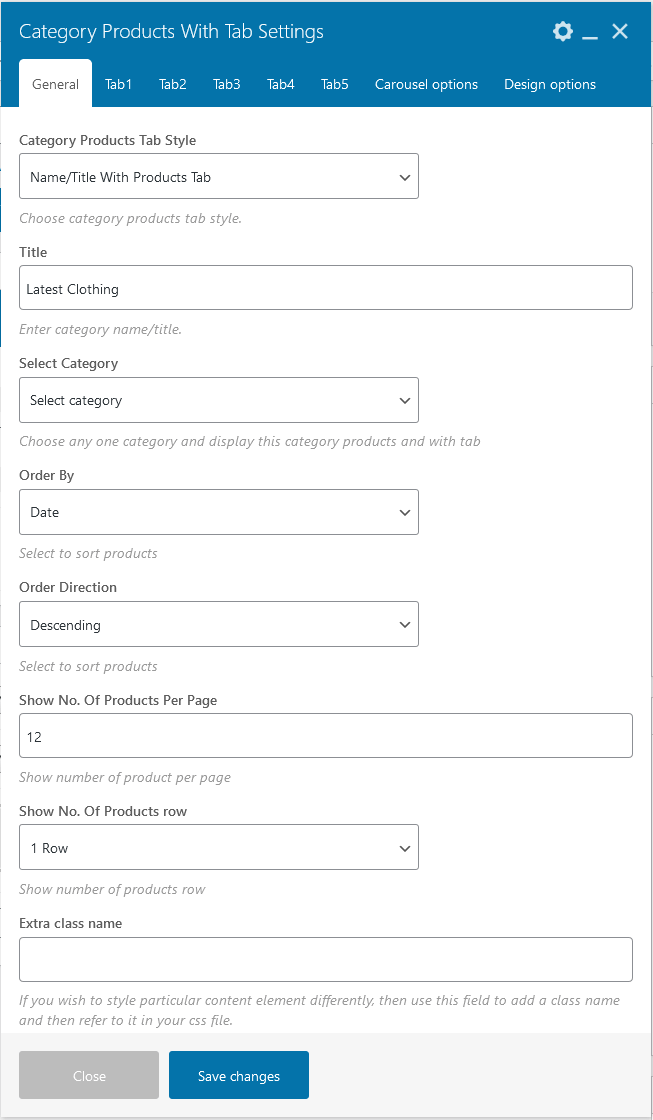
Category Products With Tabs
This shortcode use to display product categories and products with tab of selected parent category.
You can see first shortcode demo image and after setting in below image.


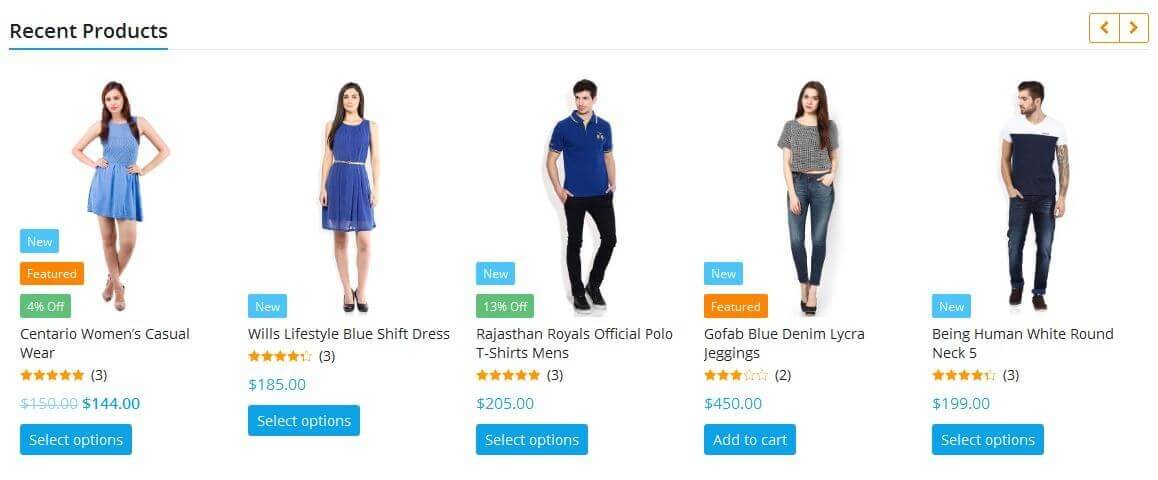
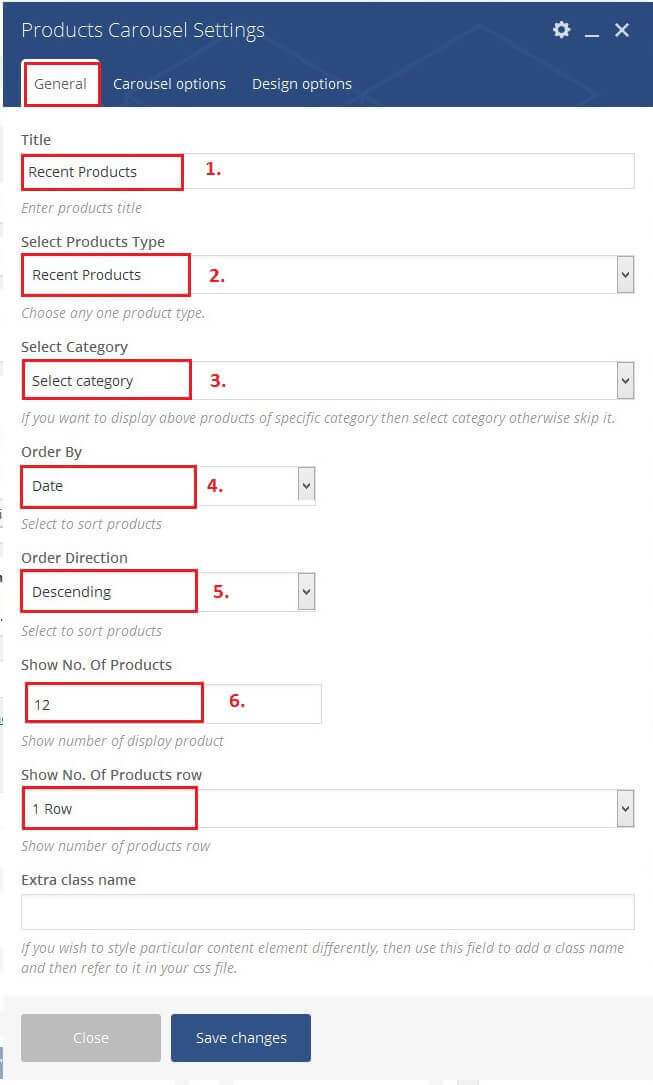
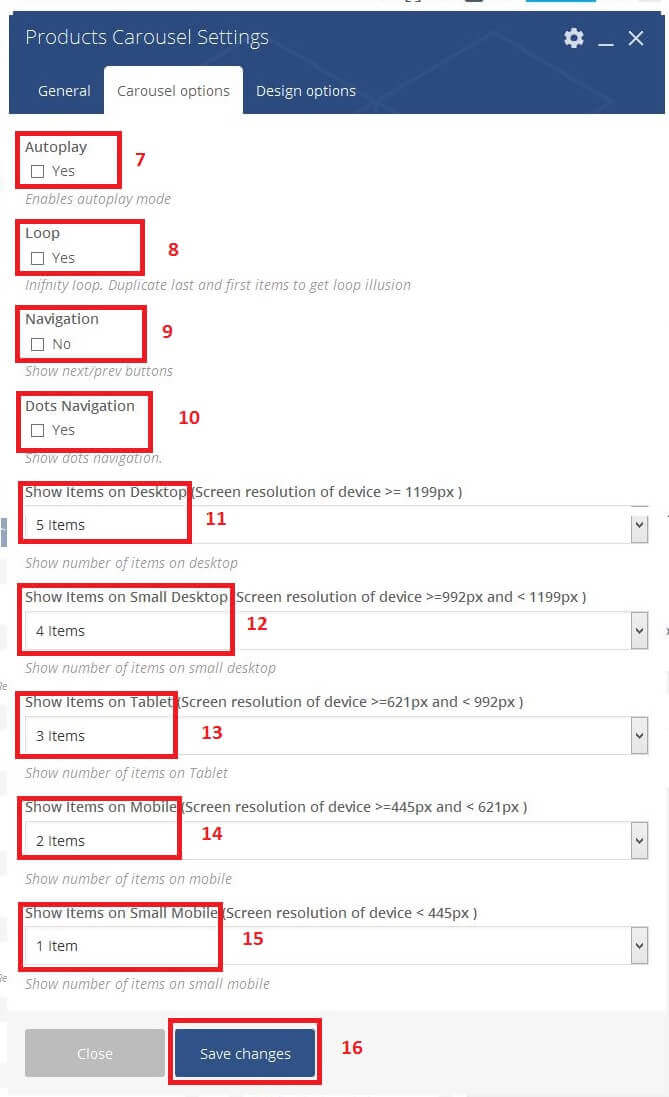
Products Carousel
This shortcode use to display only one variation type of products with carousel slider.
You can see first shortcode demo image and after setting in below image.



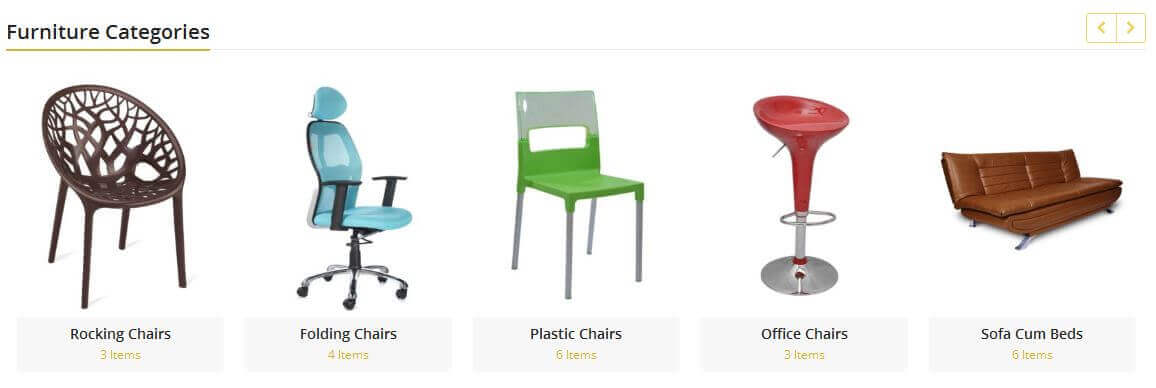
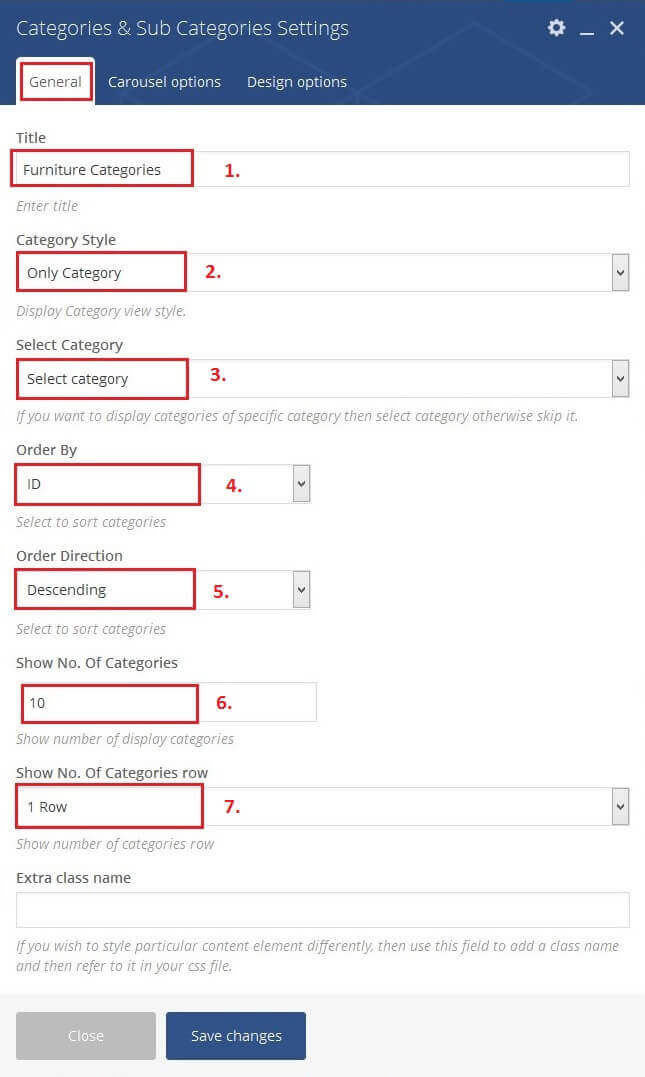
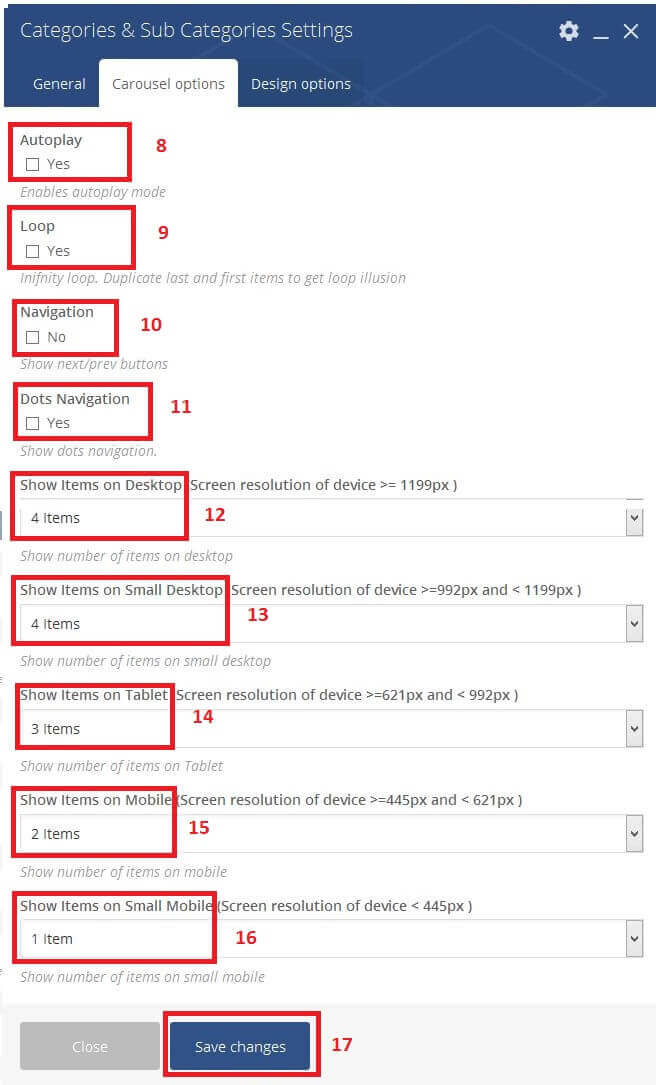
Categories & Sub Categories
This shortcode use to display caregories and sub categories with carousel slider.
You can see first shortcode demo image and after setting in below image.



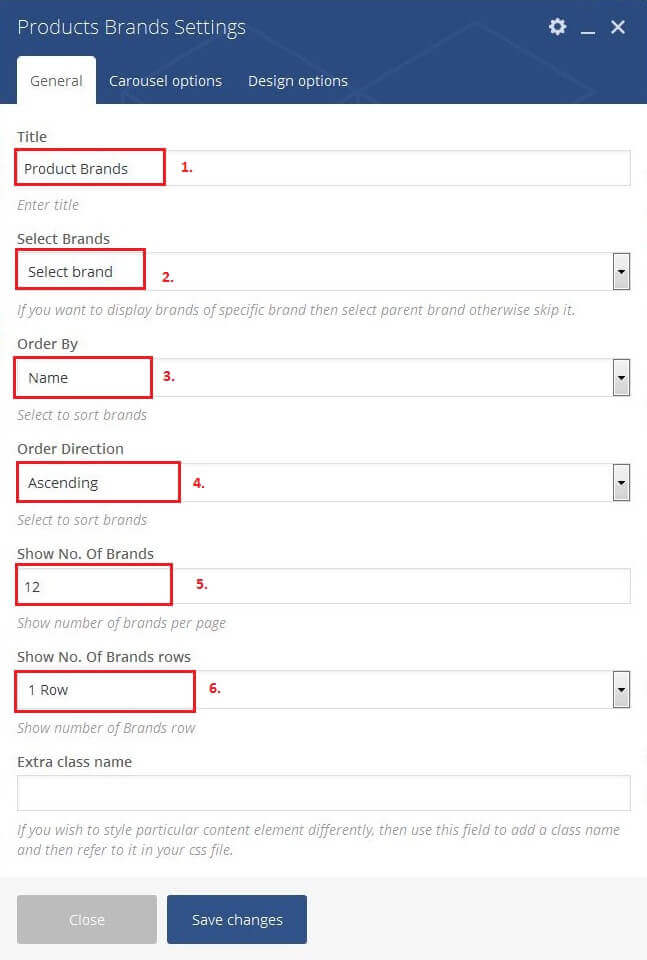
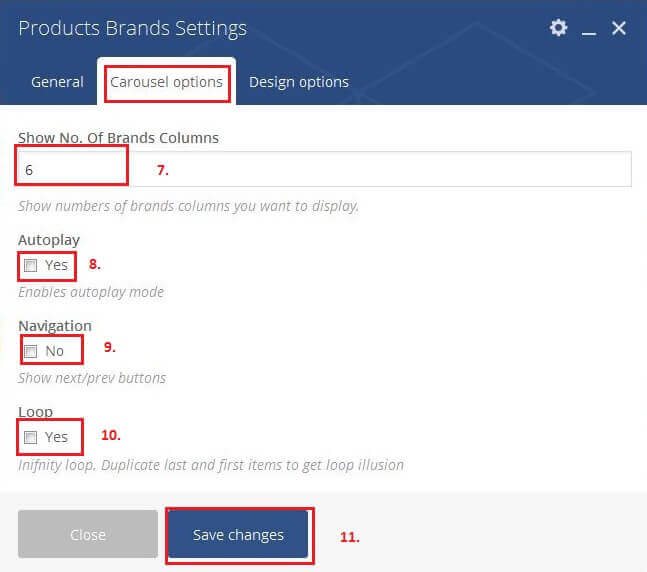
Products Brands
This shortcode use to display product brands with carousel slider.
You can see first shortcode demo image and after setting in below image.



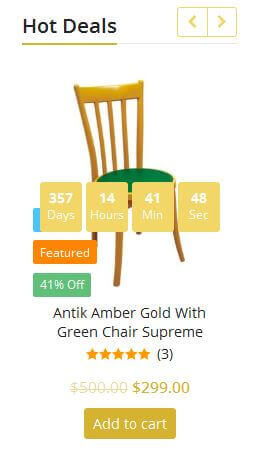
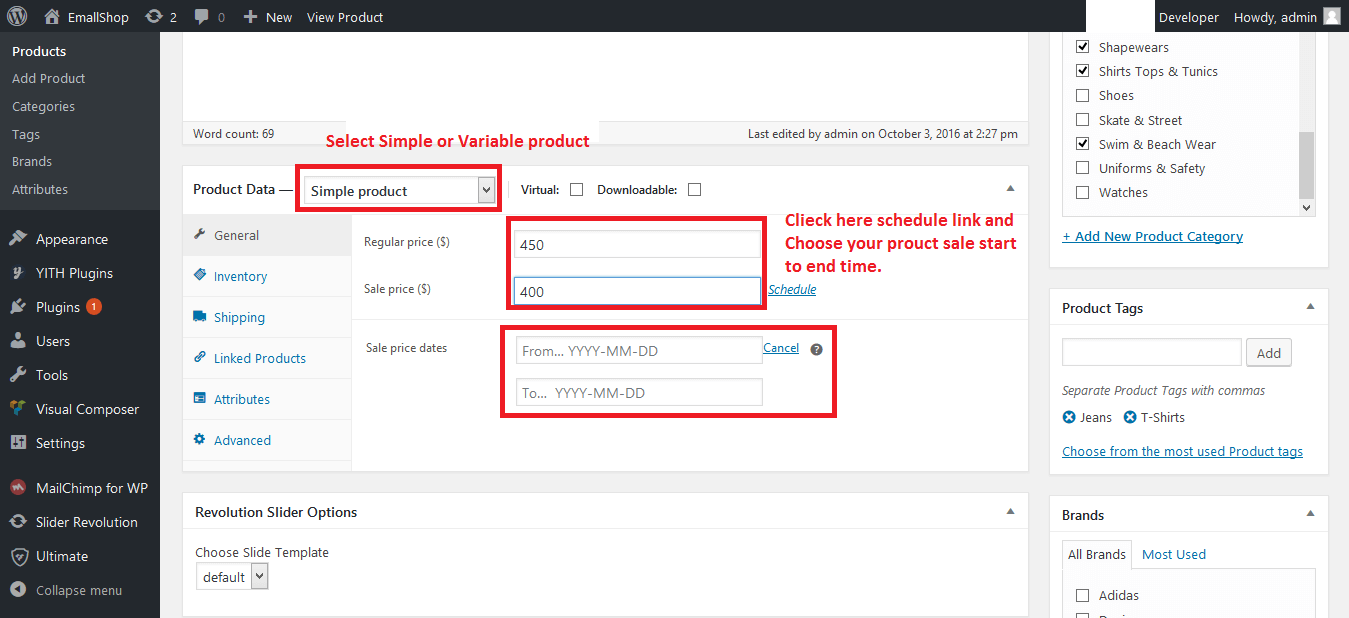
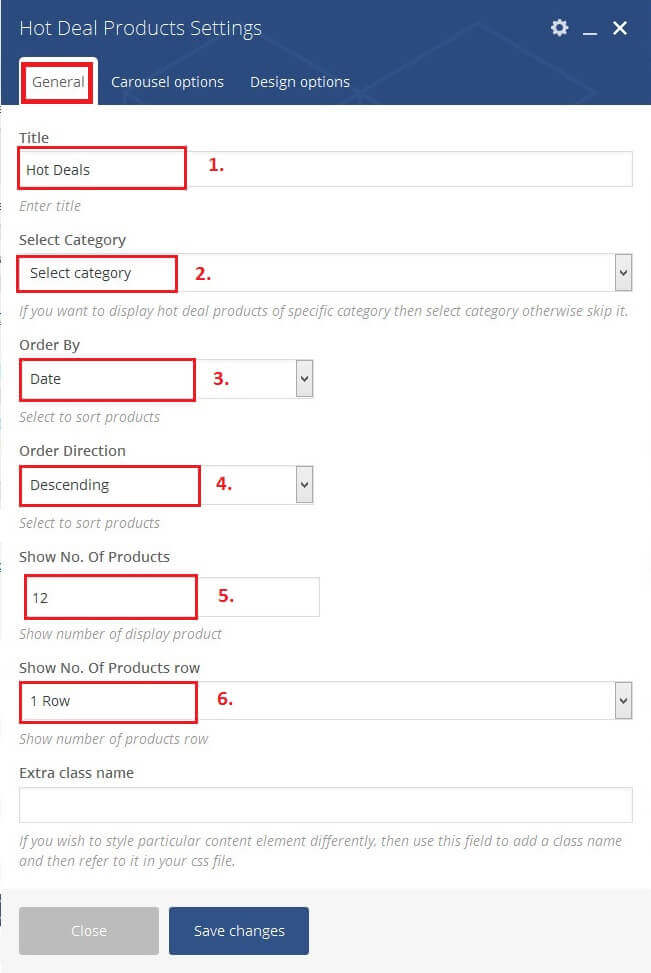
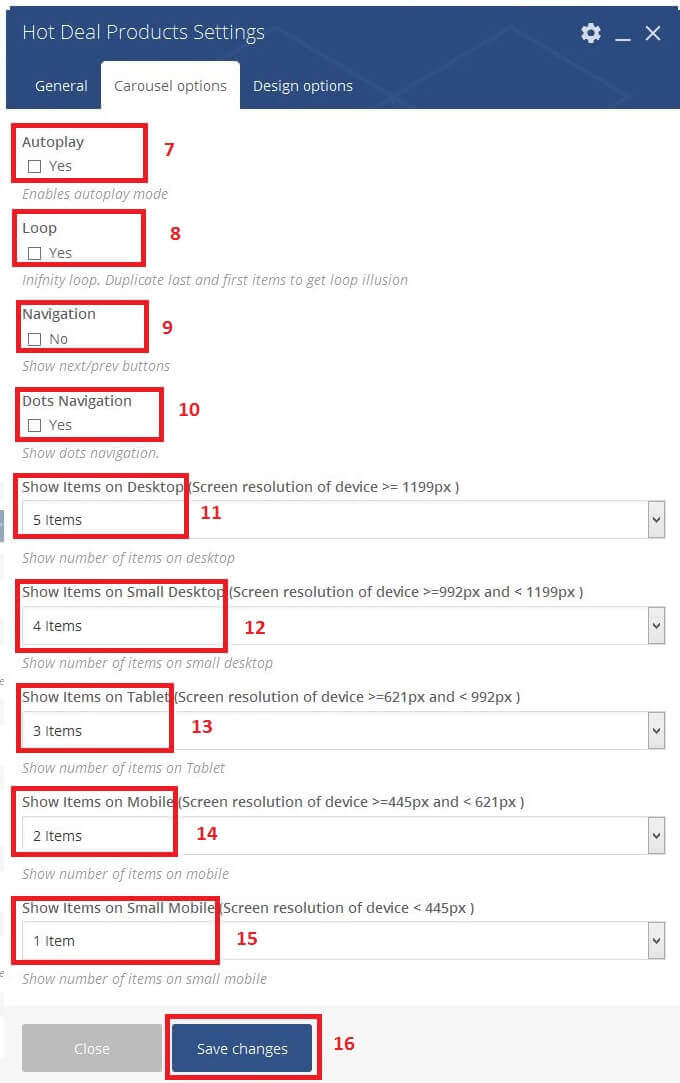
Hot Deal Products
This shortcode use to display hot deal products with carousel slider.
You can see first shortcode demo image and after setting in below image.




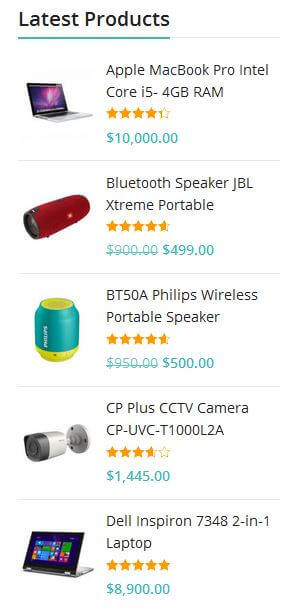
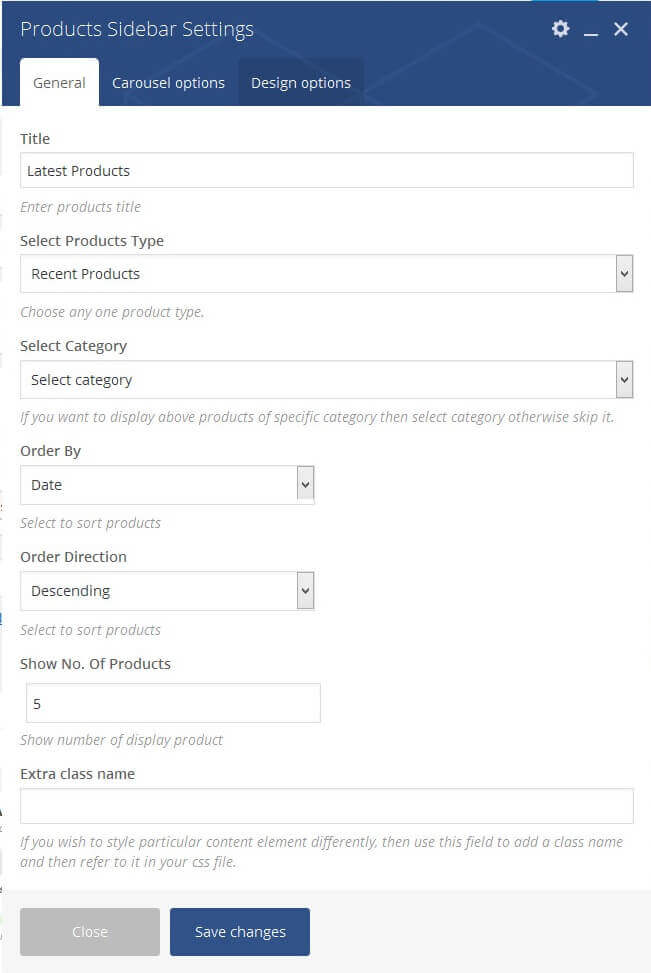
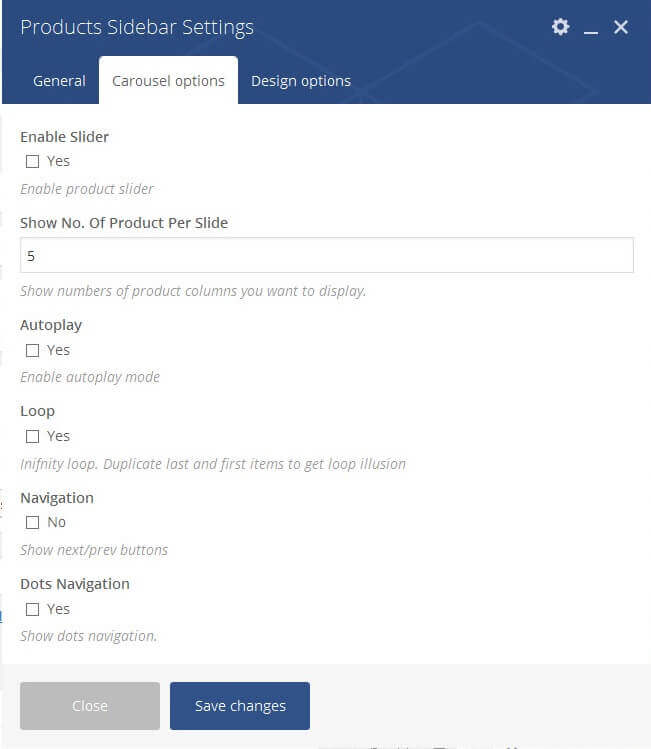
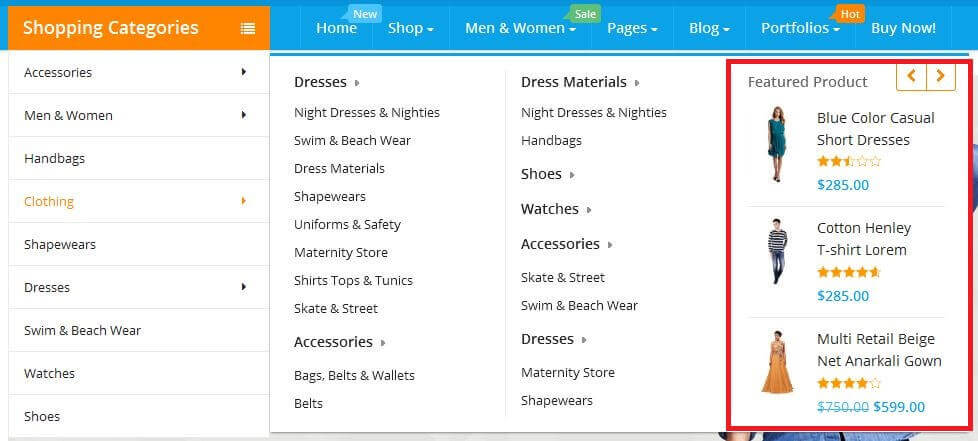
Products Sidebar
This shortcode use to display products on sidebar with carousel slider.
You can see first shortcode demo image and after setting in below image.



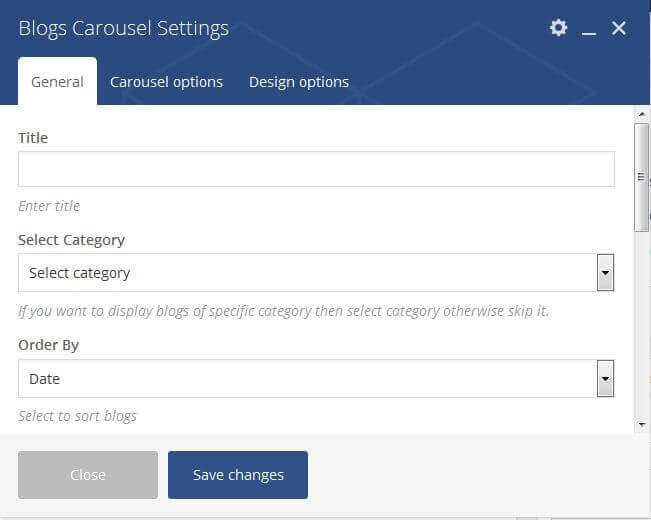
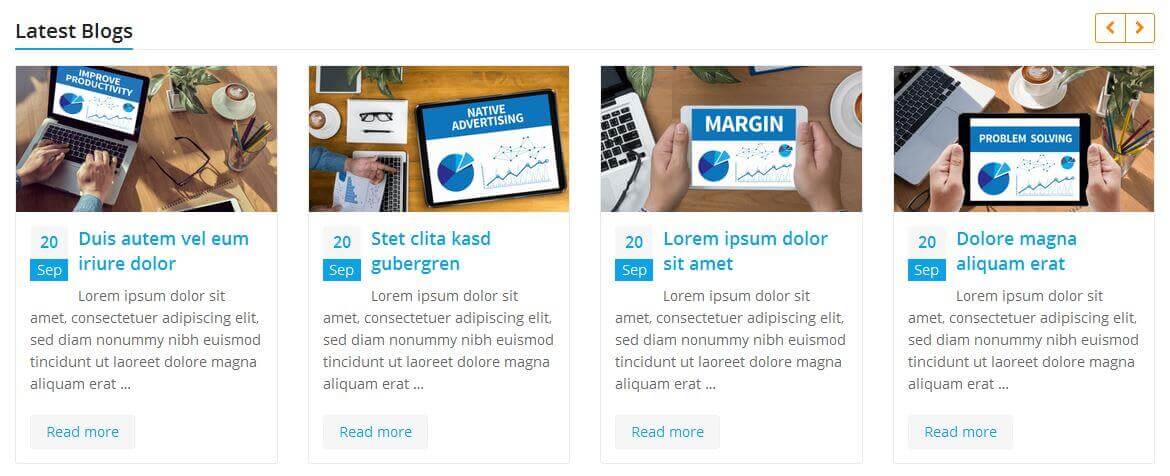
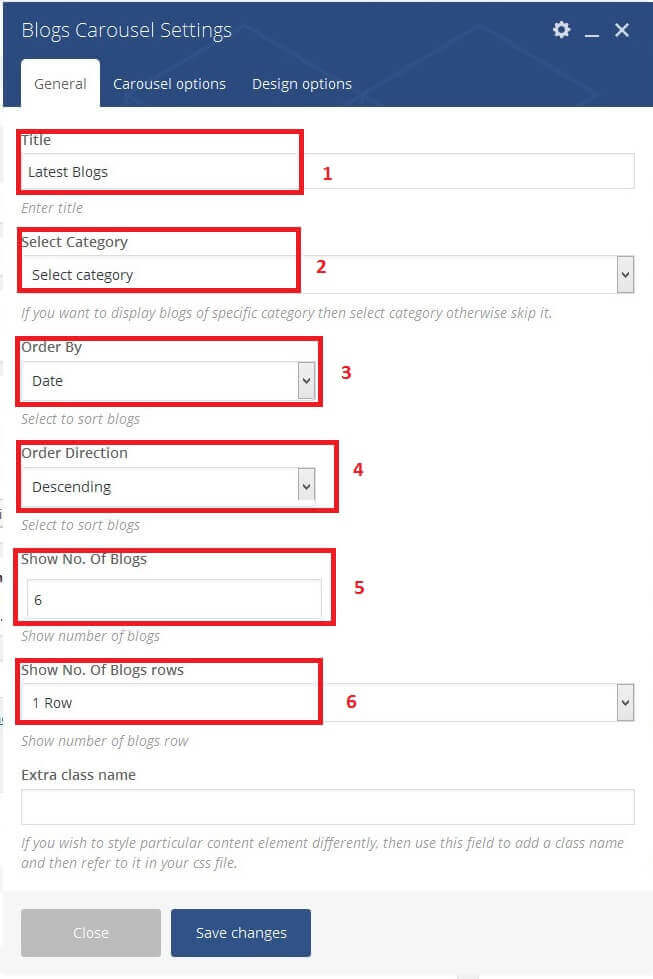
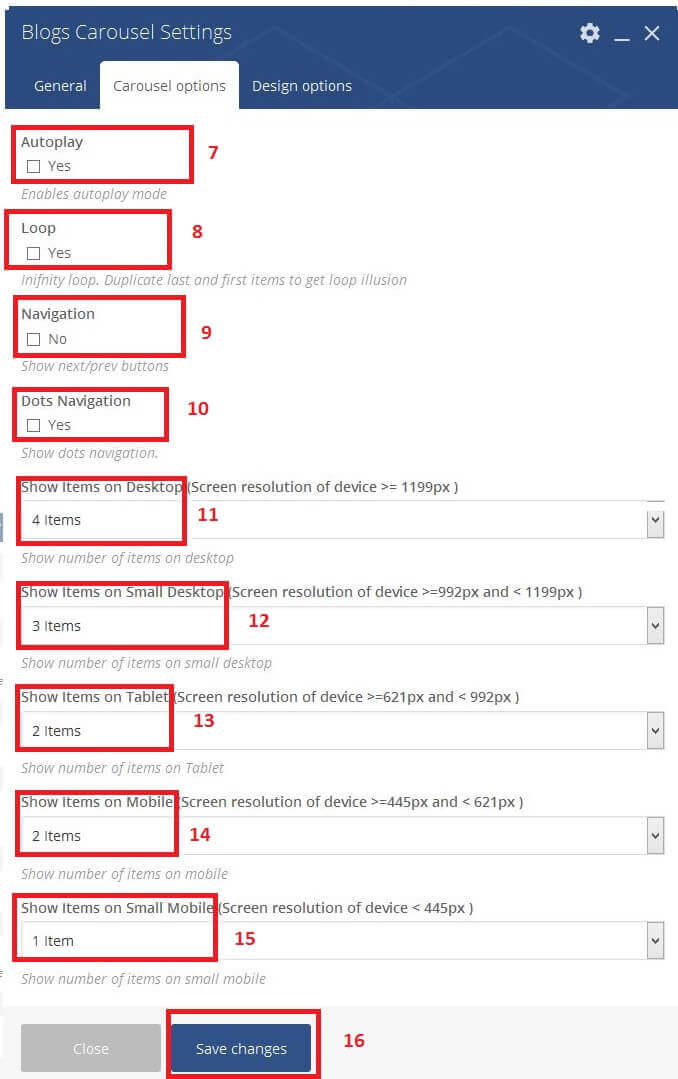
Blogs Carousel
This shortcode use to display blogs with carousel slider.
You can see first shortcode demo image and after setting in below image.



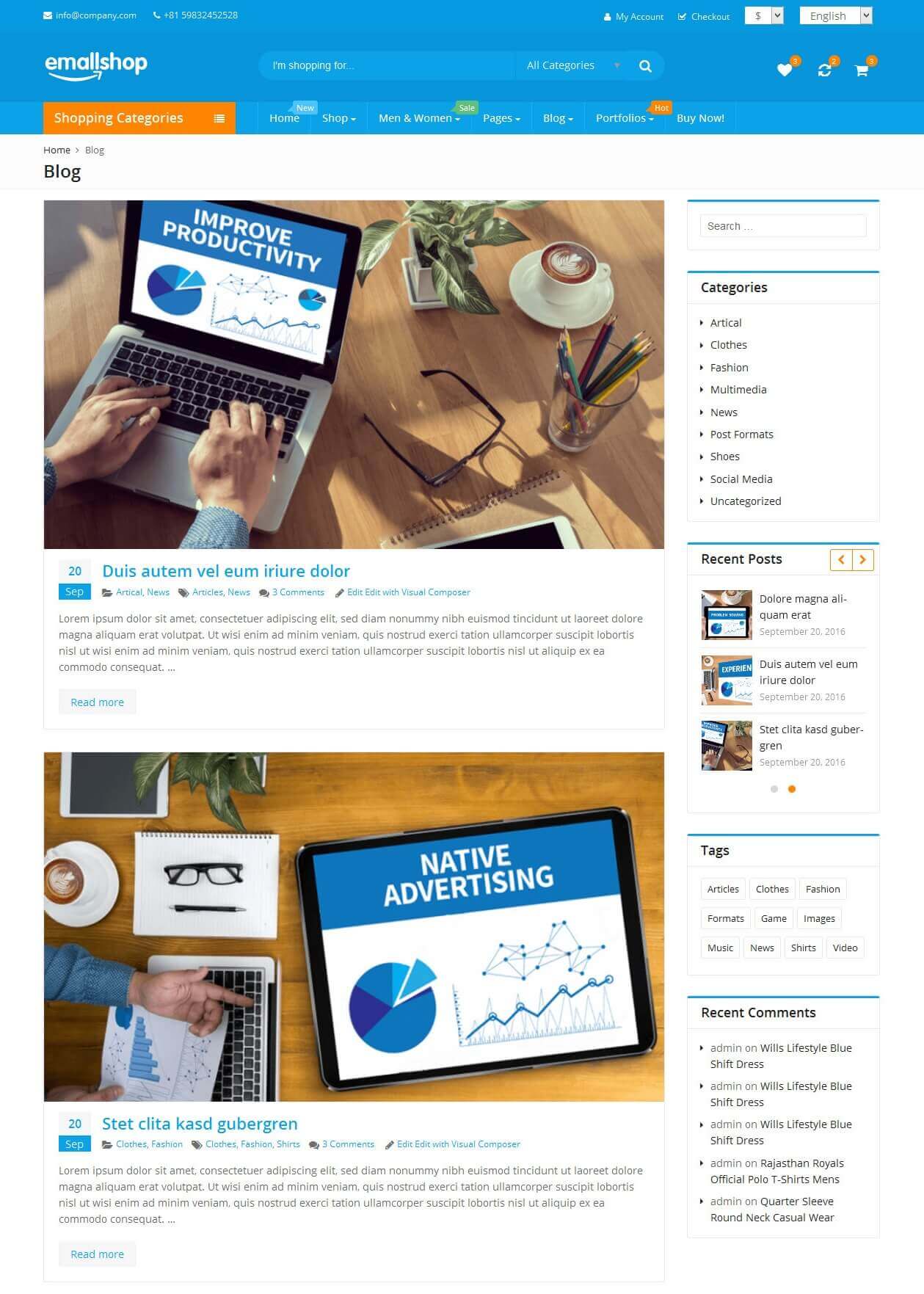
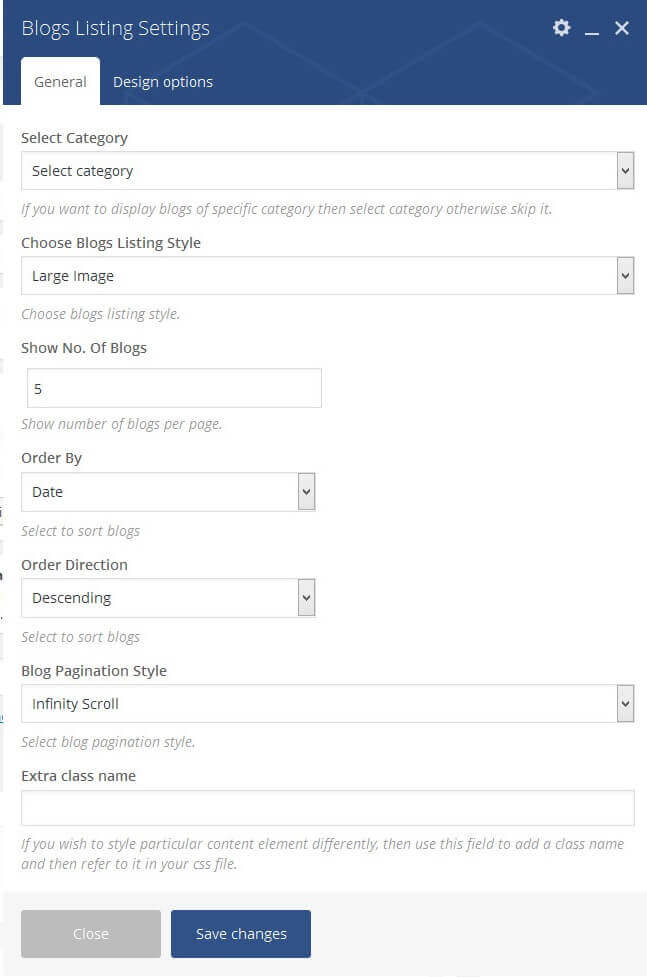
Blogs Listing
This shortcode use to display blogs listing in blog page.
You can see first shortcode demo image and after setting in below image.


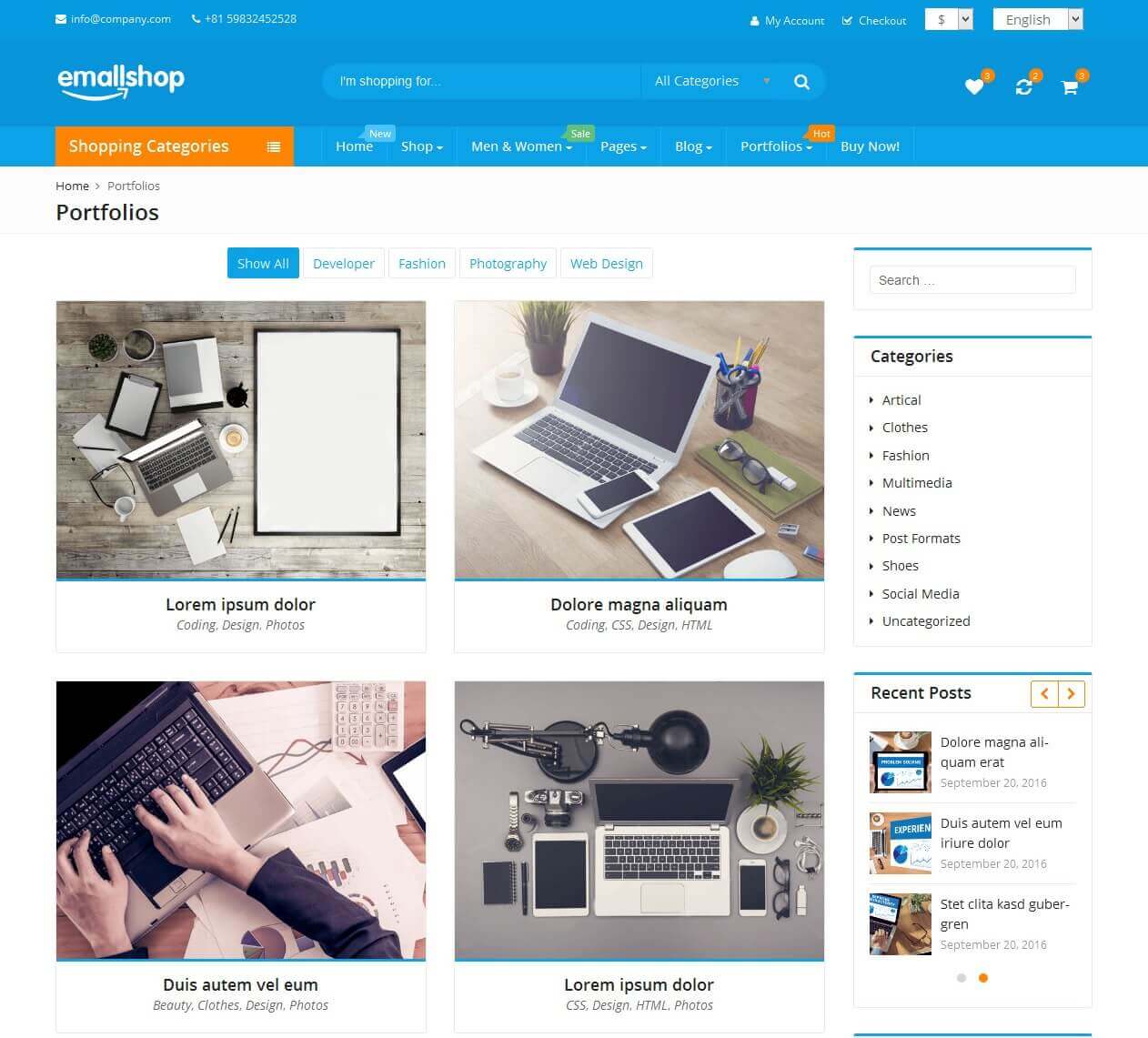
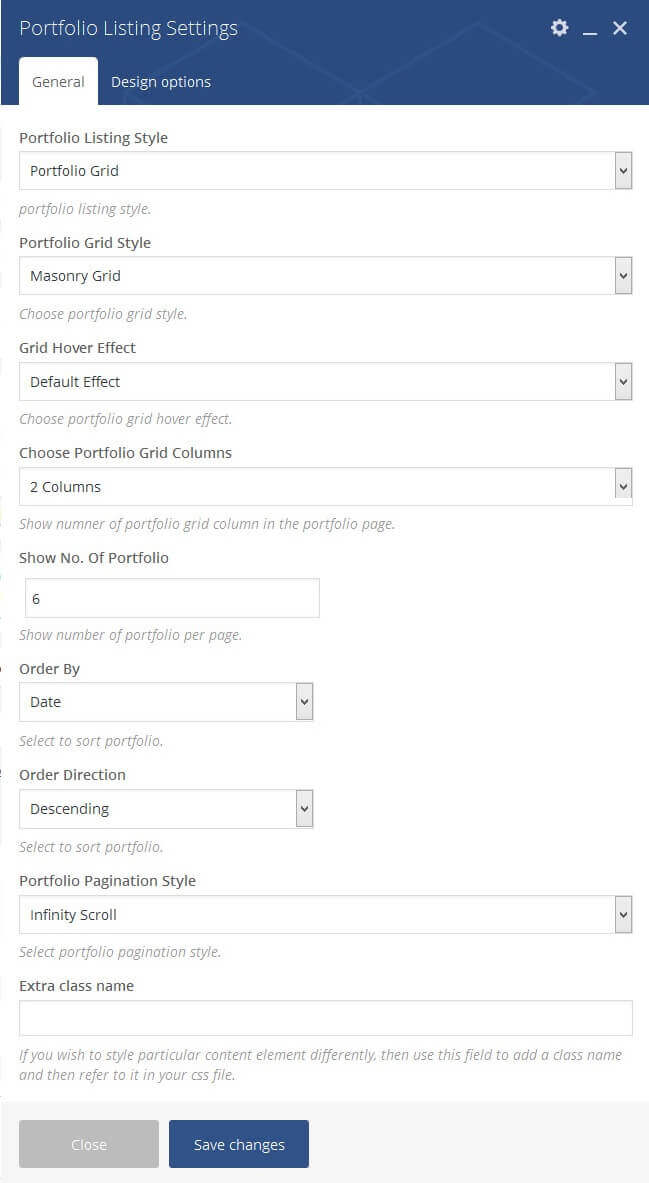
Portfolio Listing
This shortcode use to display portfolios listing in portfolio page.
You can see first shortcode demo image and after setting in below image.


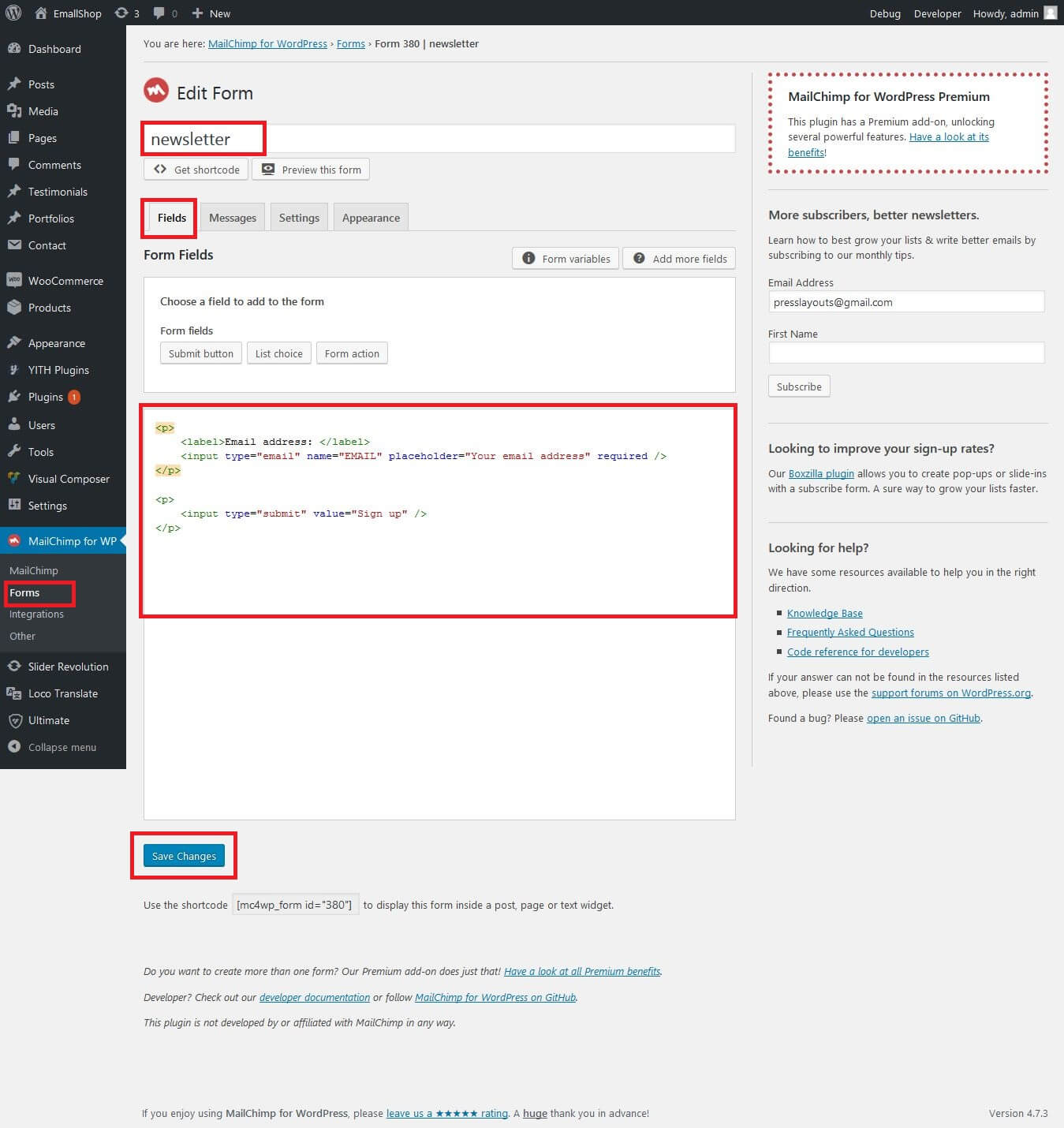
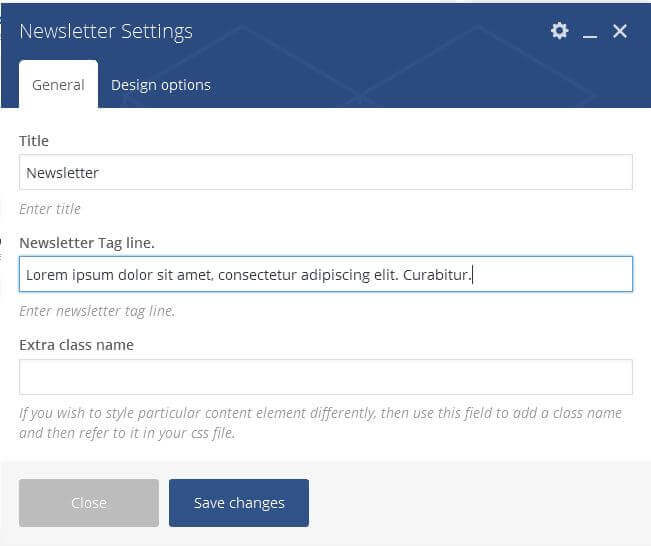
Newsletter
This shortcode use to MailChimp helps you to email the right people at the right time. You can send automated emails based on customer behavior and preferences, it will help the customer to receive all the information from your online shop.
You can see first shortcode demo image and after setting in below image.


Testimonials
This shortcode use to display peoples say testimonial.
You can see first shortcode demo image and after setting in below image.


Finally
Thank you for reading!
We hope you can create the best website with our themes.
One again, thank you so much for using our theme. As i said at the beginning, i'd be glad to help you if you have any questions relating to this theme. No guarantees, but i'll do my best to assist. If you have a more general question relating to the themes.
Do not hesitate to contact us via email : presslayouts@gmail.com
Please take a screenshot photo with descriptions about your problem. More details about your problems help us more easier to figure out and respond you sooner.
1) Scope of support
Our support covers getting setup, trouble using any features and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, please contact with us with your requirement. Our technical team will help you with some fees.
Troubleshooting
1) How to Activate EmallShop Theme?
- Use your purchase code to activate PressLayouts template. Please, note, that you won’t be able to use it without activation.
- You go EmallShop => Welcome on admin sidebar and activate EmallShop theme's purchase code.
- To find your Purchase code, please, enter your ThemeForest Account > Downloads tab > EmallShop Theme > Download > License Certificate & Purchase code.
- After enter purchase code in textbox and click on Activate Theme button and active theme.

Activate PressLayouts template and get lifetime updates, 6 months of free top-notch support, 18/7 live support and much more.
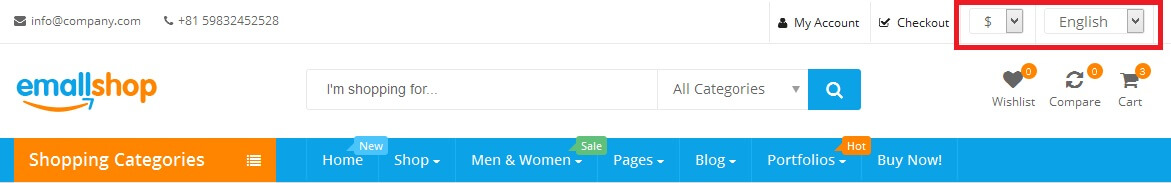
3) How to setup Language Switcher and Currency Switcher?
You can show wpml language switcher or wpml currency switcher.
You should enable Show WPML Language Switcher and Show WPML Currency Switcher options in Theme Options > Header.
Before enable these options, you should install WPML and WooCommerce Multilingual - run WooCommerce with WPML plugins.
You should configure wpml language switcher in WPML > Languages > Language switcher options. You can see here for more details.
You should configure wpml currency switcher in WPML > WooCommerce Multilingual > Manage Currencies. You can see here for more details.

4) How to update WPBackery Visual Composer, Revolution Slider, Ultimate Addons for Visual Composer And PL EmallShop Extensions Plugins?
Important: Before update this plugin, you should delete this plugin in Plugins on admin sidebar.
- Please go Plugins on admin sidebar.
- Please select these plugins.
- Please deactivate these plugins.
- Please select these plugins.
- Please delete these plugins.
- Please go Appearance > Install Plugins on admin sidebar.
- Please select these plugins.
- Please install these plugins.
- Please activate these plugins.
5) Plugin Install Failed Or Dummy Data Import Failed
Please extend below php configuration of our theme requirement in php.ini or Contact your host provider support team and extend below detail.
6) 500 Internal Server Error
Please extend below php configuration of our theme requirement in php.ini or Contact your host provider support team and extend below detail.
7) Sorry, you are not allowed to access this page.
This error created when you import demo data with actived child theme, But if you import our Dummy/demo data, you first must be activated main theme and after you can import demo data not using child theme. Your dummy/demo data imported successfully, After you can active child theme.
8) WPBakery Page Builder and Slider Revolution Plugin activation
Visual Composer, Ultimate Addons for Visual Composer and Slider Revolution are bundled with the theme as part of Envato’s extended license. You do not need purchase it separately.
Also please kindly note that this extended license does not allow you to activate the plugins separately with purchase codes. Activation is required only for updating the theme. You can continue using the plugins without activation/registration.
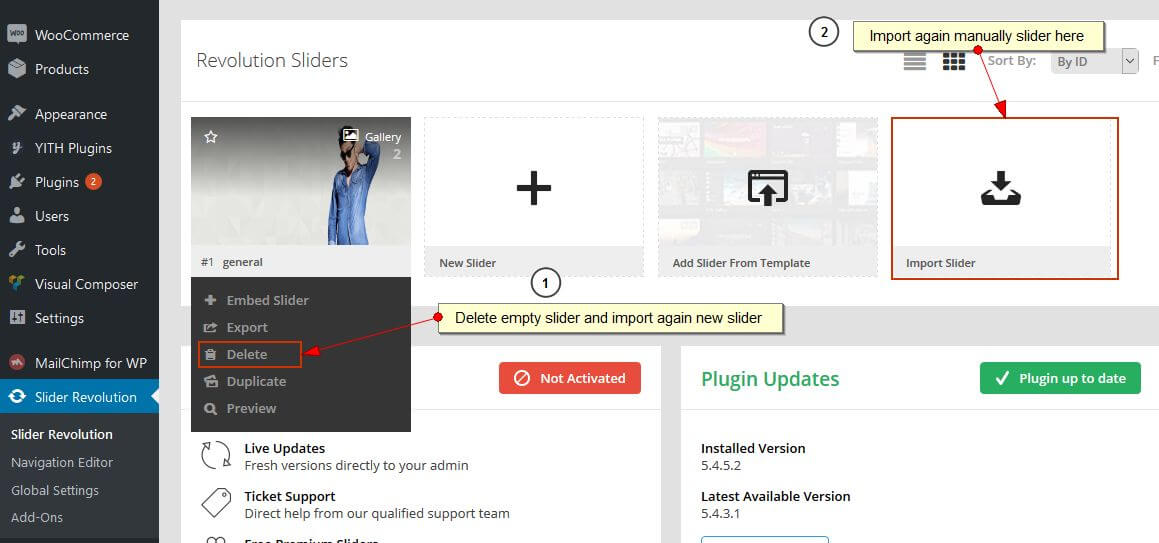
9) Revolution Slider Error: Slider with alias not found
When we have imported demo data successfully then some time display this type issue, but no worries.
So please you first see below image and import again slider your self ...

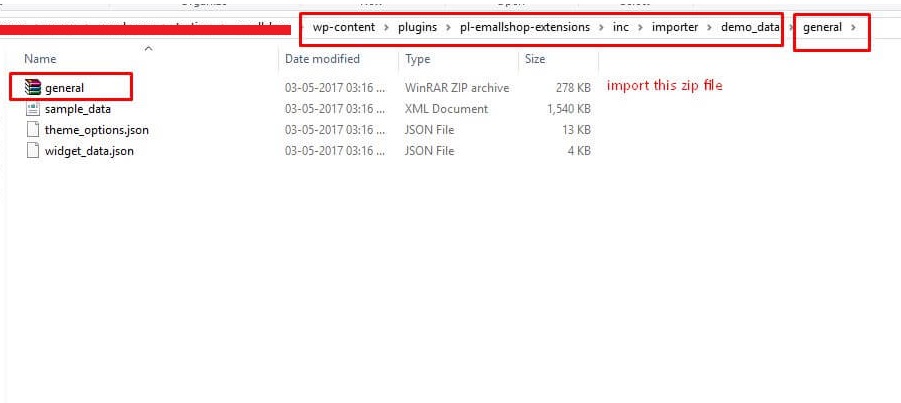
Below example image for general demo slider, But you go below directory on your server using FTP in plugin folder and choose your demo slider zip file and import again it, After resolve your query.
wp-content\plugins\pl-emallshop-extensions\inc\importer\demo_data

10) Demo Content Duplicated
When you import our demo content, it can take several minutes depending on the speed of your server. Each time the button is clicked it will import the content, so if it is clicked twice it will import everything two times. There are two ways to get rid of duplicate content.
Method 1: WP Reset Plugin – This plugin is the fastest way to get rid of content. However, it will remove all content from your database and leave the default theme activated. It does not remove plugins, but will deactivate them and remove all pages, posts, menus, sliders, widget data, etc. Basically it removes all the content that you imported from our theme. Only do this if you are able to start over. Click Here To Download.
Method 2: Manual Removal – This method will take longer and simply involves manually removing duplicate items. For example, go to the Appearance > Menu and delete and duplicate items one by one. Same thing for pages, post, sliders, etc.
11) How can change the product image sizes?
- Please go WooCommerce > Settings on admin sidebar.
- Please click Products tab.
- Please click Display link.
- Please go Product Images and change the image sizes.
- After change the image size, you should regenerate all the thumbnails in Tools > Regen.Thumbnails on admin sidebar.
12) How to show Registration Form on My Account page?
Please go WooCommerce > Settings on admin sidebar.
Please go Accounts section.
Please check Enable registration on the "My Account" page in Registration Options.
13) Where can change the logos?
- Please go Appearance > Theme Options > General Settings > Logo, Icons on admin sidebar.
- Please upload or change the logos and the icons.
14) Where can find theme options?
You can find in Appearance > Theme Options on admin sidebar.
15) Fatal error: Class 'ZipArchive' not found
Fatal error: Class 'ZipArchive' not found in /home/shopplif/public_html/wp-content/plugins/pl-emallshop-extensions/inc/importer/importer.php on line 122
So please ZipArchive is needed by WP All Export. For the ZipArchive class to be present, PHP needs to have the zip extension installed.
See this page for installation instructions – http://www.php.net/manual/en/zip.installation.php
Please request its installation to your web hosting Support team, After resolve it.
16) White Screen Of Death or PHP Error Notice
A “white screen of death” happens when there is a PHP error on the site but WP_Debug isn’t enabled on the server. So the first thing to do would be to enable WP_Debug so you can read what the actual error is and thus fix the problem.





















Social Options
You can manage social link using social options enter social link and show this link or hide black it , etc...
Go to EmallShop > Theme Options > Social Link/Share.